Eu alterei a chamada do arquivo js no html, adicionando o defer
<script src="main.js" defer></script>
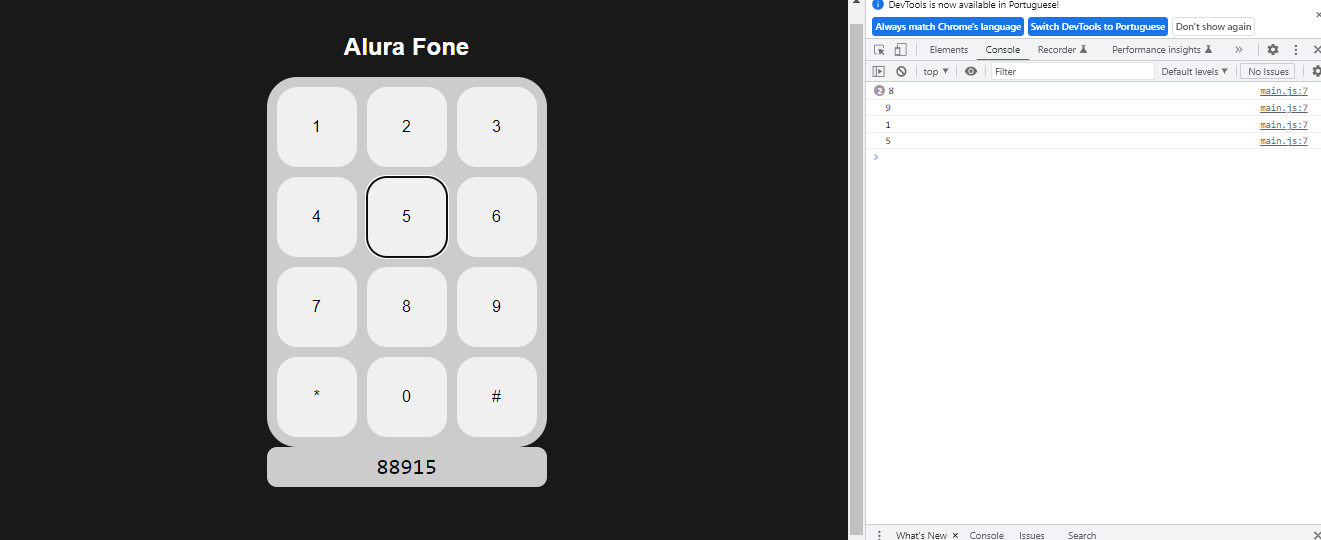
Garantindo dessa forma que o arquivo html seja chamado antes do javascript. E depois, adicionei o seguinte código para fazer a adição de números a tela do telefone
function showNumberScreen(event) {
const number = event.target.value
const screenFone = document.querySelector('input[type=tel]')
if (screenFone.value.length<9 && number != undefined) {
screenFone.value += number
console.log(number)
}
}
document.querySelector('.teclado').addEventListener('click', showNumberScreen)Para selecionar o input de type tel usamos document.querySelector('input[type=tel]')