Boa tarde Pessoal
eu tenho essa estrutura do section que é filho do main
<main class="conteudo">
<section class="destaques">
</section>
</main>no main esta uma cor de fundo do background e a definição do grid
.conteudo {
background: #ff8080;
grid-area: conteudo;
}e na section o tamanho e demais dados
.destaques {
display: grid;
gap: 0.2em;
grid-template-columns: 25% 25% 25% 25% ;
grid-template-rows: 33.33% 33.33% 33.33%;
height: calc(100vh - 50px);
}
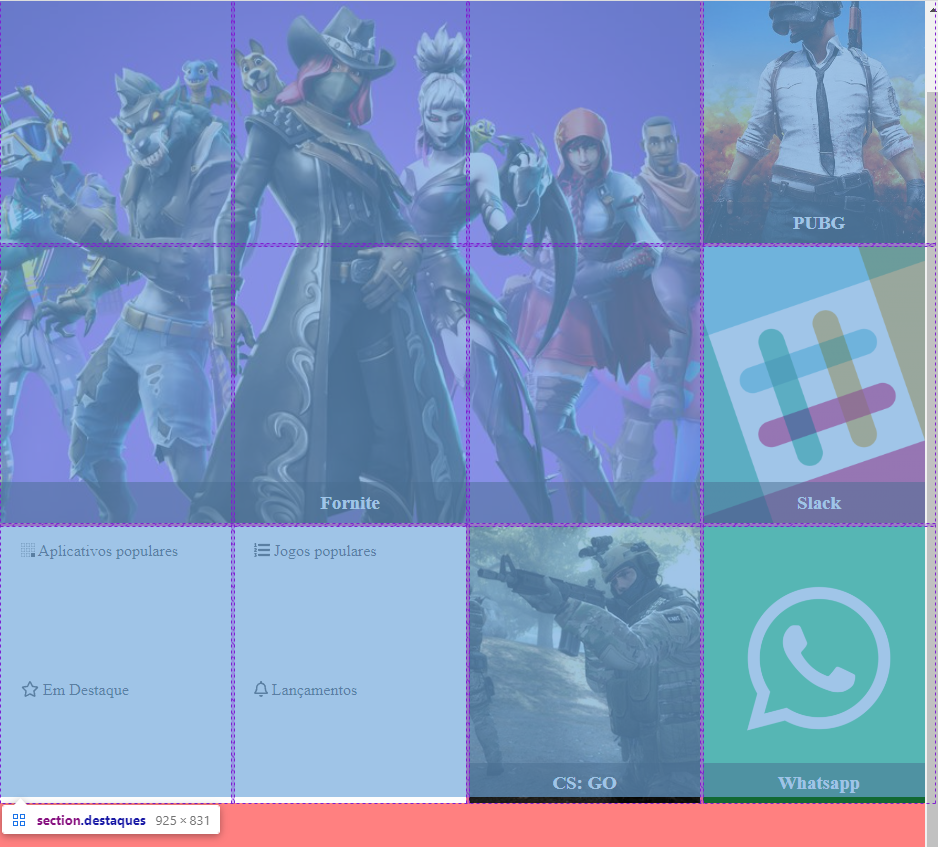
porque mesmo definindo uma altura no elemento filho ele deixa esse gap enorme correspondente a 50px no final conforme imagem a baixo ?