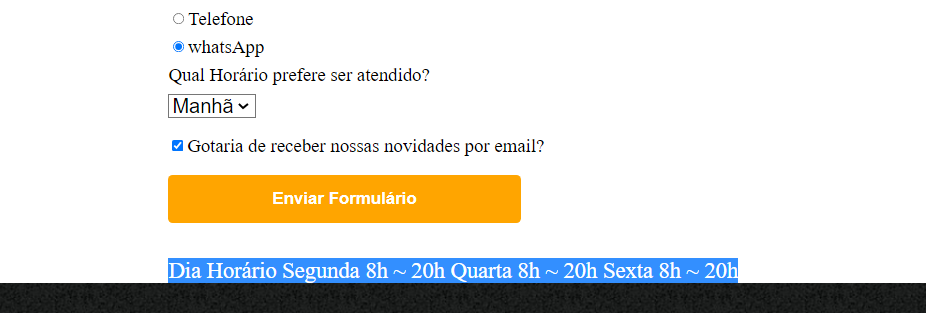
Olá tenho dúvida a respeito da tabela.
Estava acompanhando a aula e na hora de aplicar a tabela ficou assim..
 gostaria de saber onde esta o erro.
gostaria de saber onde esta o erro.header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; } nav a:hover{ color: #c78c19; text-decoration: underline; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.4%; padding: 30px 20px; box-sizing: border-box; border: 2px solid black ; border-radius: 10px;
} .produtos li:hover { border-color:#c78c19 ; } .produtos li:active { border-color: #08c190; } .produtos li:hover h2{ font-size: 34px; } .produtos h2 { font-size: 30px; font-weight: bold; }
.produto-descricao { font-size: 18px; }
.produto-preco { font-size: 22px; font-weight: bold; margin-top: 10px; } footer{ text-align: center; background:url("bg.jpg"); padding: 40px 0; } .copyright{ color: #ffffff; font-size: 13px; margin: 20px 0 0; } main { width: 940px; margin:0 auto; } form { margin: 40px 0; } form label,form legend { display: block; font-size: 20px; margin: 0 0 10px; } .input-padrao { display: block; margin: 0 0 20px; padding: 10px 20px; width: 50%; } .checkbox{ margin: 20px 0;
} .enviar{ width: 40%; padding: 15px 0; background: orange; color: white; font-weight: bold; font-size: 18px; border: none; border-radius: 5px; transition: 1s all; cursor: pointer; } .enviar:hover{ background: darkorange; transform: scale(1.2); } table{ margin: 20px 0 40px;
}
<main>
<form>
<label for="nomesobrenome">Nome e sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao" required>
<label for="email">Email</label>
<input type="email" id="email" class="input-padrao" required>
<label for="telefone">Telefone</label>
<input type="tel" id="telefone" class="input-padrao" required>
<label for="mensagem">mensagem</label>
<textarea cols="40" rows="10" id="mensagem" class="input-padrao" required></textarea>
<fieldset>
<legend>Como prefere nosso contato?</legend>
<label for="radio-email"><input type="radio" name="contato" value="email" id="radio-email">Email</label>
<label for="radio-telefone"><input type="radio" name="contato" value="telefone"
id="radio-telefone">Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" value="whatsapp" id="radio-whatsapp"
checked>whatsApp</label>
</fieldset>
<fieldset>
<legend>Qual Horário prefere ser atendido?</legend>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>Gotaria de receber nossas novidades por
email?</label>
<input type="submit" value="Enviar Formulário" class="enviar">
</form>
<thead>
<tr>
<th>Dia</th>
<th>Horário</th>
</tr>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Quarta</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Sexta</td>
<td>8h ~ 20h</td>
</tr>
</tbody>




