Um dúvida, oque justifica o uso do findIndex() ao invés do indexOf() em termos de simplificação do código nesse caso?
Porque se o objetivo foi simplificar, é o findIndex() que "permite" que a matriz seja desagregada, e indexOf() não?
Sim houve uma simplificação no seu código, simplificação em termos de desempenho também, fora isso, na minha opinião, acho que "simplificação" é relativa, Vejamos:
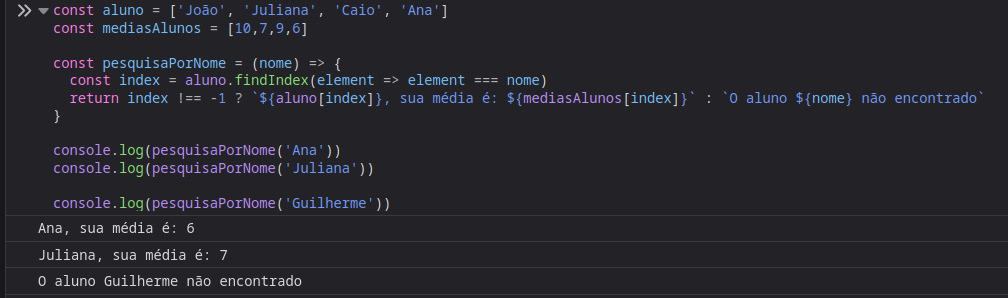
Houve simplificação tanto na sintaxe quando em passos do algorítimo quando você removeu o includes() a passou a usar um método só de busca para achar o aluno, mas, por outro lado, você trocou o método indexOf() que já tem seu próprio critério de comparação por findIndex() no qual você tem que definir seu critério, "adição de complexidade". No lugar do if else, vc usou o retorno da expressão ternária, que acredito que para alguns, pode ser mais claro, e para outros não, relativo nesse caso.
Houve simplificação sim, pois a desagregação dos alunos e notas tanto em termos de algorítimo é melhor (pensando hipoteticamente em 150.000 elementos, eles seriam duplicados nessa abordagem) quanto em termos de sintaxe & estruturas de dados (pois nem todo mundo pode entender uma matriz com facilidade no início), mas que essa simplificação foi pelo uso do findIndex() eu não compreendi :( me ajuda ai
me corrija tmb se errei em alguma observação thx :D