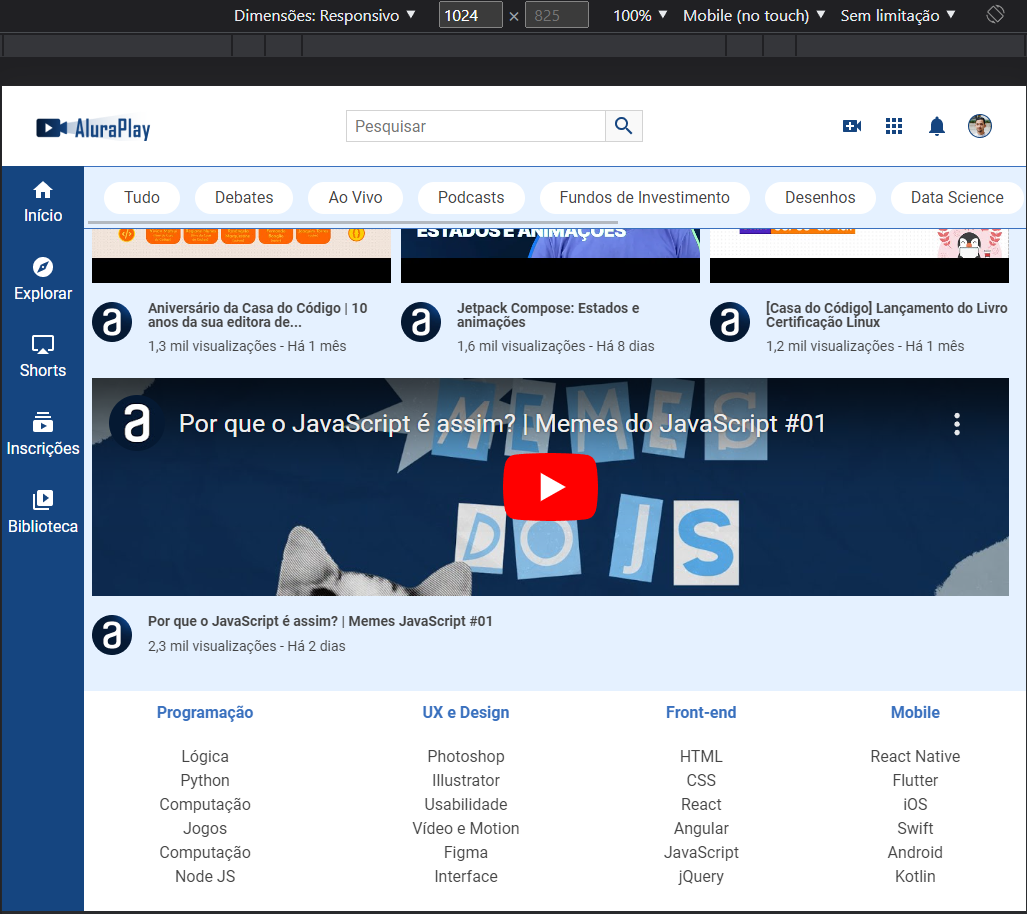
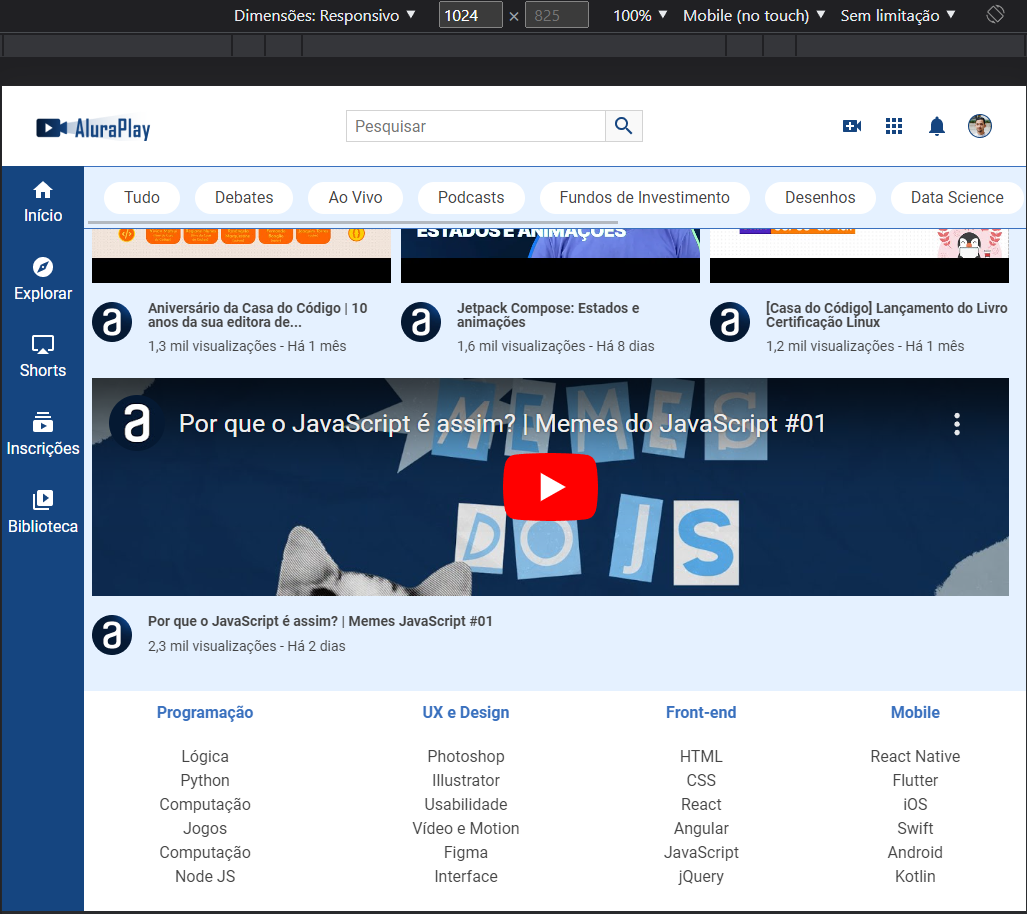
O último iframe saiu com 100% de width para telas de 1024px pra cima, conforme print:
 Resolvi a questão colocando o seguinte CSS:
Resolvi a questão colocando o seguinte CSS:
.videos__item:last-of-type{
flex-grow: 0;
}O último iframe saiu com 100% de width para telas de 1024px pra cima, conforme print:
 Resolvi a questão colocando o seguinte CSS:
Resolvi a questão colocando o seguinte CSS:
.videos__item:last-of-type{
flex-grow: 0;
}Oi Gabriel, tudo bem?
Muito obrigada por identificar isso e compartilhar sua solução com a gente, ela com certeza pode ajudar muitas outras pessoas.
Continue assim!
Um abraço e bons estudos!
Olá Gabriel, também tinha visto isso no final da aula. Eu utilizei :
.videos__item:last-child {
flex-grow: 0;
}
obtendo o msm resultado. Parabéns pelo post.