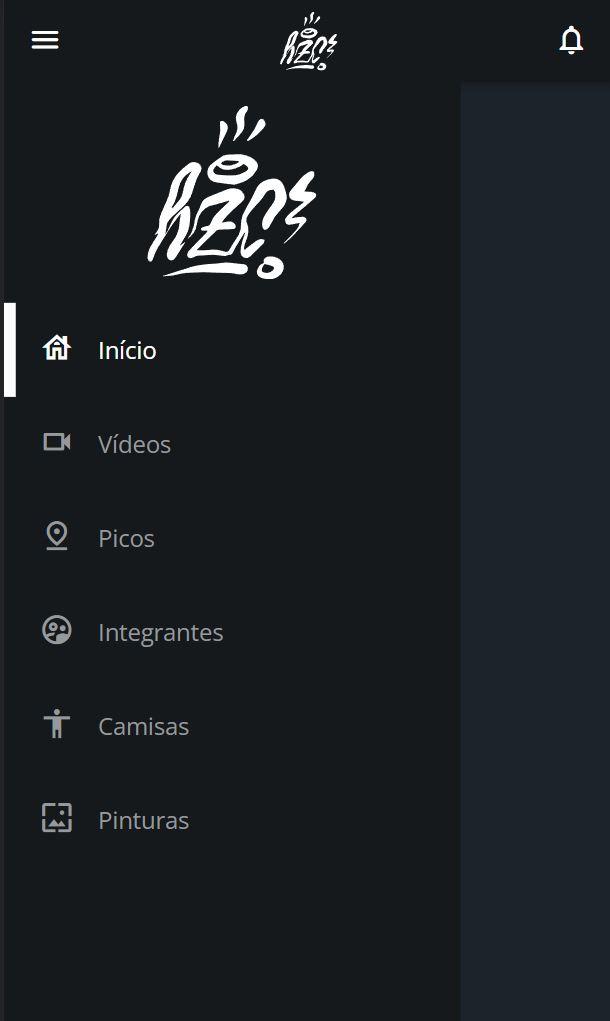
O professor ensinou a marcar um ícone do menu como estando selecionado, mas não mostrou como fazer a transição de um para o outro e como iniciar desmarcado. Quando usamos o código que ele passou sempre fica ativo!!! Estou tentando fazer esse processo ficar dinâmico, porem não estou tendo sucesso.
Estou tentando fazer esse processo ficar dinâmico, porem não estou tendo sucesso.
código html: `
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="../flex-e-grid-main/assets/css/reset.css">
<link rel="stylesheet" href="../flex-e-grid-main/assets/css/estilo.css">
<title>HZC home</title><header class="cabecalho">
<button class="cabecalho__menu" aria-label="menu"><i></i></button>
<img src="assets/img/logo.svg" alt="logotipo HZC" class="cabecalho__logo">
<button class="cabecalho__notificacao" aria-label="notificação"><i></i></button>
</header>
<nav class="menu-lateral">
<img src="assets/img/logo.svg" alt="" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio ">Início</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas">Pinturas</a>
</nav>
<script src="index.js"></script>código CSS:
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body{
background-color: #1D232A;
font-family: 'Open Sans','icones', sans-serif;
color: #ffffff;
}
.cabecalho{
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191c;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16)
}
.cabecalho__menu i::before{
content:"\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before{
content:"\e906";
font-size: 24px;
}
.cabecalho__logo{
width: 40px;
}
.menu-lateral{
display: flex;
flex-direction: column;
background-color: #15191c;
width: 75vw;
height: 100vh;
position: absolute;
left: -100vw;
transition: .25s;
}
.menu-lateral--ativo{
left: 0;
transition: .25s;
}
.menu-lateral__logo{
align-self: center;
width: 118px;
padding: 16px;
}
.menu-lateral__link{
display: flex;
align-items: center;
height: 64px;
color: #95999c;
padding-left: 64px;
}
/*menu hambuger inicio*/
.menu-lateral__link--ativo{
color: #ffffff;
padding-left: 56px;
border-left: 8px solid #ffffff;
transition: .25s;
}
.menu-lateral__link::before{
content: "\e900";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before{
content: "\e902";
}
.menu-lateral__link--videos::before{
content: "\e90e";
}
.menu-lateral__link--picos::before{
content: "\e909";
}
.menu-lateral__link--integrantes::before{
content: "\e903";
}
.menu-lateral__link--camisas::before{
content: "\e900";
}
.menu-lateral__link--pinturas::before{
content: "\e90a";
}código JavaScript:
const btnMenu = document.querySelector('.cabecalho__menu')
const menu = document.querySelector('.menu-lateral')
btnMenu.addEventListener('click', () =>{
menu.classList.toggle('menu-lateral--ativo')
})
const btnHambugerMenu = document.querySelector('.menu-lateral')
const hamburgerMenu = document.querySelector('.menu-lateral__link')
btnMenu.addEventListener('click', () =>{
hamburgerMenu.classList.toggle('menu-lateral__link--ativo')
})


