ola
tenho a extensao do intelissense tailwind instalada no vs code, mas ele nao ta me dando a sugestao das classes, por algum motivo q nao sei qual eh...a umas semanas atras fiz um projeto que usava tailwind e me dava a sugestao.... mas nesse caso o tailwind tinha sido instalado via terminal, sera q tem alguma relação?
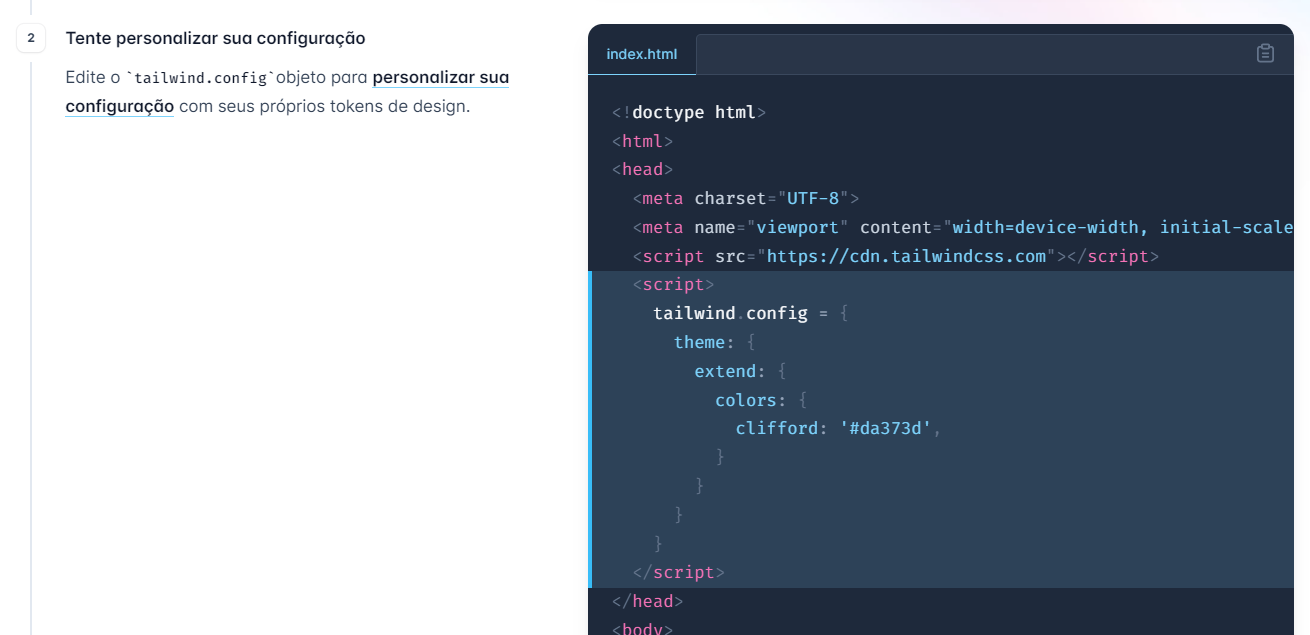
outra coisa, eh boa pratica deixar essas modificações de cores e etc no html? n seria melhor tem um arquivo so paras as modificações?