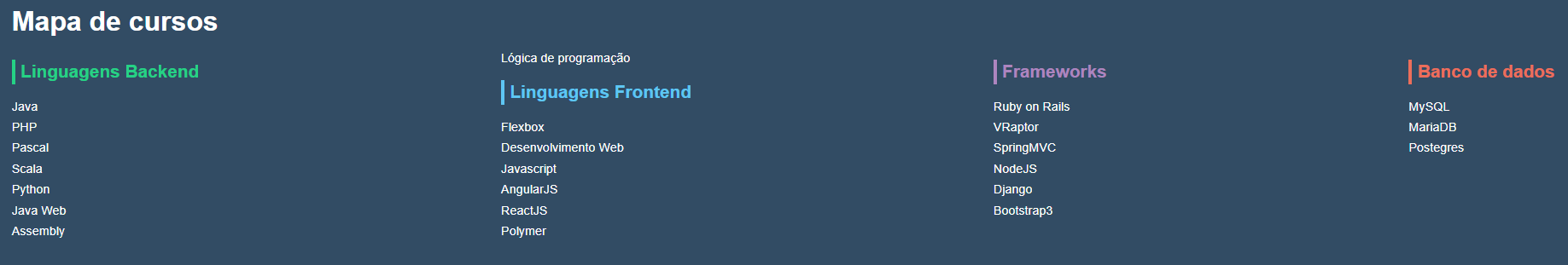
Se eu utilizar a mesma altura de 250px na nav "rodapePrincipal-navMap-list" que foi mostrado na aula, o resultado é esse:
 a quebra de linha é feita e "Lógica de programação" vai parar em cima da h4 "Linguagens Frontend".
a quebra de linha é feita e "Lógica de programação" vai parar em cima da h4 "Linguagens Frontend".
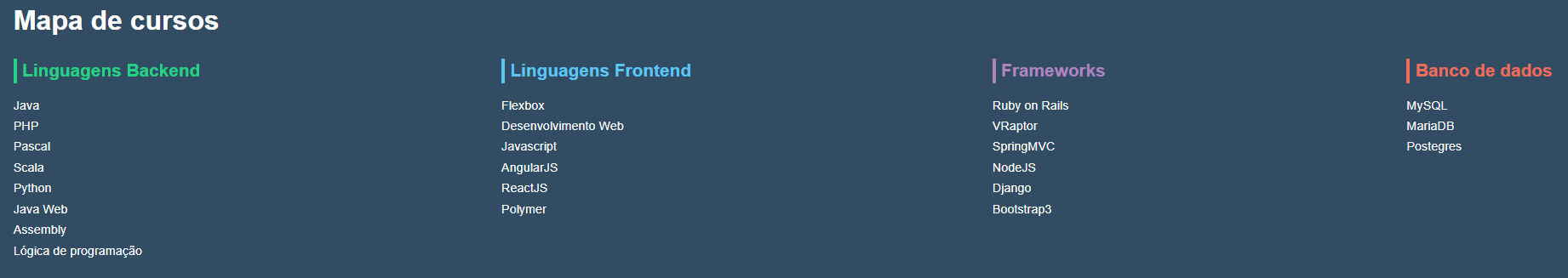
Eu só consigo contornar a situação com uma altura entre 252px a 269px. Ou diminuindo o tamanho da fonte.

Alguma outra solução ?




