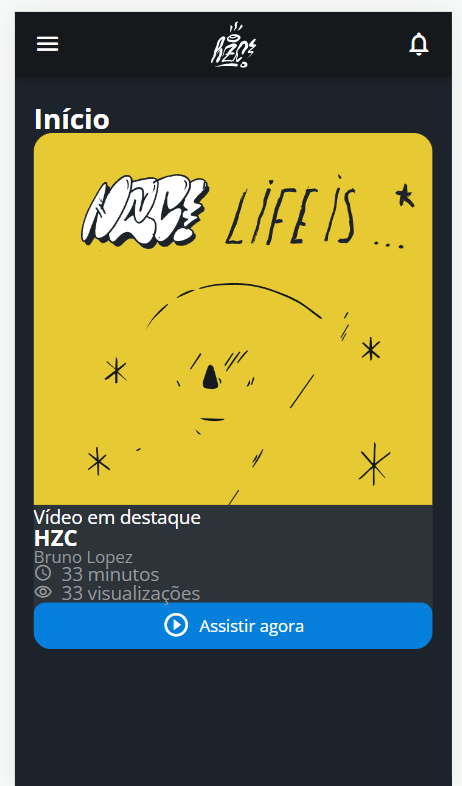
Não consegui achar o meu erro. As tag p de tempo e de visualização deveriam estar lado a lado, mas estão em coluna.
HTML
<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao">
<img class="cartao__imagem" src="img/banner-mobile_1.png" alt="Banner do cartão">
<div class="conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--visualizacao">33 visualizações</p>
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>
</div>
</article>
</main>CSS
.cartao {
width: 100%;
border-radius: 15px;
overflow: hidden;
background-color: #2C343A;
}
.cartao__conteudo {
padding: 16px;
display: grid;
grid-template-columns: 1fr 1fr;
}
.cartao__destaque {
grid-column: span 2;
}
.cartao__titulo {
font-size: 1.2rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil {
color: #95999C;
font-size: 0.9rem;
grid-column: span 2;
}
.cartao__info {
display: flex;
align-items: center;
color: #95999C;
}
.cartao__info--tempo::before {
content: "\e90c";
margin-right: 8px;
}
.cartao__info--visualizacao::before {
content: "\e90f";
margin-right: 8px;
}
.cartao__botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
}
.cartao__botao--play::before {
content: "\e90b";
font-size: 24px;
}
.cartao__botao--destaque {
width: 100%;
grid-column: span 2;
}
.cartao__botao--destaque::before {
margin-right: 8px;
}