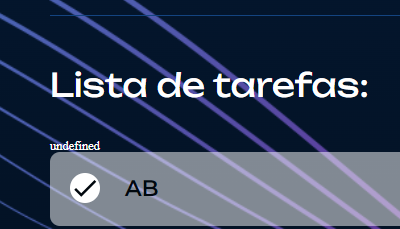
Ao completar uma tarefa e atualizar a página, a mesma aparece como 'undefined'. 
const btAdicionarTarefa = document.querySelector ('.app__button--add-task')
const displayAddTarefa = document.querySelector('.app__form-add-task')
const textoArea = document.querySelector ('.app__form-textarea')
const ulTarefa = document.querySelector('.app__section-task-list')
const btCancelarTarefa = document.querySelector('.app__form-footer__button--cancel')
const liDescricaoTarefaSelecionada = document.querySelector('.app__section-active-task-description')
const tarefas = JSON.parse(localStorage.getItem('tarefas')) || []
function atualizarLocalStorage () {
localStorage.setItem('tarefas',JSON.stringify(tarefas))
}
let tarefaSelecionada = null
let liTarefaSelecionada = null
function criarTarefa (tarefa) {
const li = document.createElement('li')
li.classList.add('app__section-task-list-item')
const svg = document.createElement('svg')
svg.innerHTML = `
<svg class="app__section-task-icon-status" width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="12" cy="12" r="12" fill="#FFF"></circle>
<path d="M9 16.1719L19.5938 5.57812L21 6.98438L9 18.9844L3.42188 13.4062L4.82812 12L9 16.1719Z" fill="#01080E"></path>
</svg>
`
const paragrafo = document.createElement('p')
paragrafo.textContent = tarefa.descricao
paragrafo.classList.add('app__section-task-list-item-description')
const botao = document.createElement('button')
botao.classList.add('app_button-edit')
const imagemBotao = document.createElement('img')
imagemBotao.setAttribute('src', '/imagens/edit.png')
botao.addEventListener ('click', () => {
//debugger
const editarTarefa = prompt('Qual a nova descrição da tarefa?')
if (editarTarefa !== null && editarTarefa !== '') {
paragrafo.textContent = editarTarefa
tarefa.descricao = editarTarefa
console.log ('Nova descrição da tarefa: ', editarTarefa)
atualizarLocalStorage()
alert('Tarefa Atualizada!')
}
else {
alert('Edição de tarefa cancelada!')
}
})
botao.append(imagemBotao)
li.append(svg)
li.append(paragrafo)
li.append(botao)
if (tarefa.completa) {
li.classList.add('app__section-task-list-item-complete')
botao.setAttribute('disabled', true)
}