Estou aprendendo html e me deparei com a seguinte situação:
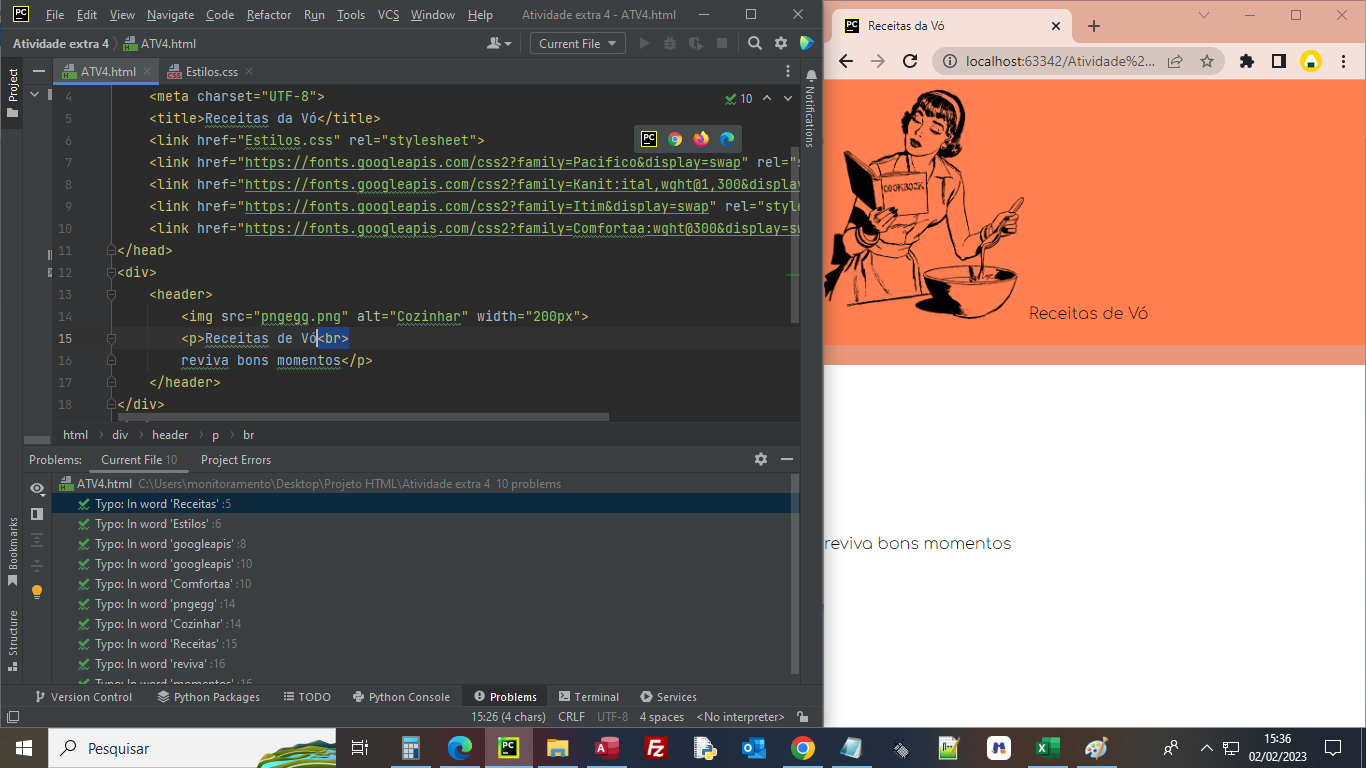
Preciso de duas frases curtas no meu cabeçalho, e preciso que aja uma quebra de linha entre as duas (que uma fique embaixo da outra) e que as duas fiquem ao lado de uma imagem.
Mas quando tento inserir a tag pra quebrar a linha, a segunda frase sai do cabeçalho. Como resolver?  Até agora inseri poucas definições no arquivo CSS : body{
font-family: 'Comfortaa', cursive;
padding: 0;
margin: 0;
}
Até agora inseri poucas definições no arquivo CSS : body{
font-family: 'Comfortaa', cursive;
padding: 0;
margin: 0;
}
header{ height: 230px; line-height: 230px; padding-top: 10px; padding-bottom: 25px; padding-left: 0; padding-right:0; background: Coral; border-bottom: 20px solid DarkSalmon; }
p{ display: inline;
}





