Olá!
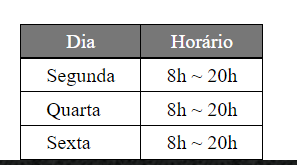
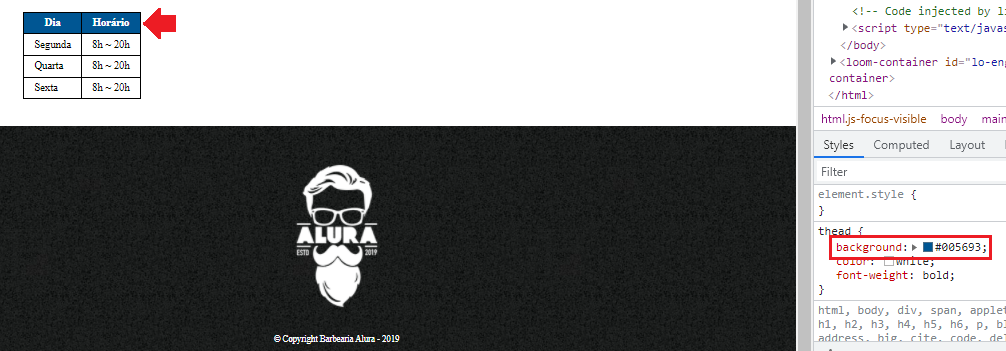
Notei que tanto no navegador chrome quanto no OperaGx a tabela já estava formatada:

Assim, qualquer alteração que tente fazer no css usando a tag "thead", a página não sofre a alteração colocada...
thead {
background: #000000;
}
Olá!
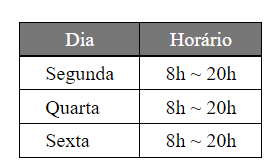
Notei que tanto no navegador chrome quanto no OperaGx a tabela já estava formatada:

Assim, qualquer alteração que tente fazer no css usando a tag "thead", a página não sofre a alteração colocada...
thead {
background: #000000;
}
Olá Marcos, tudo bem?
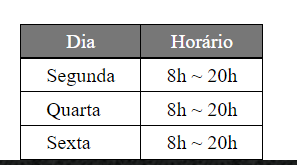
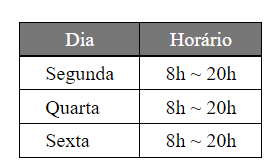
É esperado que qualquer alteração feita no elemento thead seja feita com sucesso. Veja:
Modifiquei a cor do background e o resultado foi esse:

Se você tentou modificar e não obteve sucesso, precisamos investigar o que pode estar ocorrendo. Primeiro, verifique se o arquivo CSS foi salvo antes da página ser atualizada, caso esteja utilizando a extensão Live Server, verifique se está acompanhando as modificação e abra o arquivo contato.html de forma manual.
Fico no aguardo, abraços!