Olá pessoal não sei se Sugestão é a categoria certa para este post (Corrija-me se estiver errado!) :)
Aqui vamos... No meu casso específico senti que o header precisava mudar a cor verde clara #41d3b2 para uma mais escura deste modo acredito que a harmonia de cores seria melhor.
Exemplo da minha implementação:
UI - Variáveis
export const corPrimaria = "#41d3b2"
export const corPrimariaEscuro = "#1b2431"UI - Tema
import {
corPrimaria,
corPrimariaEscuro,
} from "./variaveis"
export const temaClaro = {
header: corPrimaria,
}
export const temaEscuro = {
header: corPrimariaEscuro,
}UI - Componente
const BtnCabecalho = styled.a`
color: ${props => props.primary ? "white" : ({theme}) => (theme.header) };
background: ${props => props.primary ? ({theme}) => (theme.header) : "white"};
transition: .2s;
&:hover {
background-color: ${props => props.primary ? "white" : ({theme}) => (theme.header) };
color: ${props => props.primary ? ({theme}) => (theme.header) : "white"}
}
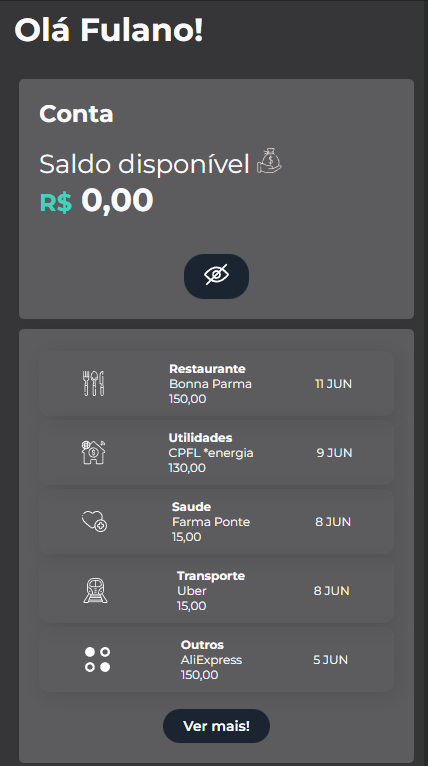
`MOBILE:
Deixei o box com 100% da largura do container e diminuí o padding-inline do elemento para melhorar a visibilidade do conteúdo em telas menores aumentando o espaçamento interno.

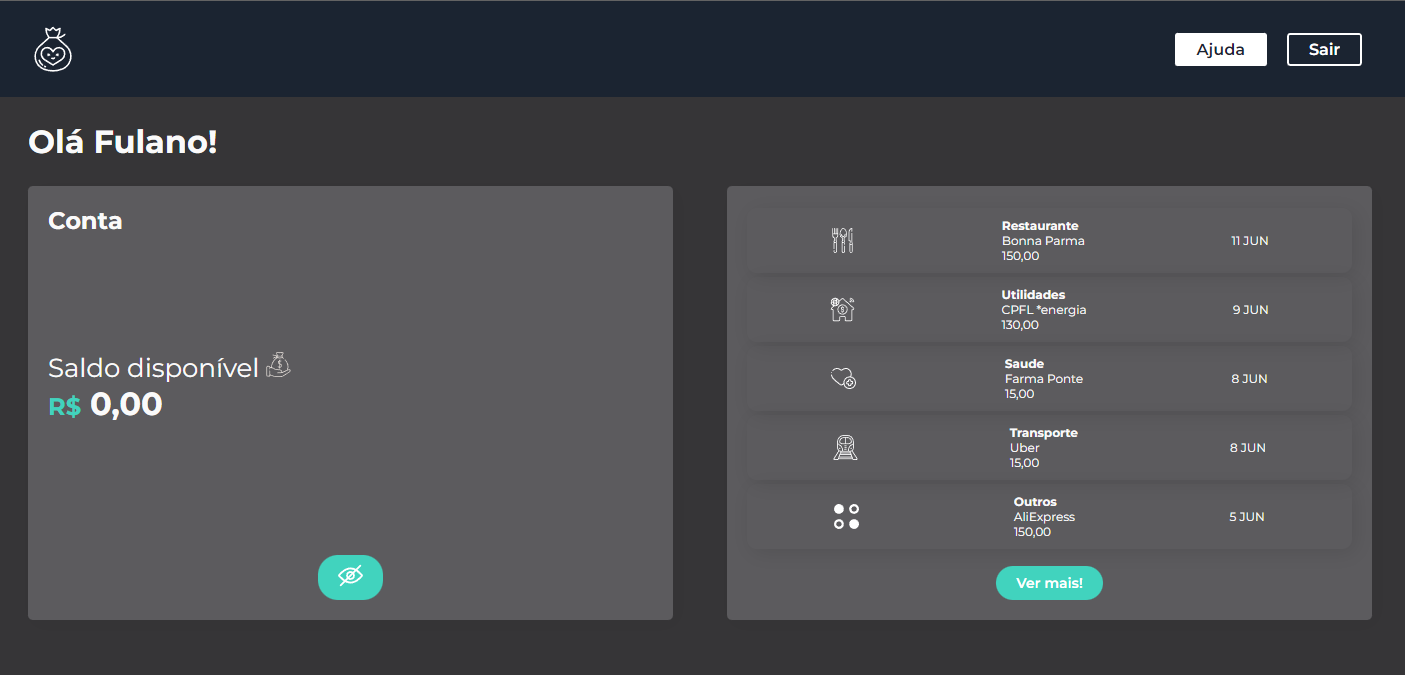
DESKTOP:

Nota: Tomei a iniciativa de adicionar um hover no botão também. Ver online: https://linus-smart-bank.netlify.app/




