Faço o código e não consigo fazer o menu se mover para esquerda, tentei de diferentes modos, percebo que pode ser porque o código para celular não está em @media, mas não tenho certeza.


Faço o código e não consigo fazer o menu se mover para esquerda, tentei de diferentes modos, percebo que pode ser porque o código para celular não está em @media, mas não tenho certeza.


Opa Igor, tudo certo?
No projeto em questão estamos programando utilizando a metodologia mobile-first, ou seja, o código primeiramente e por padrão está sendo configurado para dispositivos celulares, enquanto os demais dispositivos como tablets e computadores são pensados posteriormente, com seus respectivos código dentro de media queries para garantir a responsividade.
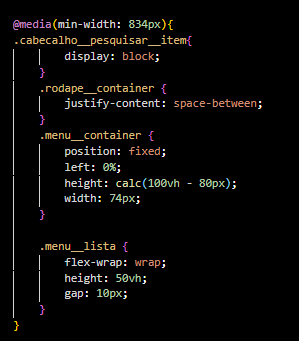
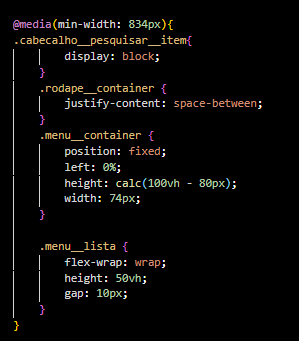
No exercício em questão precisamos tornar a parte do menu responsiva para tablets, por conta disso criamos um media querie de 834px e modificaremos as classes necessárias para realizar a alteração do menu. Ou seja, alteraremos as classes do menu para mudar de baixo para a esquerda:
.menu__container {
left: 0;
height: auto;
width: 74px;
top: 80px;
}
Onde:
Note que a propriedade position: fixed é utilizada para que o elemento não se mova na tela. Deixo abaixo a recomendação de um artigo sobre o tema:
Fico à disposição.
Tenha um bom dia e bons estudos.
Boa tarde Gabriel,
Tudo certo sim e vc?
Obrigado pela explicação, e entendi tudo certo sobre a teoria.
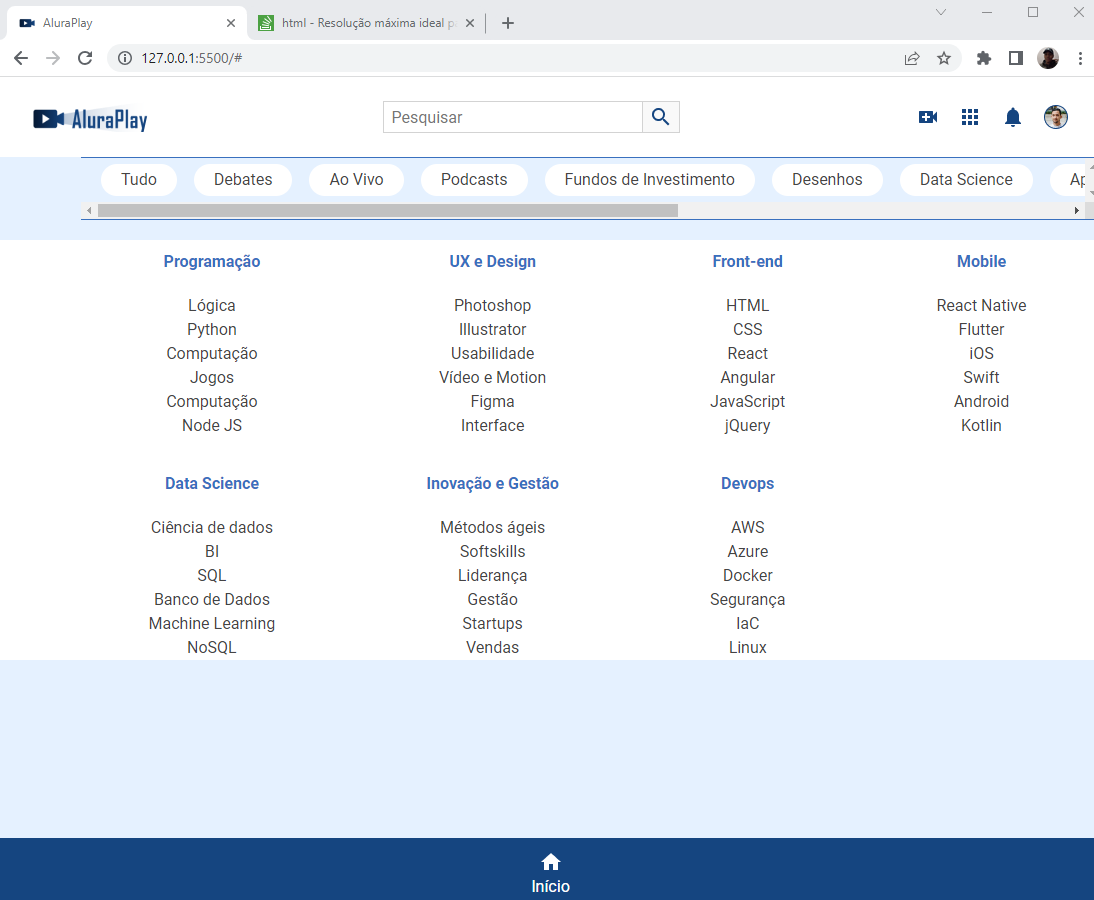
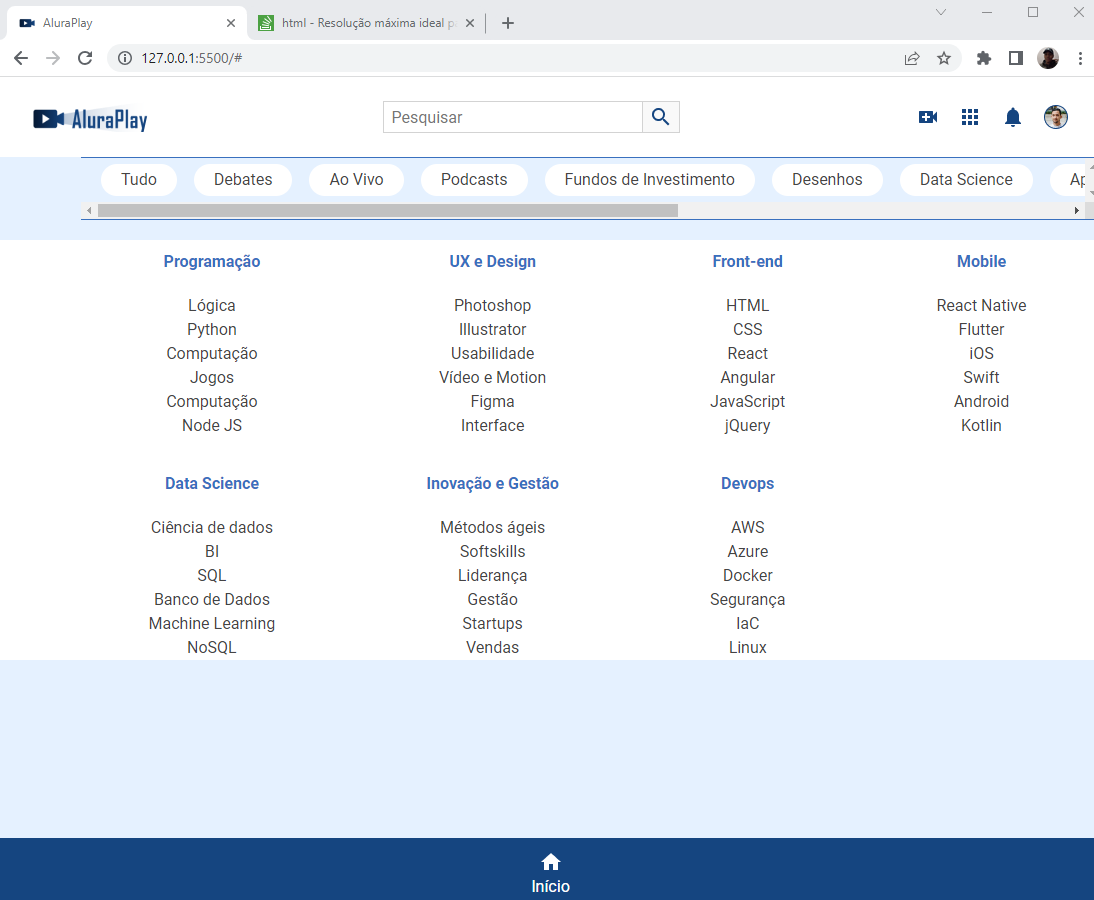
Mas quando tento aplicar em código mesmo com "Left: 0" não consigo ficar ao lado esquerdo da tela para tablets.
Automaticamente quando puxo a página para ver o resultado, o menu sobe e fica assim:
 Consigo fazer a mudança de posição de outra maneira?
Consigo fazer a mudança de posição de outra maneira?
Irei ler o artigo de POSITION CSS, obrigado pela dica
Opa Igor.
O que recomendo para fins didáticos e para poder acompanhar o restante da construção do projeto durante o curso sem futuros problemas de ambiente é seguir este método em questão. Nesse caso, o que pode estar ocorrendo é outra parte do projeto estar afetando o seu código.
Sendo assim, peço que por gentileza compartilhe o link do seu repositório completo no Github. Dessa forma posso analisar o seu código na totalidade e simular o problema para ajudá-lo de forma mais assertiva.
Fico à disposição.
Tenha um bom dia e bons estudos.