main {
background: linear-gradient(#FEFEFE, #888888);
}
.principal {
padding: 3em 0;
/*background: #FEFEFE;*/
width: 940px;
margin: 0 auto;
}
.beneficios {
padding: 3em 0;
/*background: #888888;*/
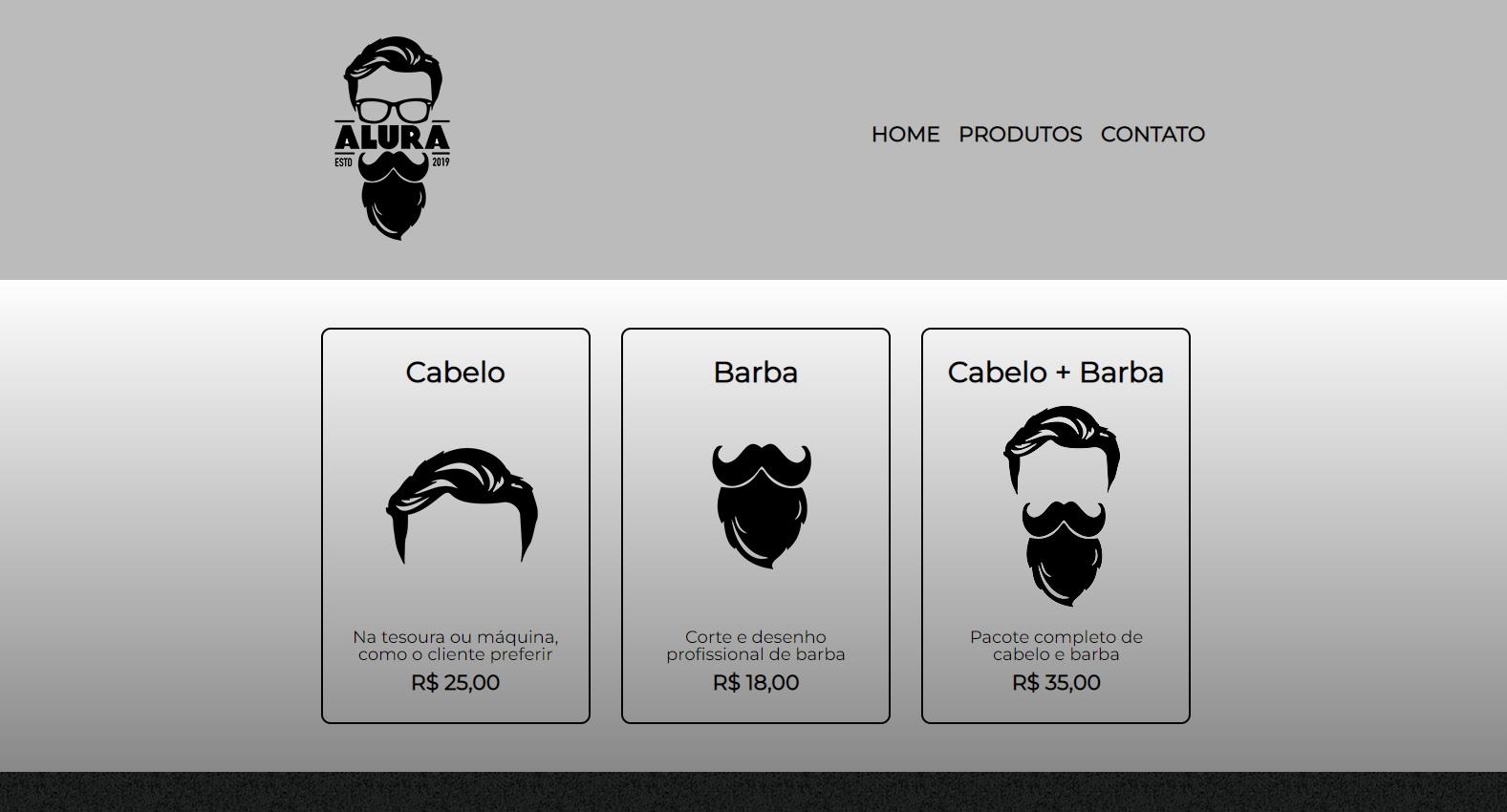
}Terá que realizar alterações para adequar a página "produtos.html"