
`
`

`
`
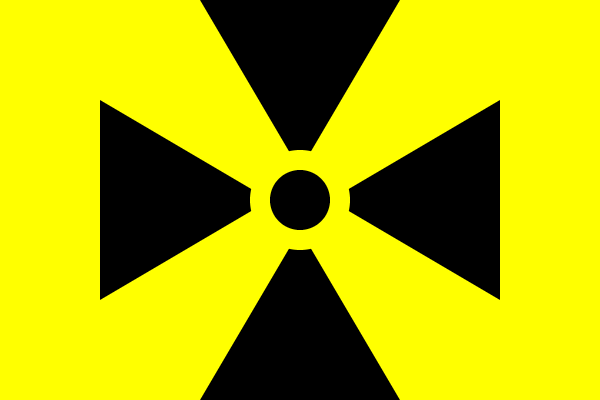
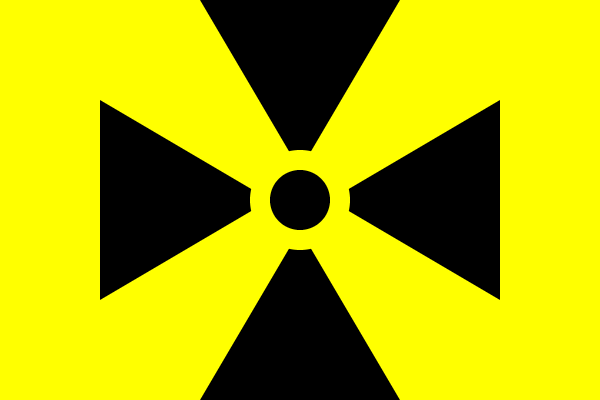
o código:
<canvas width='600' height='400'></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'yellow';
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(300, 170);
pincel.lineTo(200, 0);
pincel.lineTo(400, 0);
pincel.fill();
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(270, 200);
pincel.lineTo(100, 100);
pincel.lineTo(100, 300);
pincel.fill();
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(330, 200);
pincel.lineTo(500, 100);
pincel.lineTo(500, 300);
pincel.fill();
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.moveTo(300, 230);
pincel.lineTo(200, 400);
pincel.lineTo(400, 400);
pincel.fill();
pincel.fillStyle = 'yellow';
pincel.beginPath();
pincel.arc(300, 200, 50, 0, 2 * 3.14);
pincel.fill();
pincel.fillStyle = 'black';
pincel.beginPath();
pincel.arc(300, 200, 30, 0, 2 * 3.14);
pincel.fill();
</script>Excelente Arthur, parabéns!
Continue praticando e qualquer dúvida pode contar com a gente.