Bom dia pessoal,
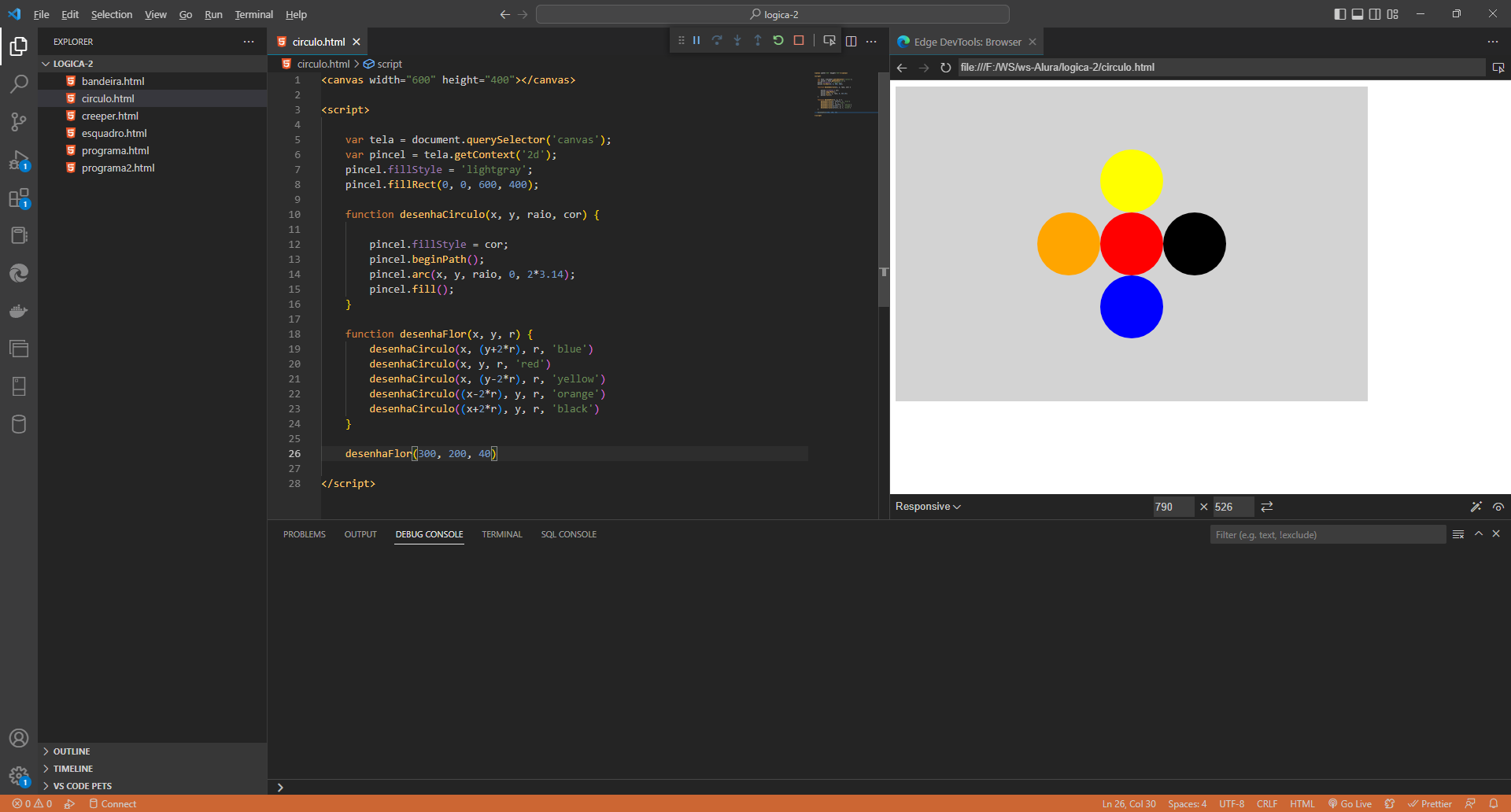
Para quem ficou em dúvida no código criei essa alteração para definir o tamanho do círculo de forma dinâmica.
Assim faz mais sentido a fórmula para posicionamento do círculo. Basicamente o valor das coordenadas x e y são o centro do círculo. Assim para posicionar os círculos será utilizado o dobro do raio como referência da coordenada.

function desenhaFlor(x, y, r) {
desenhaCirculo(x, (y+2*r), r, 'blue')
desenhaCirculo(x, y, r, 'red')
desenhaCirculo(x, (y-2*r), r, 'yellow')
desenhaCirculo((x-2*r), y, r, 'orange')
desenhaCirculo((x+2*r), y, r, 'black')
}
desenhaFlor(300, 200, 40)



