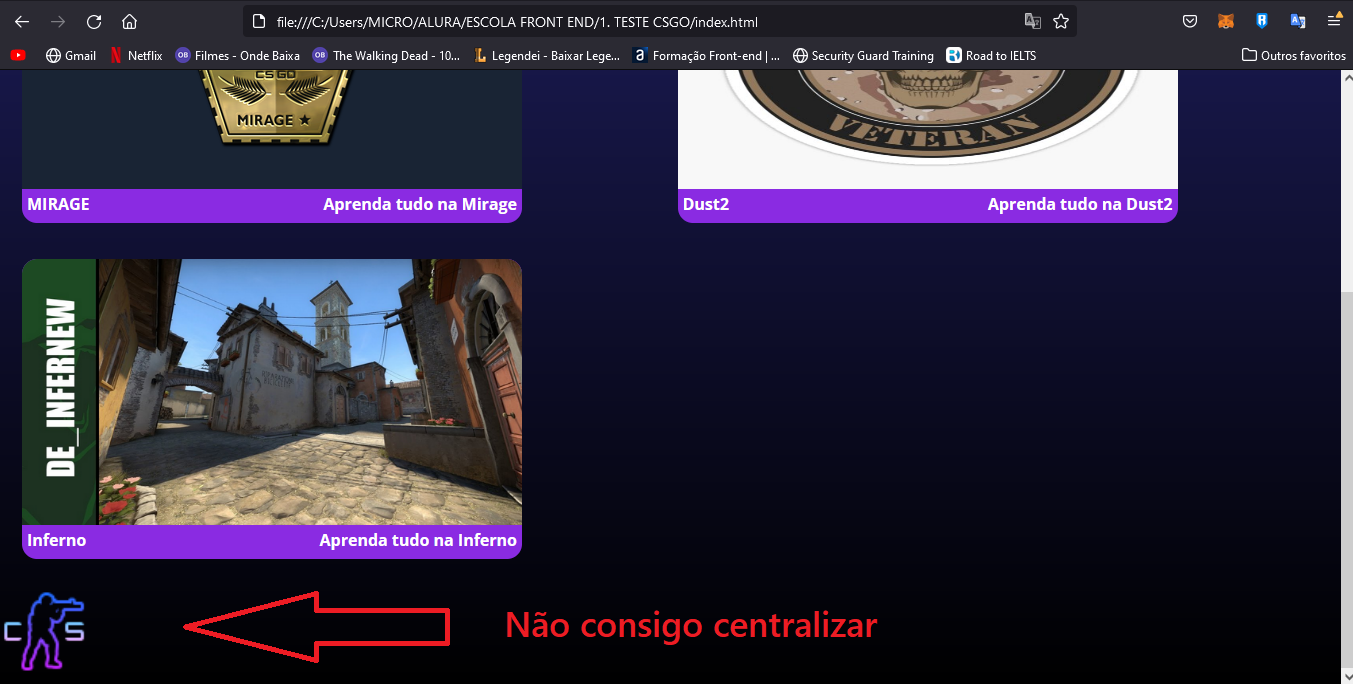
Mas meu rodapé não estou conseguindo de jeito nenhuma centralizar a logo da página.
Por favor, se alguém puder ajudar. ** HTML**
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSGO do ABALO</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/estilosCSGO.css">
</head>
<body>
<header class="cabecalho">
<p class="cabecalho_perfil">CT do ABALO</p>
<a class="cabecalho_logo" href="index.html"><img src="img/cslogo1.png" alt="csgo"></a>
<button class="cabecalho_notificacao" aria-label="notificação"><i></i></button>
</header>
<nav class="menus menus-ativo">
<a href="#" class="menus-smokes">Videos da Comunidade</a>
<a href="#" class="menus-molo">Opções de Arranque</a>
<a href="#" class="menus-upload">Faça seu Upload</a>
</nav>
<main class="principal">
<h2 class="titulo-inicial">MAPAS</h2>
<article class="cartao">
<a class="cartao-mirage" href="https://www.youtube.com/watch?v=FsWdjmFdVnE" target="_blank"> <img src="img/mirage.png" alt="mirage"></a>
<div class="conteudo-cartao">
<h3 class="nome-cartao">MIRAGE</h3>
<p class="sub-cartao">Aprenda tudo na Mirage</p>
</div>
</article>
<article class="cartao">
<a class="cartao-mirage" href="https://www.youtube.com/watch?v=YdXgKux8KfY" target="_blank"> <img class="dust" src="img/d2.jpg" alt="mirage"></a>
<div class="conteudo-cartao">
<h3 class="nome-cartao">Dust2</h3>
<p class="sub-cartao">Aprenda tudo na Dust2</p>
</div>
</article>
<article class="cartao">
<a class="cartao-mirage" href="#" target="_blank"> <img class="dust" src="img/inferno.jpg" alt="mirage"></a>
<div class="conteudo-cartao">
<h3 class="nome-cartao">Inferno</h3>
<p class="sub-cartao">Aprenda tudo na Inferno</p>
</div>
</article>
</main>
<footer>
<img class="img" src="img/cslogo1.png" alt="">
</footer>
</body>
</html>** CSS **
@font-face {
font-family: 'icones'; /*chama a fonte de icones para o programa*/
src: url(../font/icones2.ttf);
}
body{
background: linear-gradient(rgb(34, 34, 107), black);
font-family: "Open Sans", 'icones' ;
color: #ffffff;
}
.cabecalho{
display: grid;
grid-template-columns: repeat(3, 1fr);
align-items: center;
justify-content: space-between;
background-color: rgb(50, 50, 75);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
padding: 8px 8px;
}
.cabecalho_notificacao{
justify-self: flex-end;
}
.cabecalho_notificacao i::before {
content: "\e906";
font-size: 24px;
justify-self: flex-end;
}
.cabecalho_logo {
justify-self: center;
}
.cabecalho_perfil {
display: grid;
grid-template-columns: repeat(2, auto);
align-items: center;
justify-self: flex-start;
column-gap: 10px;
font-size: 15px;
padding: 10px;
}
.cabecalho_perfil::before {
content: "";
display: block;
width: 32px;
height: 32px;
background-image: url(../img/fotoperfil.jpg);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
}
.menus{
background: linear-gradient(rgb(34, 34, 107), rgb(0, 0, 0));
font-size: 15px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
position:static;
padding: 8px;
height: 3vh;
/*width: 99vw;*/
transition: 0.25s;
}
.menus-ativo:hover{
background-color: rgb(20, 23, 65);
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
position: static;
padding: 8px;
height: 4vh;
/*width:99vw;*/
transition: 0.25s;
RETIREI PARTE DO CSS POIS ULTRAPASSOU O LIMITE DE CARACTERES.
}
/* RODAPE */
footer {
display: grid;
grid-template-columns: repeat(3, 1fr);
width: 100px;
grid-column: span 3;
}
.img{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}