Tenho dificuldade a entender sobre margins =( Alguém tem o link pra eu treinar a simulação do margin?
Tenho dificuldade a entender sobre margins =( Alguém tem o link pra eu treinar a simulação do margin?
Oi Lais. Seguem alguns links para te ajudar no entendimento.
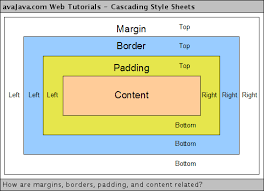
Se a dificuldade for entender a margin dentro do contexto todo, tenta ver esse link e visualizar as caixinhas, uma dentro da outra: https://br.pinterest.com/pin/426856870909031540/visual-search/ A margin vai ser a primeirona.
Lembra sempre que a margin vai ter 4 lados e segue sempre essa regrinha para definir em qual lado da margin você vai mexer: margin: 0 0 0 0 (cima, direita ,baixo, esquerda) margin: 0 0 (cima e baixo, direita e esquerda) margin: 0 (todos os lados)
Aqui vem explicando melhor: https://www.devmedia.com.br/como-usar-as-propriedades-margin-e-padding-css/24409

Muito Obrigada Gabi!
ate eu entendi melhor assim, obrigada