Olá, tudo bem? Gente eu comece a simular aqui o alura Flix sem ajuda do curso por mim mesmo, para depois seguir o curso, mas estou enfrentando uma seria dificuldade em mexer a tag < a> dentro de uma div...
 Como podem ver essa tag está dentro de uma div, mas ela não respeita as regras do margin-top... Apenas o do padding, mas como o padding acaba por si so expandindo demais não queria utilizar ele...
O codigo está a baixo.
Como podem ver essa tag está dentro de uma div, mas ela não respeita as regras do margin-top... Apenas o do padding, mas como o padding acaba por si so expandindo demais não queria utilizar ele...
O codigo está a baixo.
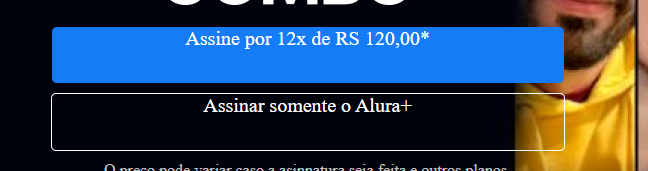
<!DOCTYPE html>Com o combo+ Você pode aproveitar a Alura+ e o Alura lingua por um preçoúnico

<div class="box a">
<a href="#" class="teste">Assine por 12x de RS 120,00*</a>
</div>
<div class="boxb">
<a href="#">Assinar somente o Alura+</a>
</div>
<p> O preço pode variar caso a asinnatura seja feita e outros planos.</p>
</div>
</div>
</header>
<section class="seu-jeito">>
<section>
</body> * {
margin: 0px;
padding: 0px;}
body{ background-color: #00030c; }
header{ width: 1440px; height: 800px; margin: 0 auto; color:white; background-image: url("../IMG/Background.png"); background-repeat: no-repeat; border: 4px solid red;
}
.box-informacao{ width: 600px; height: 580px; position: relative; margin-left: 5%; text-align: center; box-sizing: border-box; } .box-informacao-title h1{ font-size: 28px; text-align: center; margin-top: 130px; margin-bottom: 20px; }
.box{ width: 512px; height: 56px; background-color: #167BF7; margin: 10px auto; cursor:pointer; border-radius: 5px; } .box:hover{ background-color: #0073ff; width: 550px; height: 65px;
} .teste { margin-top: 50px; } .box a, .boxb a { text-decoration: none; color: white; top: 50px; top: 15px; font-size: 20px; } .box-informacao-title p{ color:#C0C0C0; } .boxb{ width: 512px; height: 56px; border: 1px solid #ffffff; margin: 10px auto; cursor:pointer; border-radius: 5px; } /* Header **/
.seu-jeito{ width: 1440px; height: 1000px; border: 4px solid white; margin: 60px auto; }



