Olá Tiago!
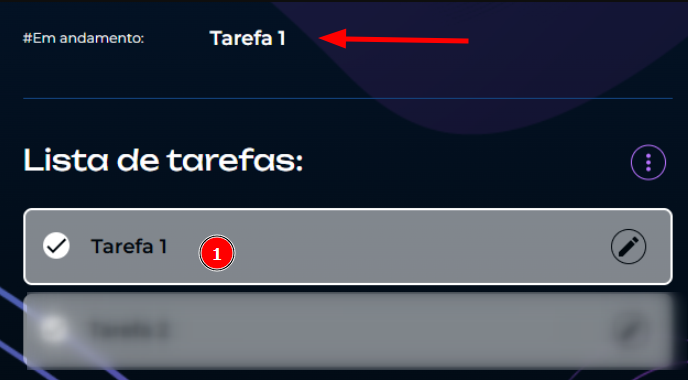
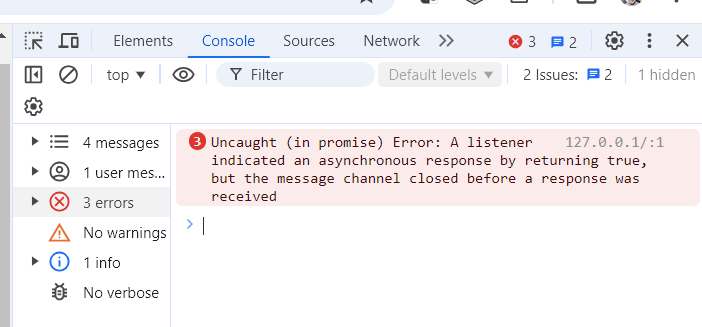
O erro acontece porque, na sua função de clique, você está tentando atualizar a descrição da tarefa na seção "Em andamento", mas usou "tarefa.descricão" em vez de "tarefa.descricao". Esse erro de digitação faz com que o JavaScript não encontre a propriedade correta no objeto da tarefa, já que "descricão" não existe. Ao corrigir para "descricao", o código passa a funcionar corretamente, exibindo a descrição da tarefa como esperado.
Então no seu JS, em script-crud.js, no li.onclick linha 58m remova, tarefa.descrição, para tarefa.descricao:
li.onclick = () => {
document.querySelectorAll('.app__section-task-list-item-active').forEach(elemento => {
elemento.classList.remove('app__section-task-list-item-active');
})
if (tarefaSelecionada == tarefa){
paragrafoDescricaoTarefa.textContent = ' '
tarefaSelecionada = null
liTarefaSelecionada = null
return
}
tarefaSelecionada = tarefa;
liTarefaSelecionada = li;
paragrafoDescricaoTarefa.textContent = tarefa.descricao;
li.classList.add('app__section-task-list-item-active');
}
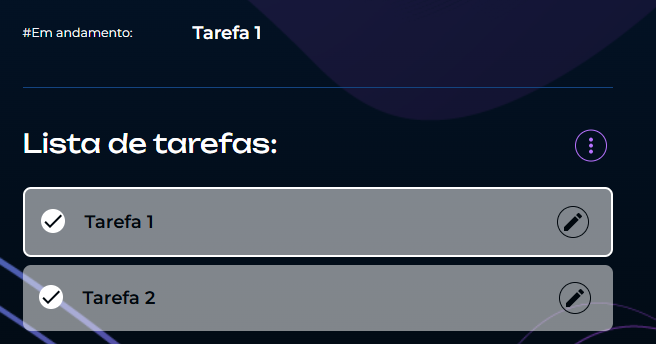
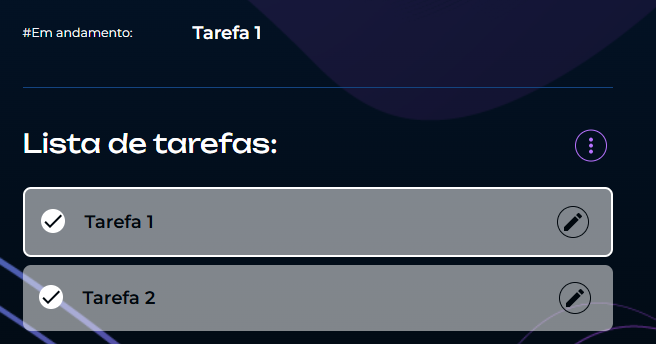
Seu projeto deve ficar assim:

Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!