estou colocando um comentario na linha 33 para realizar o teste e aparece o erro
**SyntaxError: Unexpected end of input
at /sketch.js:95:1**
let xBolinha = 300 let yBolinha = 200 let Diametro = 15 let Raio = Diametro/2
let VelocidadeXBolinha = 2 let VelocidadeYBolinha = 2
function setup() { createCanvas(600, 400); }
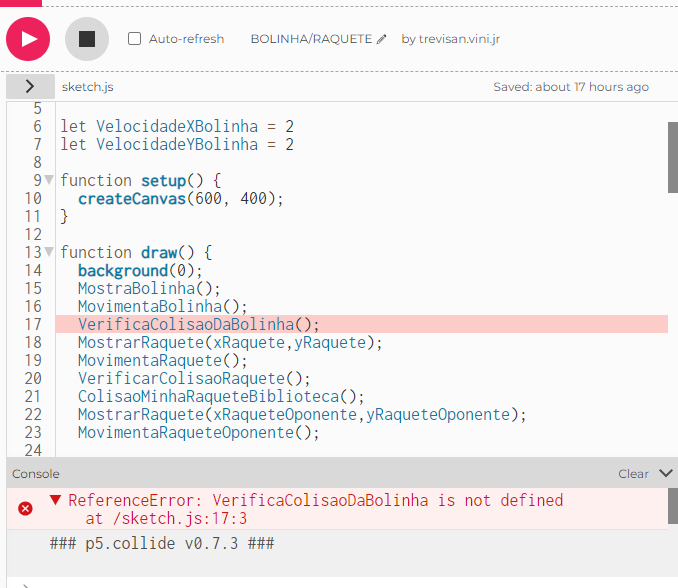
function draw() { background(0); MostraBolinha(); MovimentaBolinha(); VerificaColisaoDaBolinha(); MostrarRaquete(xRaquete,yRaquete); MovimentaRaquete(); VerificarColisaoRaquete(); ColisaoMinhaRaqueteBiblioteca(); MostrarRaquete(xRaqueteOponente,yRaqueteOponente); MovimentaRaqueteOponente();
}
function MostraBolinha (){ circle (xBolinha,yBolinha,Diametro) }
function MovimentaBolinha(){ xBolinha += VelocidadeXBolinha //yBolinha +=VelocidadeYBolinha}
function VerificaColisaoDaBolinha(){ if (xBolinha + Raio >width || xBolinha - Raio <0){ VelocidadeXBolinha *=-1}
if (yBolinha +Raio > height || yBolinha -Raio <0){ VelocidadeYBolinha *=-1} }
let xRaquete = 5 let yRaquete = 150 let RaqueteComprimento = 10 let RaqueteAltura = 90
function MostrarRaquete(x,y){ rect(x,y,RaqueteComprimento,RaqueteAltura) } function MovimentaRaquete(){ if (keyIsDown(UP_ARROW)){ yRaquete -=10 }
if (keyIsDown(DOWN_ARROW)){ yRaquete +=10} }
function VerificarColisaoRaquete(){ if ( xBolinha - Raio < xRaquete + RaqueteComprimento && yBolinha - Raio > yRaquete + RaqueteAltura && yBolinha + Raio < yRaquete ){ VelocidadeXBolinha *=-1} }
let colidu = false;
function ColisaoMinhaRaqueteBiblioteca(){ colidiu = collideRectCircle(xRaquete,yRaquete, RaqueteComprimento,RaqueteAltura ,xBolinha, yBolinha, Raio)
if (colidiu){ VelocidadeXBolinha *=-1} }
let xRaqueteOponente = 580 let yRaqueteOponente = 150
let VelocidadeXOponente let VelocidadeYOponente
function MostrarRaqueteOponente(){ rect(xRaqueteOponente,yRaqueteOponente,RaqueteComprimento,RaqueteAltura) }
function MovimentaRaqueteOponente(){ VelocidadeYOponente = yBolinha - yRaqueteOponente - RaqueteComprimento/2-30 yRaqueteOponente += VelocidadeYOponente }