Olá,
Estou desenvolvendo o projeto do AluraBooks mas, quando chegamos na parte do banner, eu vi que ele não corresponde com o que foi proposto no Figma.
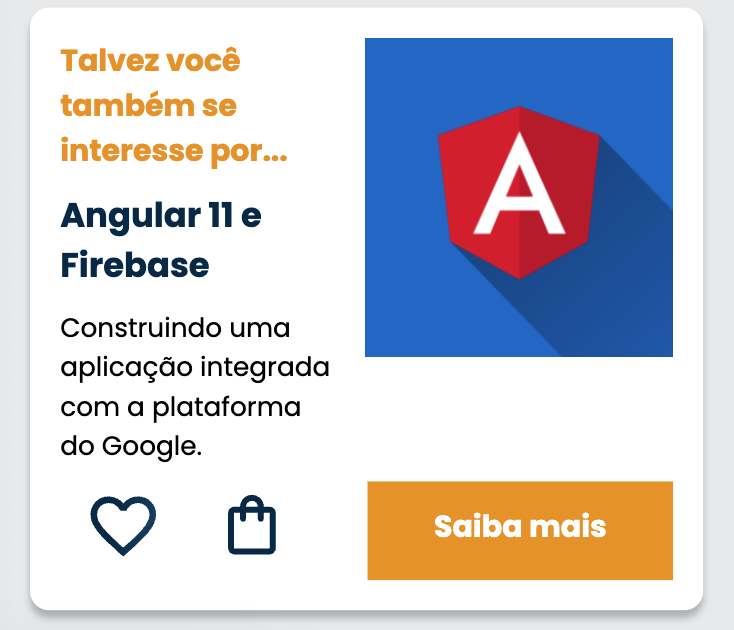
Segui o passo a passo conforme orientações da instrutora e ficou assim (igual ao dela):

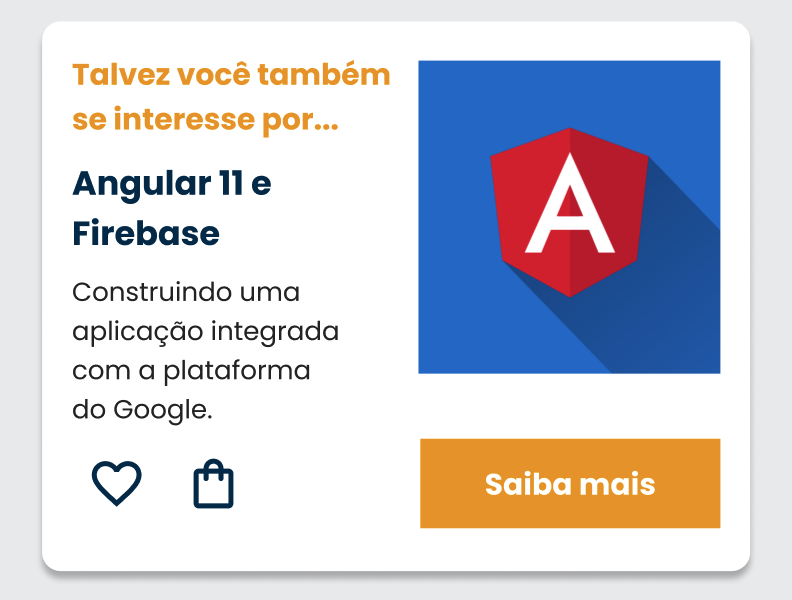
Observem que o projeto no Figma está assim:

Com disposição de texto, imagem e botão diferente do resultado apresentado na aula.
Layout feito para dimensão do iPhone 12 Pro.
Poderiam me ajudar a solucionar esse problema?
Sigo no aguardo! Obrigada.





