Boa noite, conforme já explicado pelo Luan em outra dúvida, decidi expor meu raciocínio de modo que talvez possa ajudar a consolidarmos ainda mais nosso aprendizado.
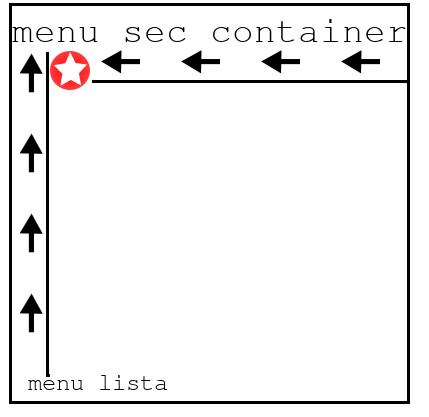
Na imagem abaixo temos os dois menus ( o menu lista no eixo Y e o menu sec container no eixo X, o espaço em branco contém a escrita do rodapé).
 Dependendo do tamanho de sua tela, o eixo Y pode não sofrer alterações se utilizarmos o *@media (min-width:1440px)** conforme a aula, devido a diferença de tamanho de telas, portanto devemos ajustá-la para a medida da nossa tela, assim como utilizar na .menu__container um width que não sobreponha a escrita do rodapé. (BASICAMENTE É AJUSTAR O TAMANHO DE CADA ELEMENTO PARA NÃO SOBREPOR). Após isso pode ocorrer de ficar uma lacuna entre os eixos(OBSERVAR A ESTRELA DO DESENHO). Essa lacuna pode ser ajustada se utilizarmos a .superior__secao__container com um left que satisfaça a necessidade de removê-la.(DICA QUE FOI PASSADA TAMBÉM PELO LUAN EM UMA DÚVIDA AQUI DO FÓRUM).
Dependendo do tamanho de sua tela, o eixo Y pode não sofrer alterações se utilizarmos o *@media (min-width:1440px)** conforme a aula, devido a diferença de tamanho de telas, portanto devemos ajustá-la para a medida da nossa tela, assim como utilizar na .menu__container um width que não sobreponha a escrita do rodapé. (BASICAMENTE É AJUSTAR O TAMANHO DE CADA ELEMENTO PARA NÃO SOBREPOR). Após isso pode ocorrer de ficar uma lacuna entre os eixos(OBSERVAR A ESTRELA DO DESENHO). Essa lacuna pode ser ajustada se utilizarmos a .superior__secao__container com um left que satisfaça a necessidade de removê-la.(DICA QUE FOI PASSADA TAMBÉM PELO LUAN EM UMA DÚVIDA AQUI DO FÓRUM).
Abaixo deixo o meu css, para melhor compreensão, onde utilizei 1240px para a minha tela e width e left de valor 150px .
`/* MENU TELA PARA LAPTOP */ @media (min-width:1240px) {
.menu__container {
width: 150px;
overflow: scroll;
}
.superior__secao__container {
left: 150px;
}
.menu__lista:nth-child(2),
.menu__lista:nth-child(3),
.menu__lista:nth-child(4) {
display: flex;
}
.menu__lista {
height: auto;
padding: 20px 17px 20px 15px;
}}`



