a página do meu site está me branco.

Repositório do meu github: https://github.com/yancarlo0202/organo
a página do meu site está me branco.

Repositório do meu github: https://github.com/yancarlo0202/organo
Oi, Yan. Tudo bem com você?
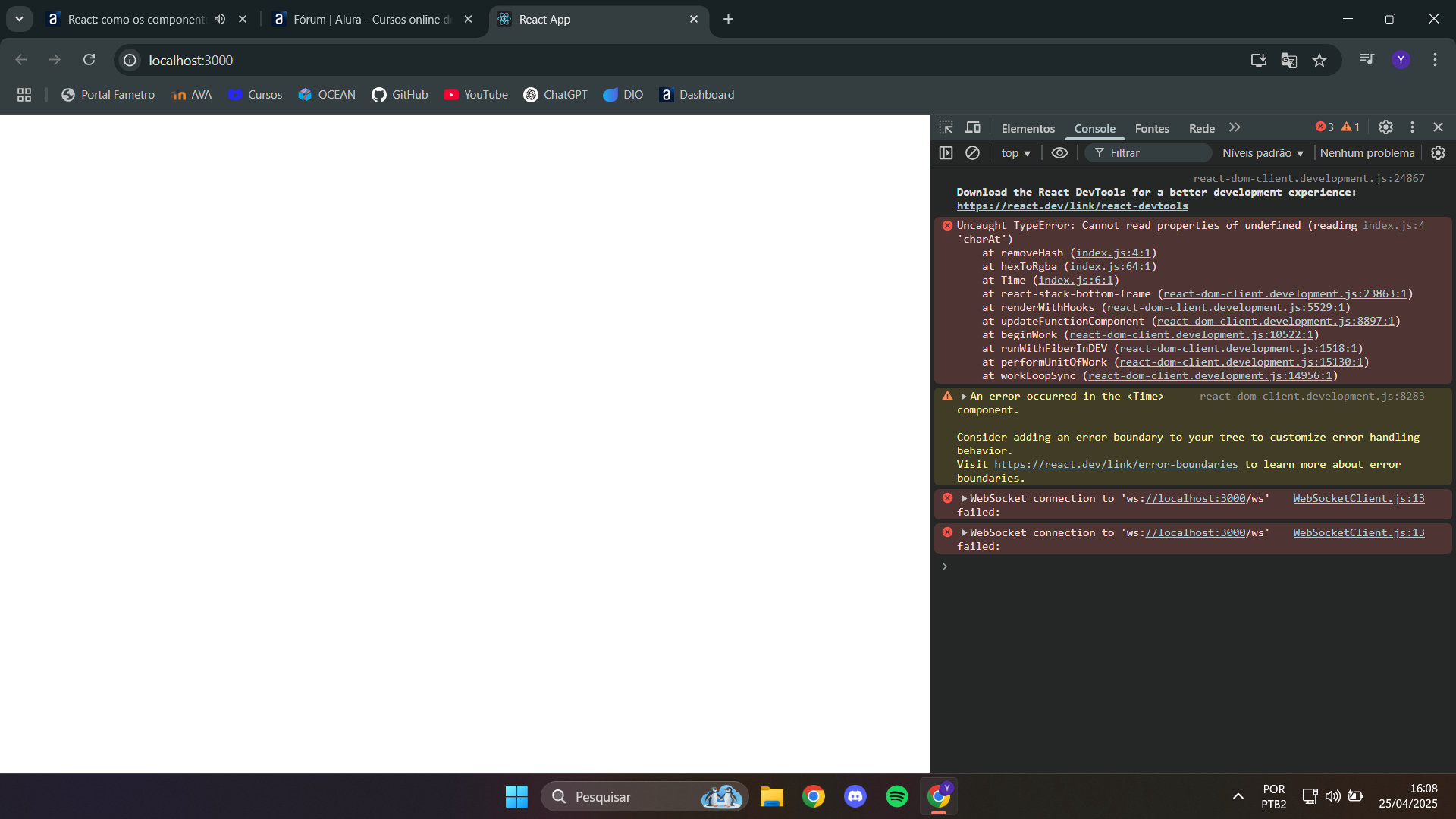
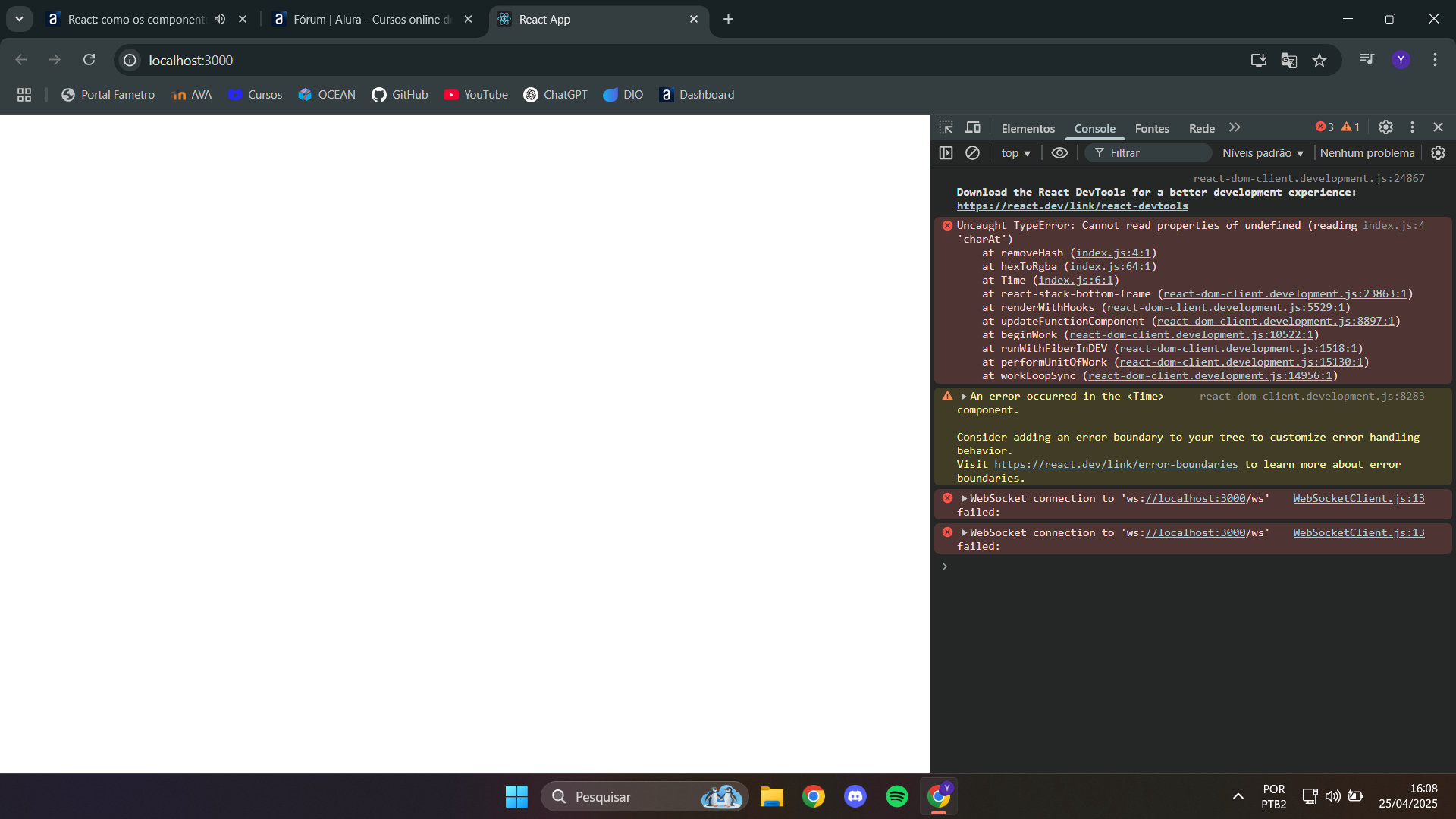
O erro que eu recebi aqui rodando o seu projeto foi diferente desse do print, aqui o problema está relacionado com a forma que a props.cor está sendo passada para o hexToRgba.
Esse método não está reconhecendo o valor hexadecimal vindo da props, então eu resolvi passando a props.cor em uma template string, assim:
const css = { backgroundColor: hexToRgba(`${props.cor}`, 0.6) };
Com isso o projeto volta a rodar normalmente.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar.
Abraços :)
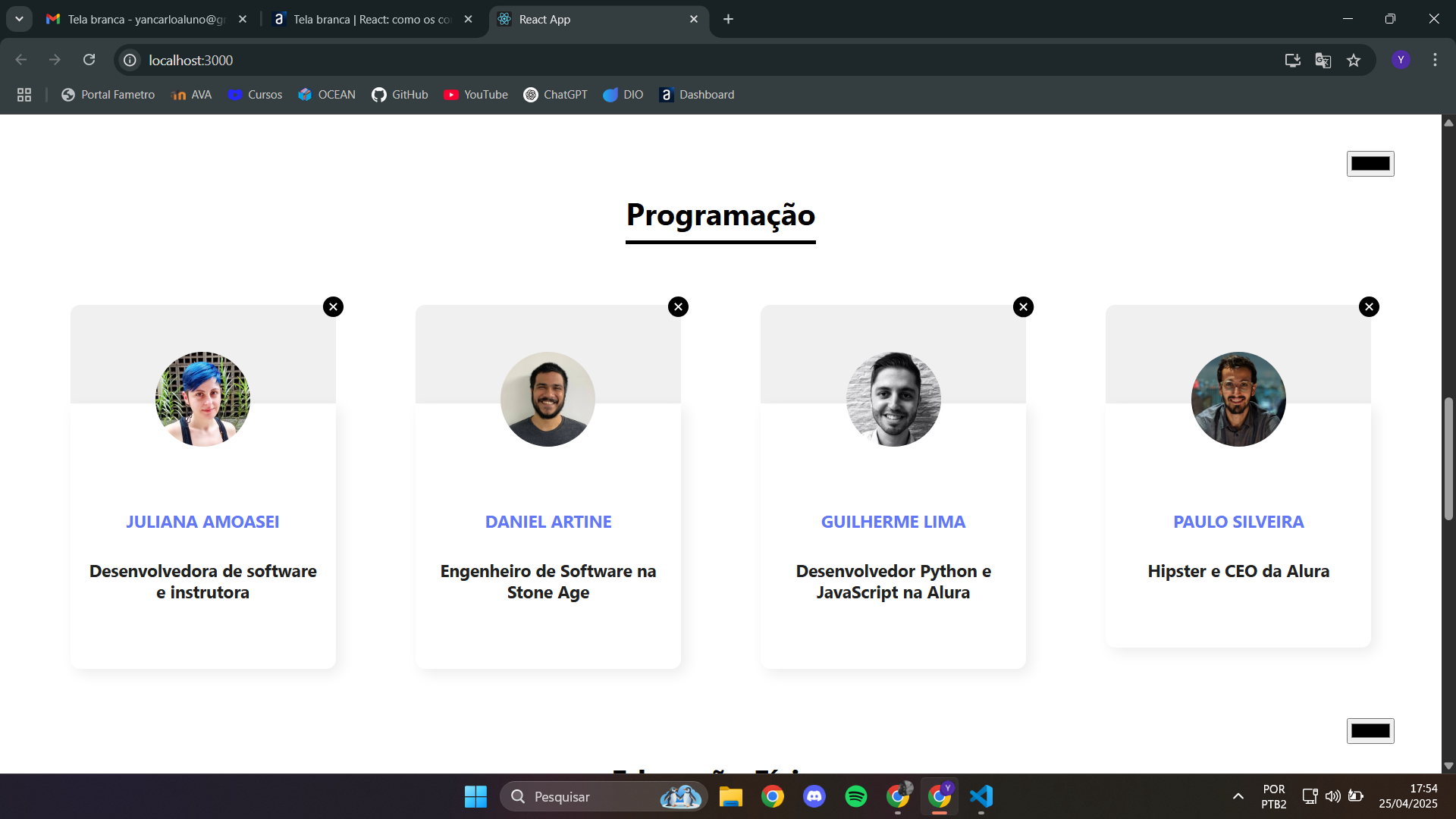
Funcionou!
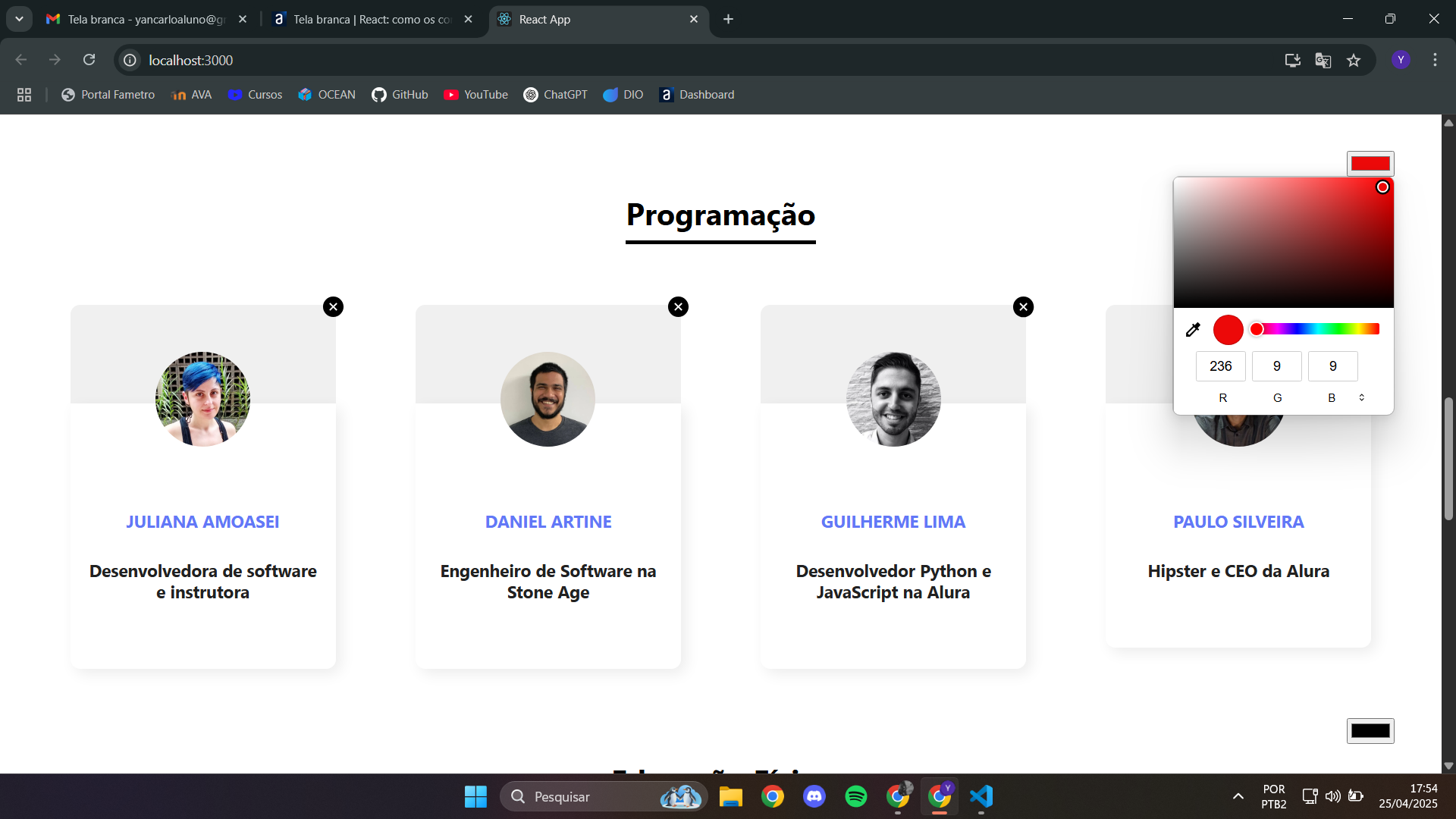
Voltou á aparecer, mas a cor do fundo dos cards não estão mudando.


Oi, Yan.
Faltou passar a props de cor na hora de fazer o map dos times.
{times.map(time => <Time
mudarCor={mudarCorDoTime}
key={time.nome}
nome={time.nome}
cor={time.cor} {/* Falta essa linha */}
colaboradores={colaboradores.filter(colaborador => colaborador.time === time.nome)}
aoDeletar={deletarColaborador}
/>)}