Olá.
Queria que os carros da faixa de baixo fossem na direção oposta aos da faixa de cima. Inverti as imagens dos carros e upei na pasta imagens. Mas tem alguma coisa errada no meu código, pq elas nao aparecem na tela pela função "mostraCarroBaixo"
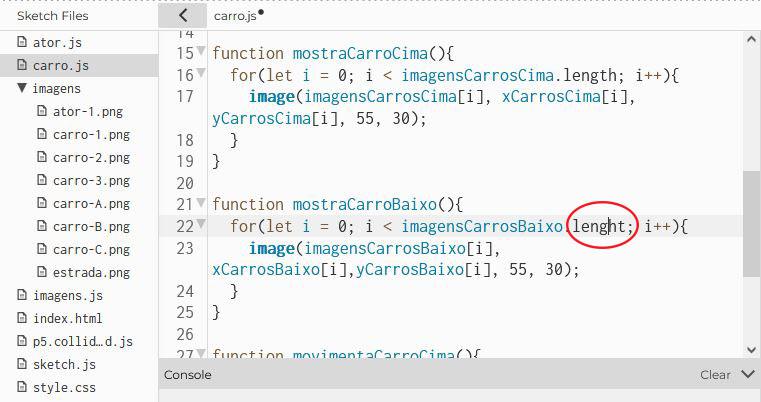
function mostraCarroBaixo(){
for(let h = 0; h < imagensCarrosBaixo.lenght; h++){
image(imagensCarrosBaixo[h], xCarrosBaixo[h],yCarrosBaixo[h], 55, 30);
}
}meus "imagens.js" ficou assim:
// imagens
let imagemEstrada;
let imagemAtor1;
let imagemCarro1;
let imagemCarro2;
let imagemCarro3;
let imagemCarro4;
let imagemCarro5;
let imagemCarro6;
function preload() {
imagemEstrada = loadImage("imagens/estrada.png");
imagemAtor1 = loadImage("imagens/ator-1.png");
imagemCarro1 = loadImage("imagens/carro-1.png");
imagemCarro2 = loadImage("imagens/carro-2.png");
imagemCarro3 = loadImage("imagens/carro-3.png");
imagemCarro4 = loadImage("imagens/carro-A.png");
imagemCarro5 = loadImage("imagens/carro-B.png");
imagemCarro6 = loadImage("imagens/carro-C.png");
imagensCarrosCima = [imagemCarro1, imagemCarro2, imagemCarro3]
imagensCarrosBaixo = [imagemCarro4, imagemCarro5, imagemCarro6];
}