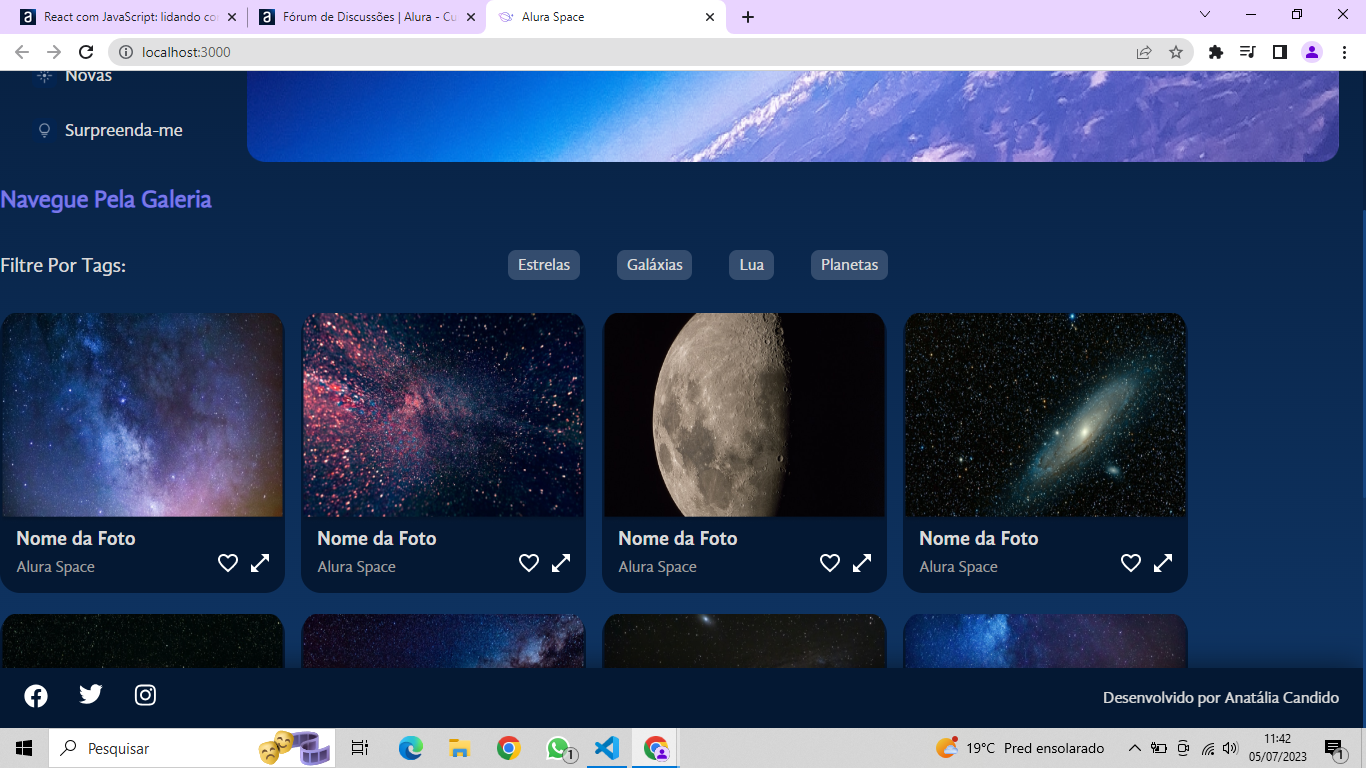
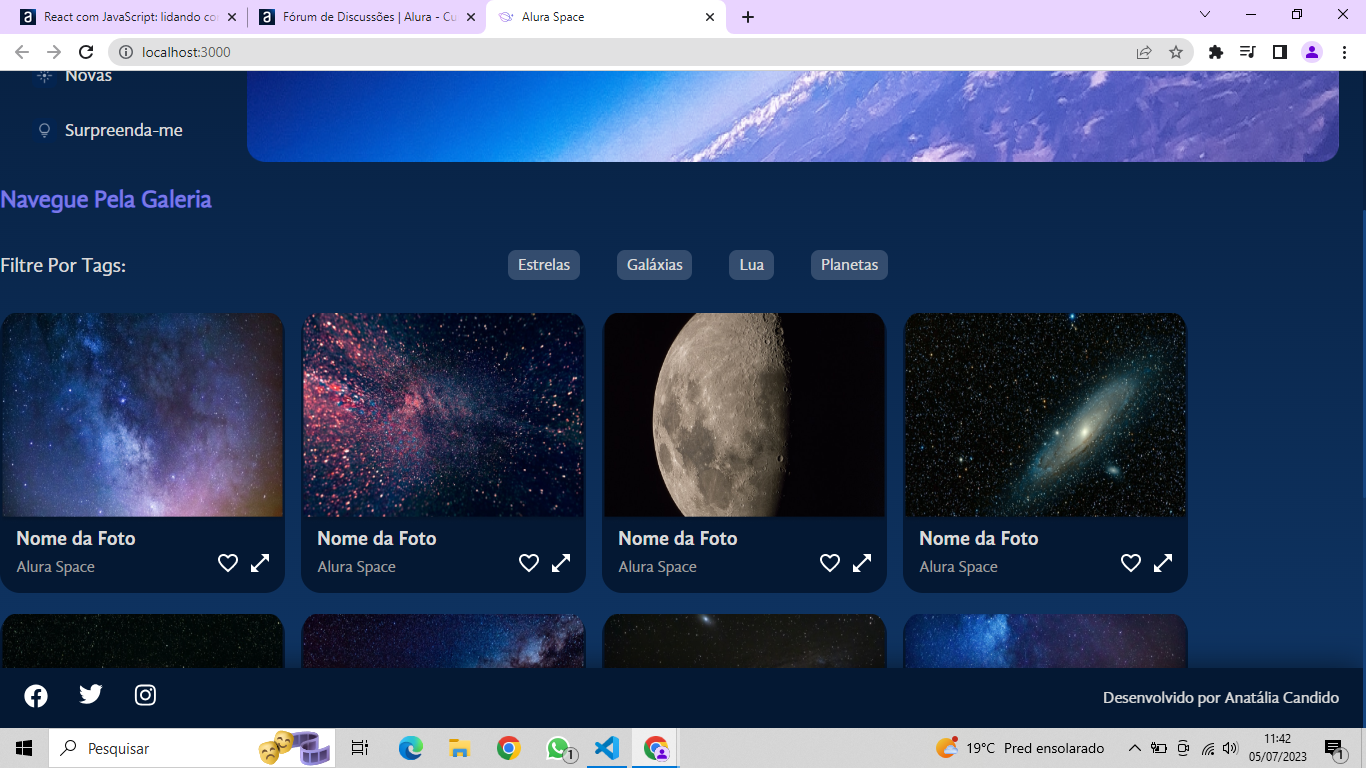
A tags e as imagens não estão centralizando, poderia me ajudar?

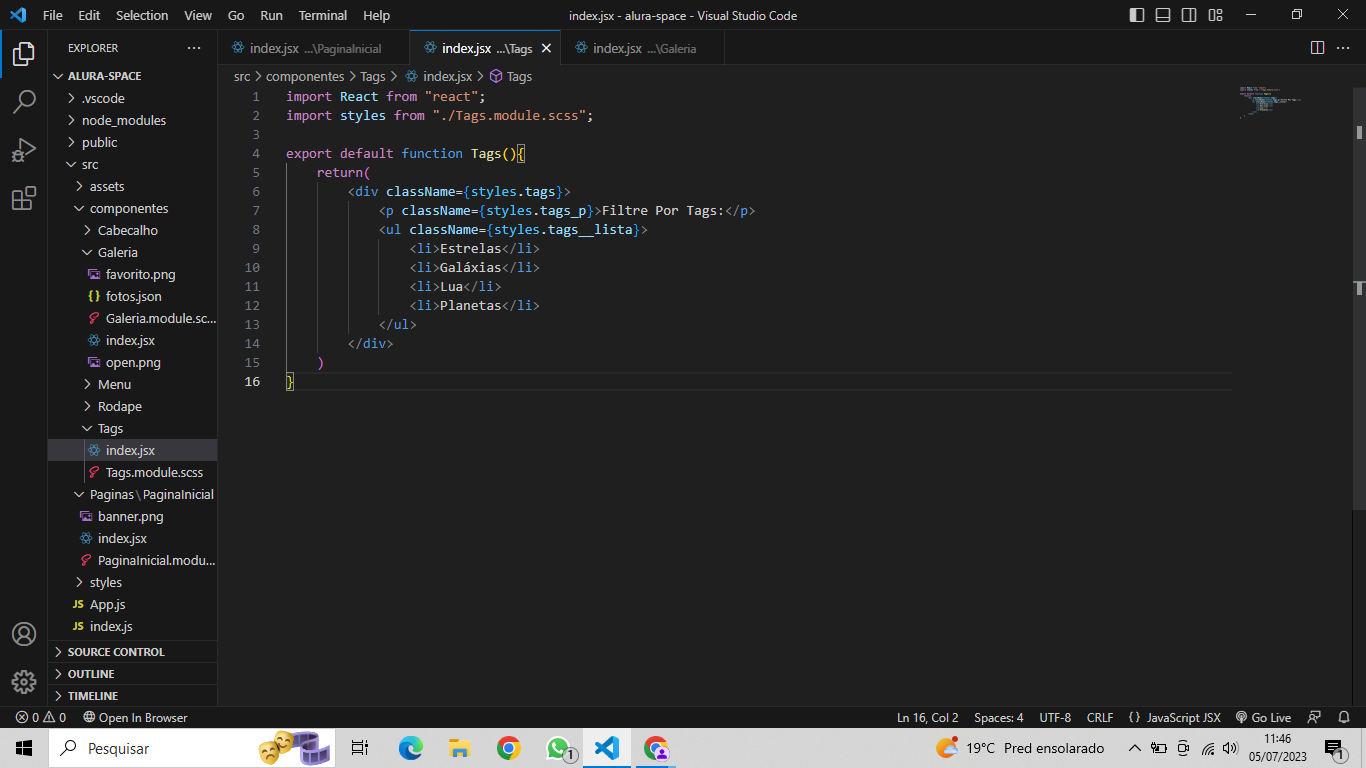
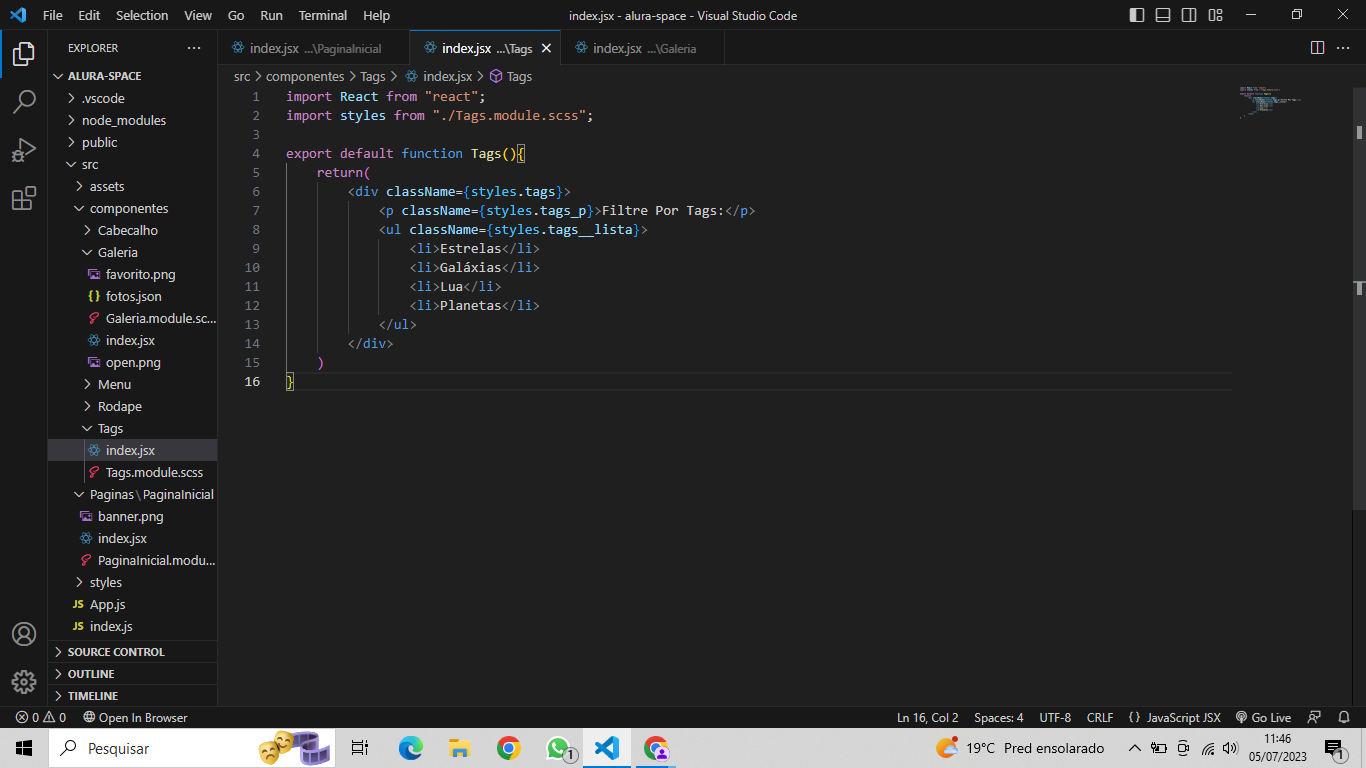
index.jsx/Tags
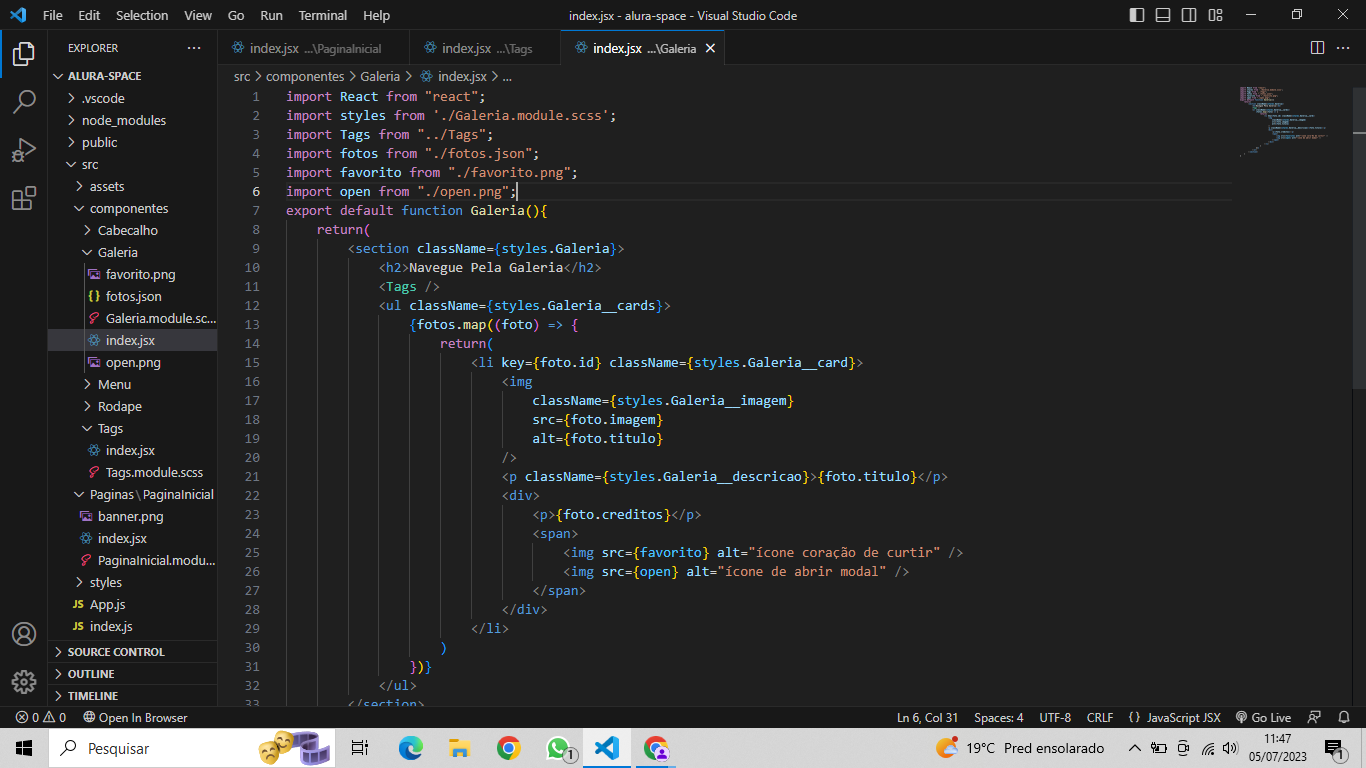
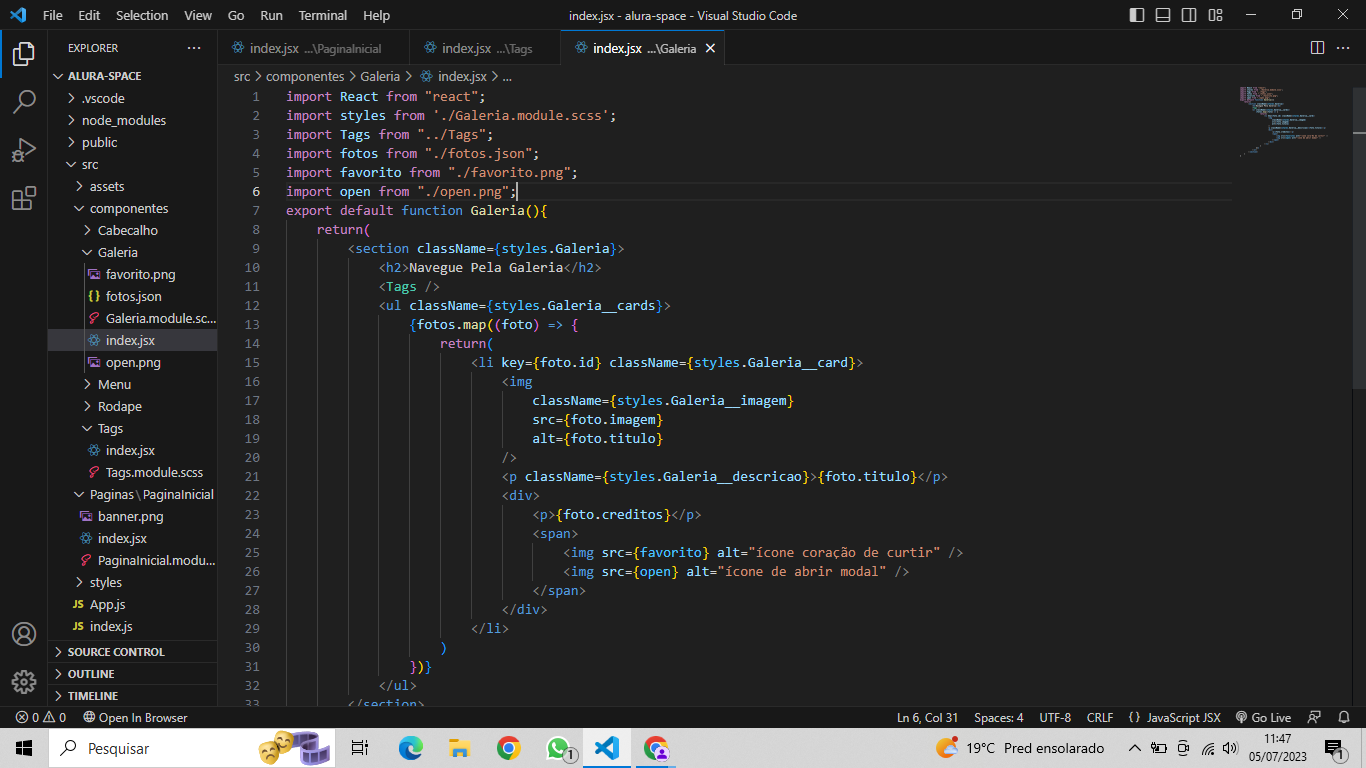
 index.jsx/Galeria
index.jsx/Galeria
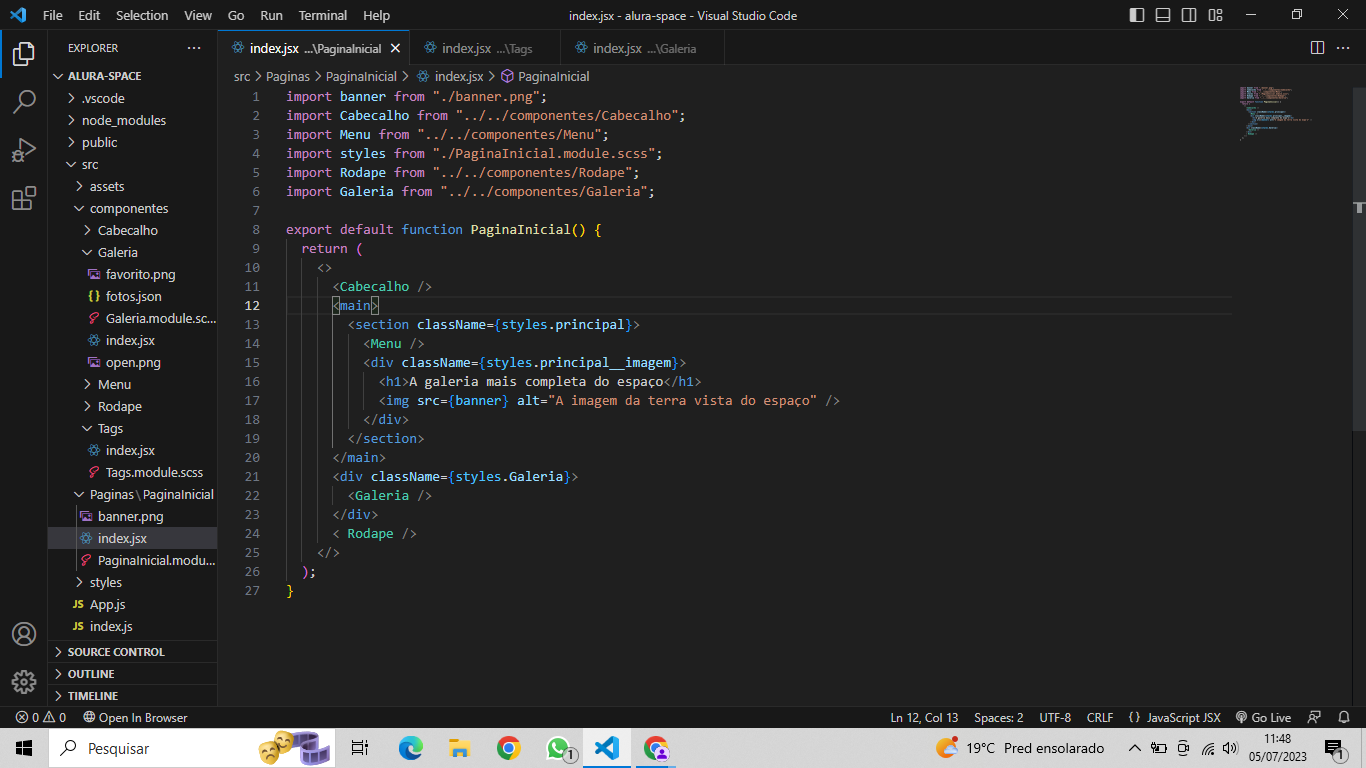
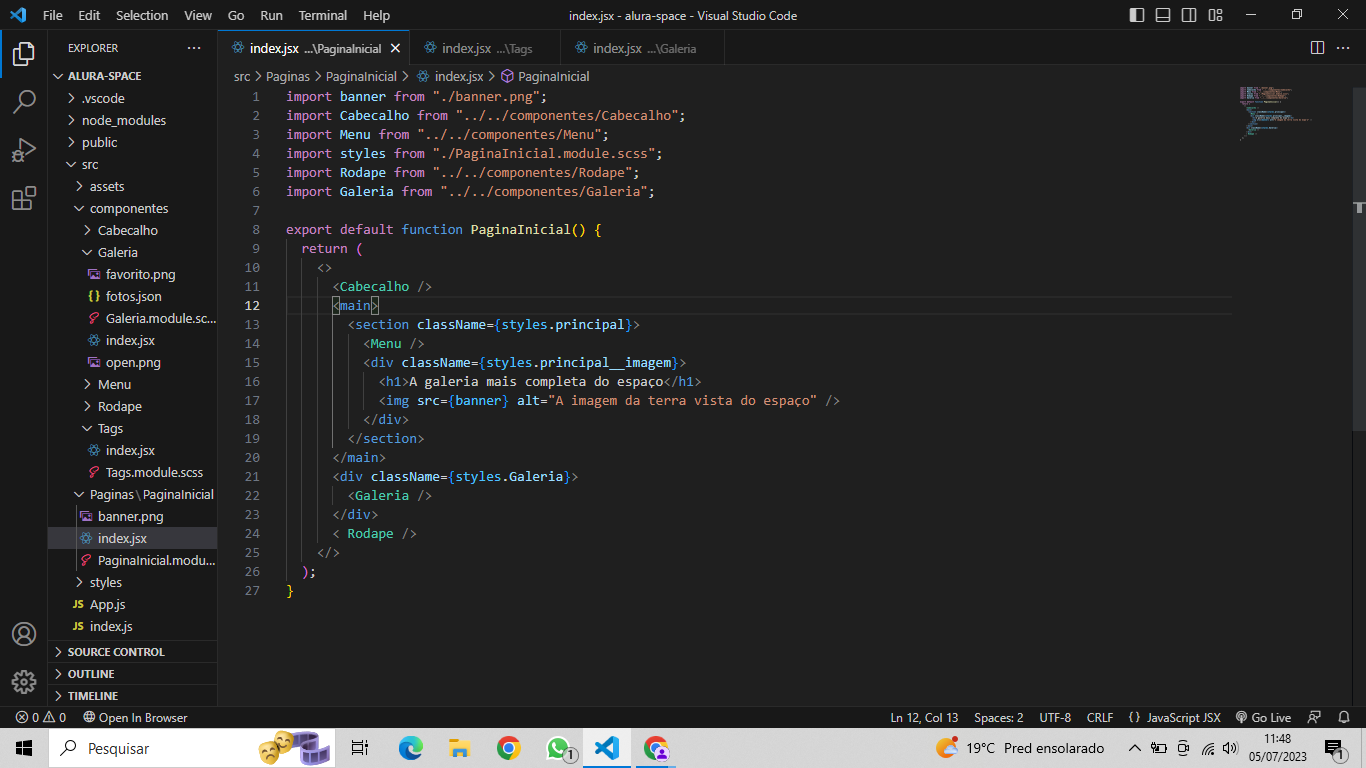
 index.jsx/PaginaInicial
index.jsx/PaginaInicial

A tags e as imagens não estão centralizando, poderia me ajudar?

index.jsx/Tags
 index.jsx/Galeria
index.jsx/Galeria
 index.jsx/PaginaInicial
index.jsx/PaginaInicial

Olá, Anatalia!
Verifique se você está utilizando as classes corretas nos elementos HTML. Pelo que notei aqui, no index.jsx da Página Inicial você está aplicando na linha 21 a classe style.Galeria quando no arquivo PaginaInicial.module.scss o nome da classe é galeria com G minúsculo. Pode ser esse o problema. A classe em questão tem essa cara:
.galeria {
display: flex;
justify-content: space-between;
align-items: flex-start;
margin-left: 17%;
margin-top: 1rem;
}
Espero que essa sugestão te ajude a resolver o problema de centralização das tags e das imagens em seu projeto React. Se tiver alguma outra dúvida, é só me perguntar!
Espero ter ajudado e bons estudos!
Obrigada!
Olá, Anatalia? Tudo bem?
Você conseguiu resolver o problema? Se sim, peço apenas que marque como solução para que possamos considerar o tópico como solucionado. Se não, estou aqui para ajudar você no que for preciso. Sinta-se a vontade para compartilhar informações que julgar necessárias, fotos do seu código, link do repositório no github, etc.
Espero ter ajudado! Abraços e bons estudos.