

Olá, Klebson.
Tudo bem?
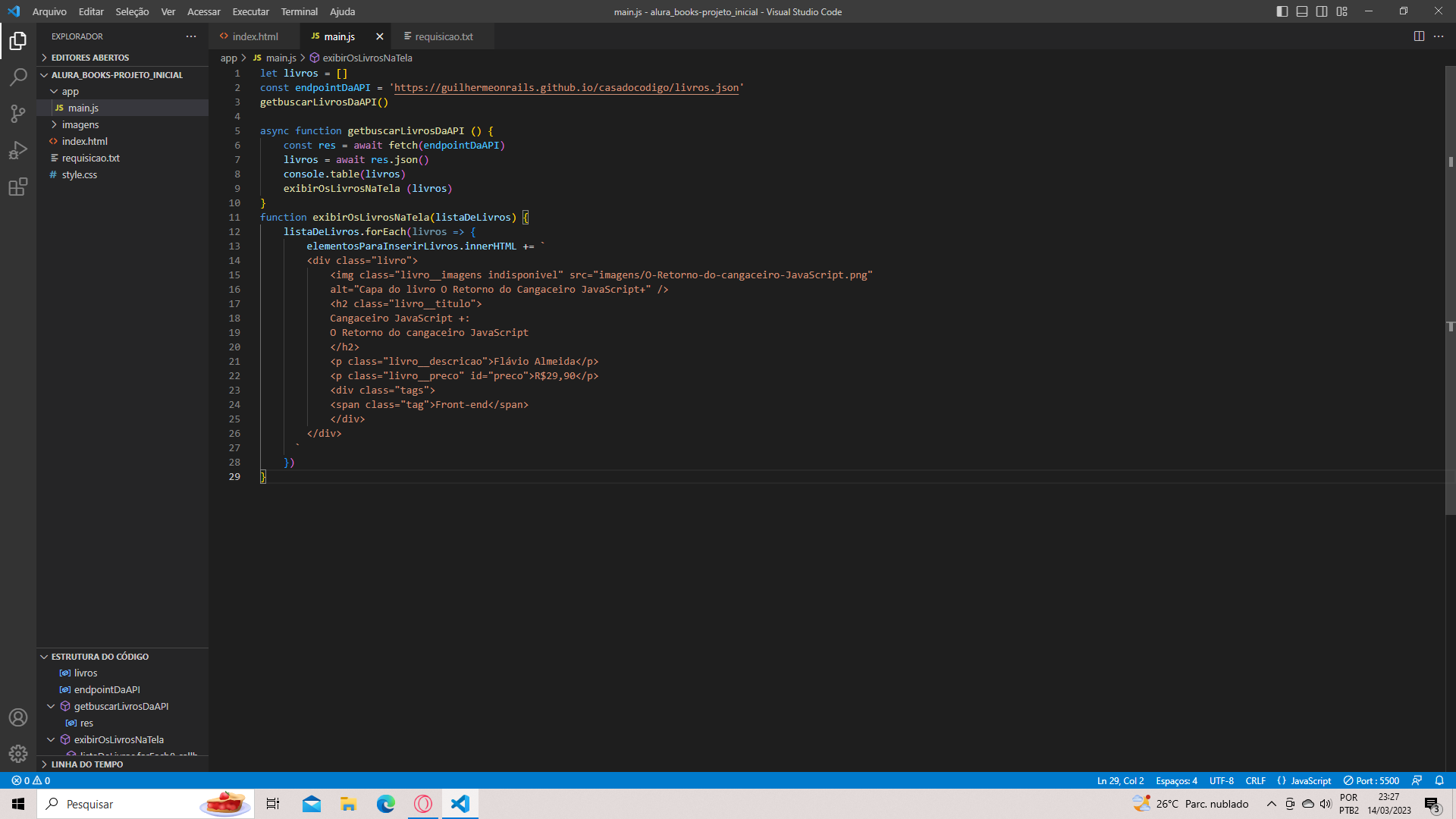
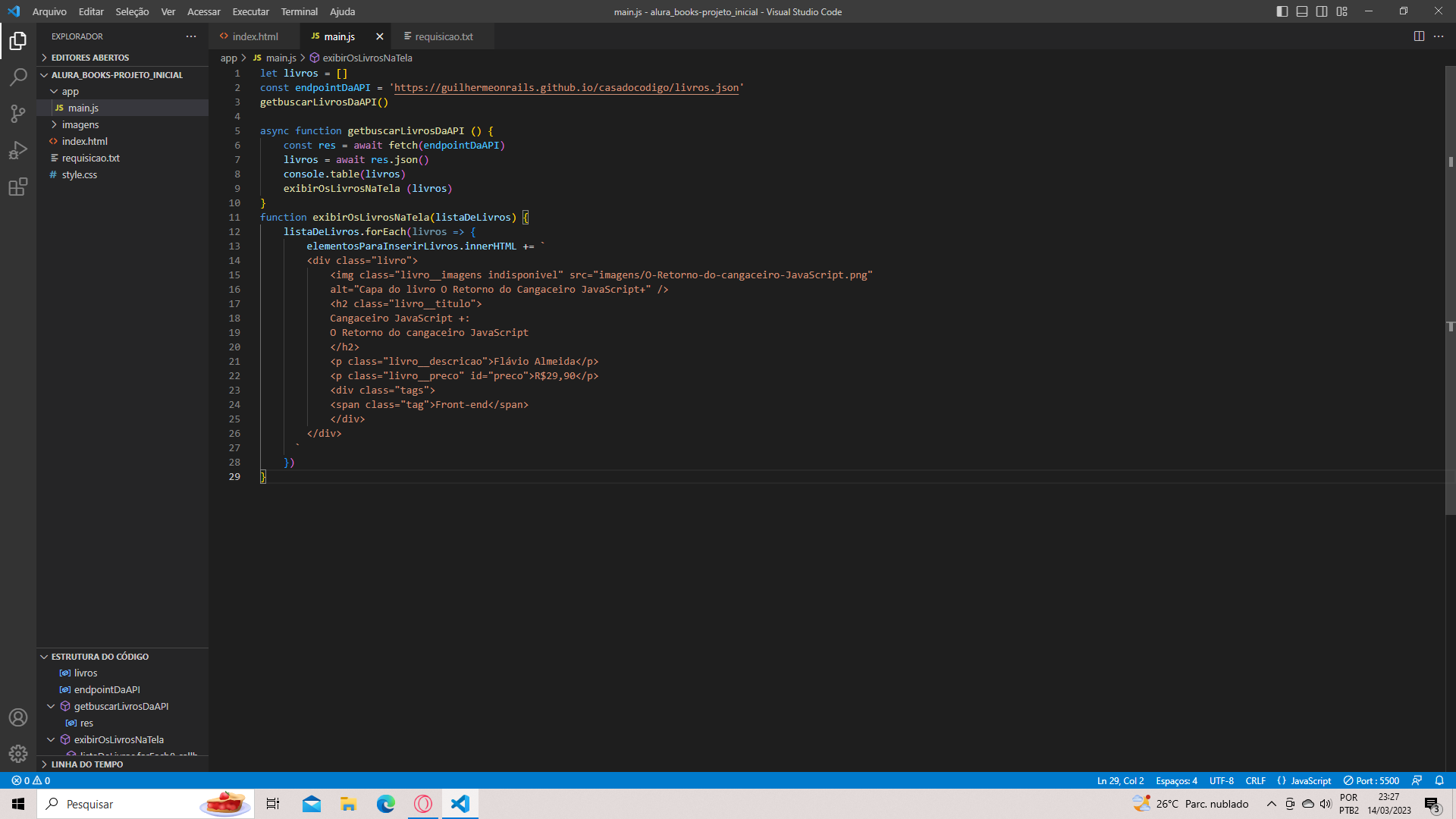
Isso está acontecendo provavelmente por que você está passando a const livros no parâmetro do forEach, sendo que o parâmetro precisa ser passado no singular, ou seja, livro, pois esse parâmetro refere-se a cada livro dentro da lista de livros listaDeLivros.forEach(livro => {}.
function exibirOsLivrosNaTela(listaDeLivros) {
listaDeLivros.forEach(livro => {
elementoParaInserirLivros.innerHTML += `
<div class="livro">
<img class="livro__imagens" src="${livro.imagem}"
alt="${livro.alt}" />
<h2 class="livro__titulo">
${livro.titulo}
</h2>
<p class="livro__descricao">${livro.autor}</p>
<p class="livro__preco" id="preco">R$${livro.preco}</p>
<div class="tags">
<span class="tag">${livro.categoria}</span>
</div>
</div>
`
})
}Espero ter ajudado. Bons estudos.