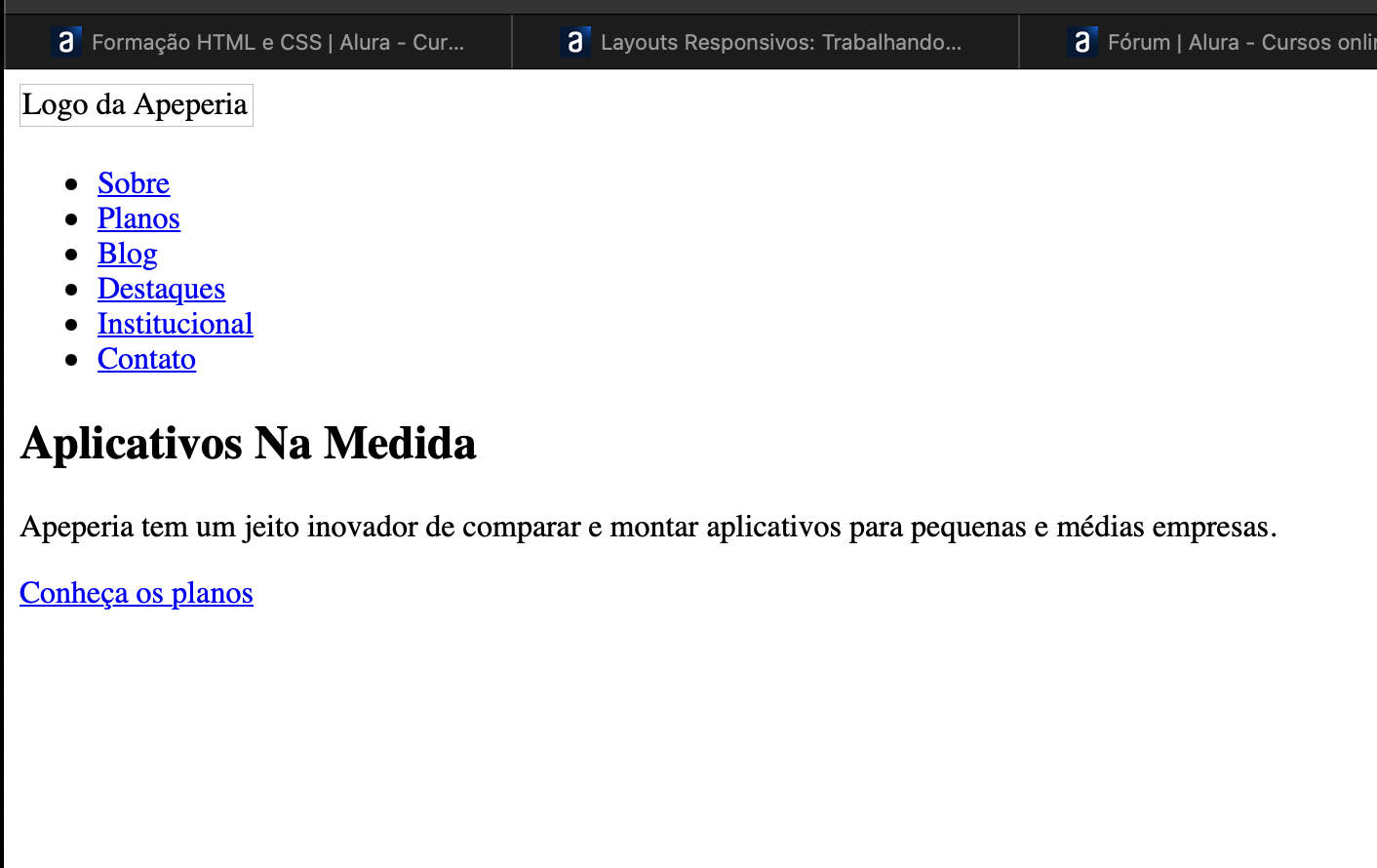
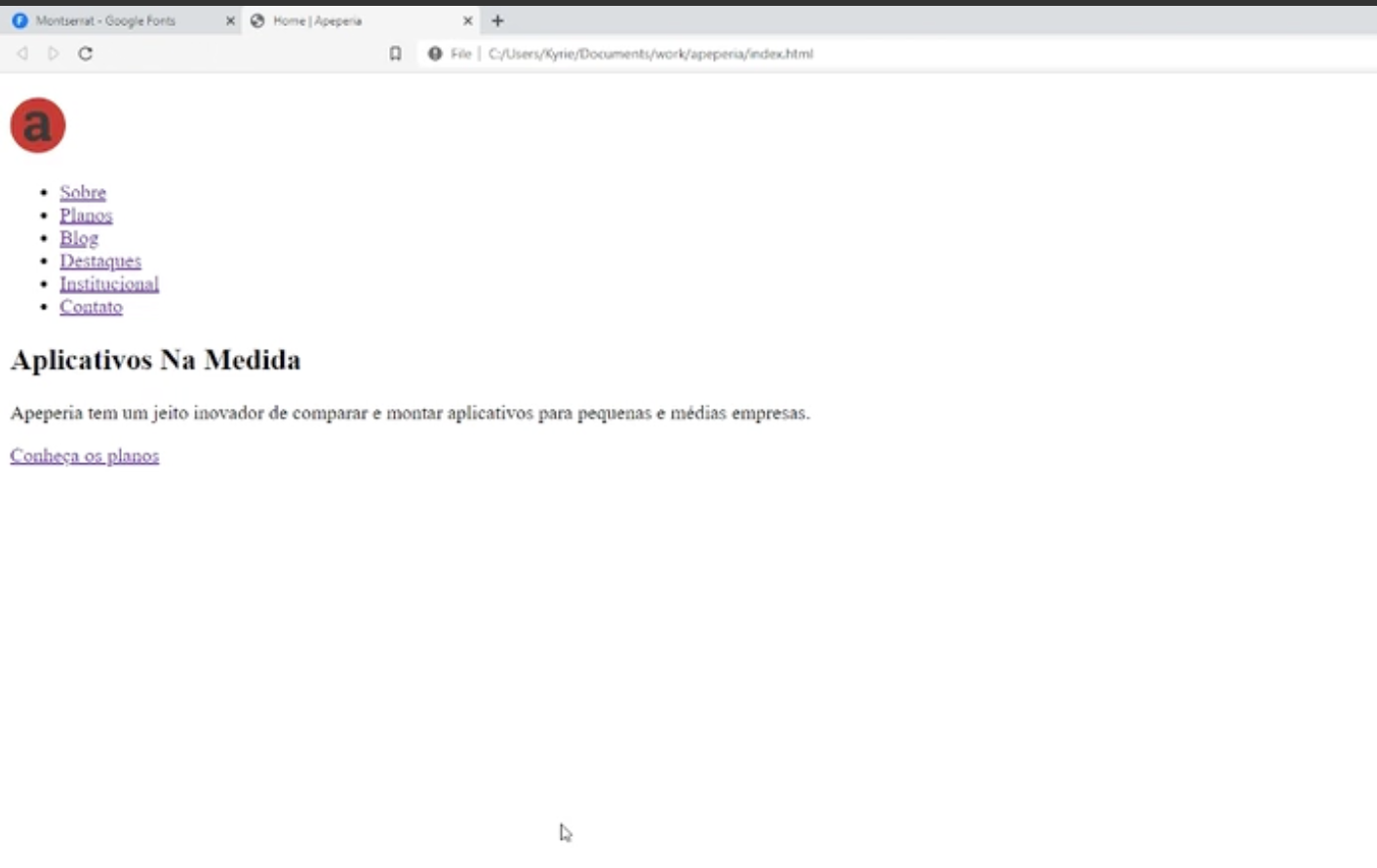
Sempre que coloco um arquivo em svg no visual code não aparece o logo ou ilustração. As configurações estão de acordo, não estou conseguindo compreender onde está o erro.
A primeira é como fica, a segunda é como deveria ficar.
Alguém consegue me ajudar? Please.