Olá a todos e a todas!
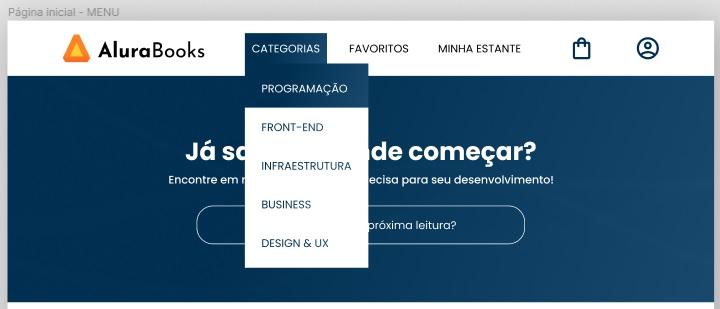
Durante a aula notei que a Mônica não fez as alterações do menu Categoria conforme estava no Figma. imagem a seguir:

Então, fui tentar fazer o mesmo efeito ou o mais próximo por conta própria. Lembrei que para esse tipo de situação é possível utilizar a pseudoclasse do CSS chamada de "hover". Que faz com que os parâmetros declarados sejam modificados ao passar o mouse. No caso do projeto ao passar o cursor sobre o item "Categoria" ele muda de fundo branco e cor do texto azul para cor do fundo azul e texto branco. Mas como em programação nem sempre tudo é muito simples e faz que a gente pense um pouco mais para aplicação do efeito.
Vou tentar descrever os passos que fiz para chegar ao resultado final. Talvez, apenas, talvez, possa ajudar alguém que esteja passando por esse mesmo ponto que estou.
Vou colocar aqui parte do html do header e do CSS e vou apontar o que foi feito. Html
<!-- Cabeçalho para telas de 1024px -->
<ul class="opcoes">
<input type="checkbox" name="" id="opcoes__menu" class="opcoes__botao">
<label for="opcoes__menu"> <li class="opcoes__item opcoes__item-categoria">CATEGORIAS</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__itens">
<a href="#" class="lista-menu__links">PROGRAMAÇÃO</a>
</li>
<li class="lista-menu__itens">
<a href="#" class="lista-menu__links">FRONT-END</a>
</li>
<li class="lista-menu__itens">
<a href="#" class="lista-menu__links">INFRAESTRUTURA</a>
</li>
<li class="lista-menu__itens">
<a href="#" class="lista-menu__links">BUSINESS</a>
</li>
<li class="lista-menu__itens">
<a href="#" class="lista-menu__links">DESIGN & UX</a>
</li>
</ul>
<li class="opcoes__item"><a href="#" class="opcoes__link">FAVORITOS</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">MINHA ESTANTE</a></li>
</ul>
<div class="container">
<a href="#"><img src="imagens/Favoritos.svg" alt="Meus Favoritos" class="container__imagem container__imagem-transparente"></a>
<a href="#"><img src="imagens/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="imagens/Usuario.svg" alt="Usuário" class="container__imagem"></a>
</div>
</header>
No html houve apenas a inclusão de uma nova classe "opcoes__item-categoria" para poder estilizar apenas esse item. Aqui está o CSS.
}
@media screen and (min-width: 1024px){
/*Aqui há alteração na Categoria, eu criei uma nova classe pra ela só para poder alterar esta. Já que as demais não estavam com alteração no figma.*/
.opcoes__item-categoria:hover{
background-color: var(--azul);
color: var(--branco);
}
/* Esta configuração faz com que ao passar o mouse sobre a lista do menu ele fique
com a cor branca no texto sem a necessidade de o mouse estar precisamente sobre o texto. */
.lista-menu__itens:hover .lista-menu__links{
color: var(--branco);
}
/* Aplica a cor de fundo ao passar o mouse sobre cada item da lista */
.lista-menu__itens:hover{
background-color: var(--azul);
}
Já no Css como se pode ver nos comentários do código. Fiz um hover para a "Categoria" e mais dois hover para poder estilizar a lista dos links. Na categoria não houve muito segredo. Apenas aumentei o padding para 1em no "opcoes__item" para preencher o fundo todo de azul.
O mais complicado foi fazer que o efeito na lista para que mudasse de cor tanto o texto quando o fundo Porque ao tentar estilizar um de cada vez com o hover o fundo ficava azul e o texto somente ficava da cor branca ao passar o cursor sobre o texto. Enquanto não fizesse isso ficava fundo azul e texto preto, praticamente não dava pra ler. Se estilizasse semelhante o que foi feito no item categoria não estava preenchendo o fundo todo de azul.Minha solução foi fazer a utilização do ".lista-menu__itens:hover .lista-menu__links" assim o texto da lista fica branco sem a necessidade de o cursor estar sobre exatamente o texto apenas ao entrar na "caixa" de cada um. Como o fundo não mudava de cor, fiz novamente o hover apenas para o ."lista-menu__itens:hover" para alterar a cor de fundo e aí sim funcionou.
Se algum instrutor puder orientar melhor o que fiz ou se há um jeito mais simples, eu gostaria de ler a indicação de solução.



