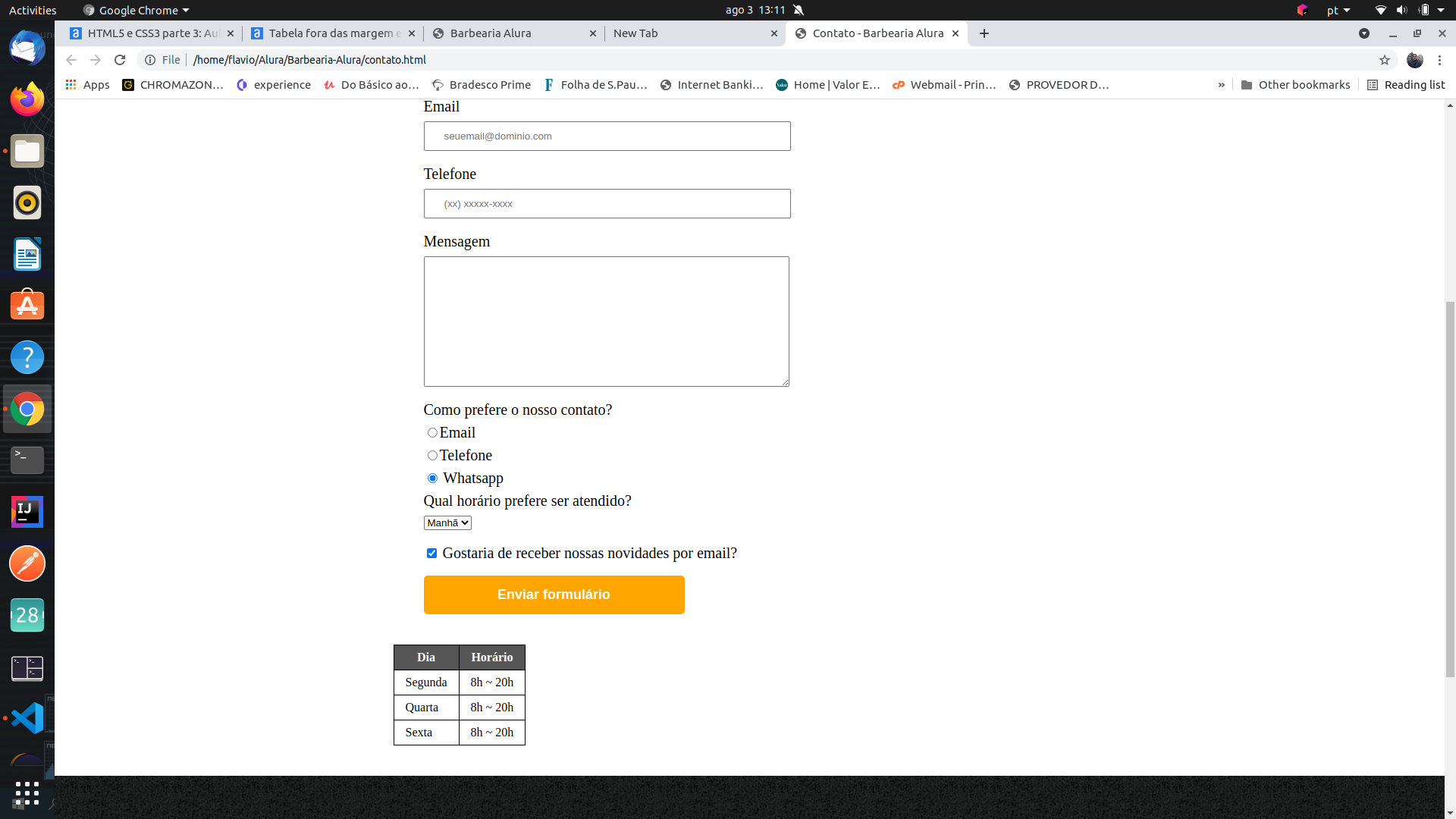
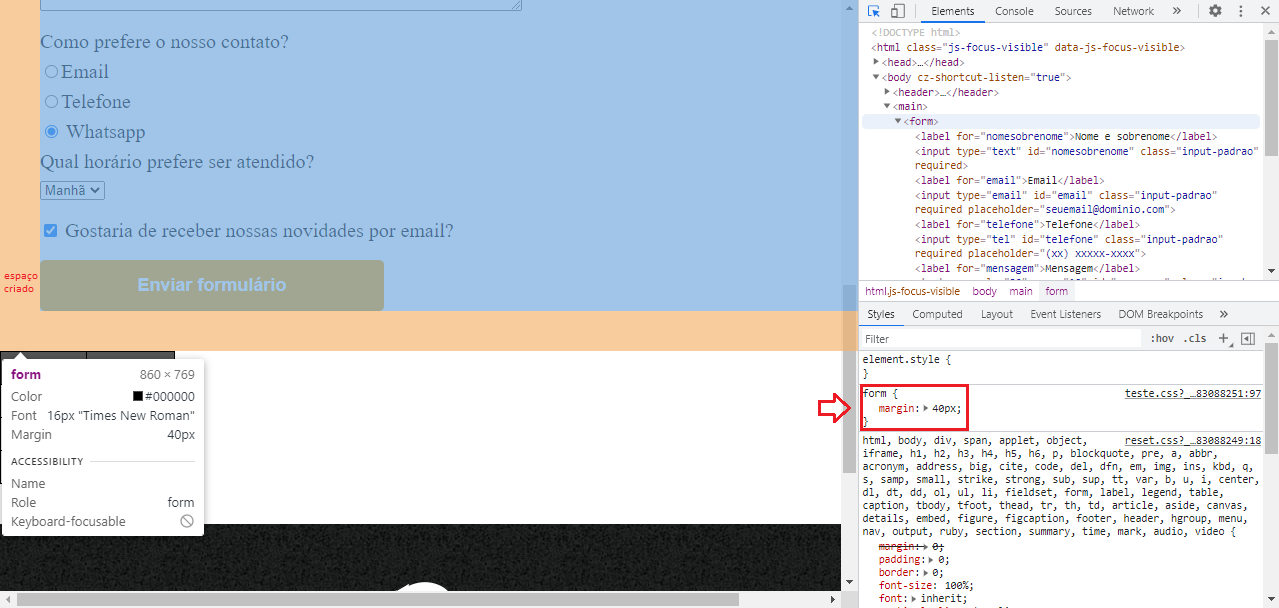
Bom dia. Já tentei de tudo, inclusive olhando as mesmas dúvidas no fórum. Mesmo antes de fazer o CSS na tabela, a mesma fica alinhada à esquerda ficando desalinhada em relação ao formulário. O meu reset.css vem antes do style.css. No css, tentei colocar td e th separados em tags diferentes. Tentei alterar a margem da tabela, mas não se altera. Apaguei e refiz novamente. O código está exatamente igual ao do professor. Fiz limpeza de cache. Não sei mais onde mexer. Alguma dica?
<table>
<thead>
<tr>
<th>Dia</th>
<th>Horário</th>
</tr>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Quarta</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Sexta</td>
<td>8h ~ 20h</td>
</tr>
</tbody>
</table> <head>
<meta charset="UTF-8" />
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="style.css" />
</head>table {
margin: 20px 0 40px;
}
thead {
background: #555555;
color: white;
font-weight: bold;
}
td,
th {
border: 1px solid #000000;
padding: 8px 15px;
}




 Para resolvermos isso, especificaremos assim como no curso, o
Para resolvermos isso, especificaremos assim como no curso, o