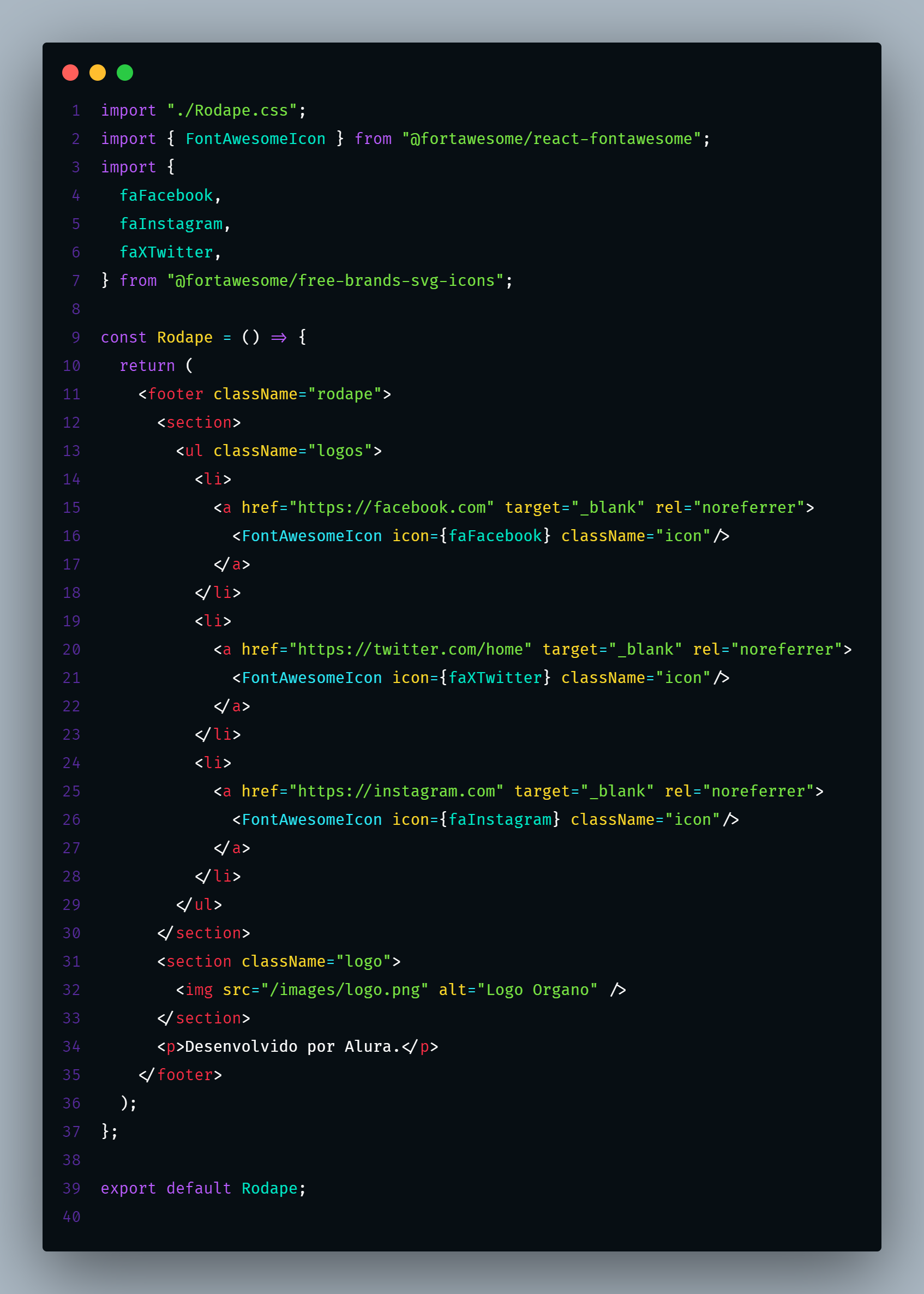
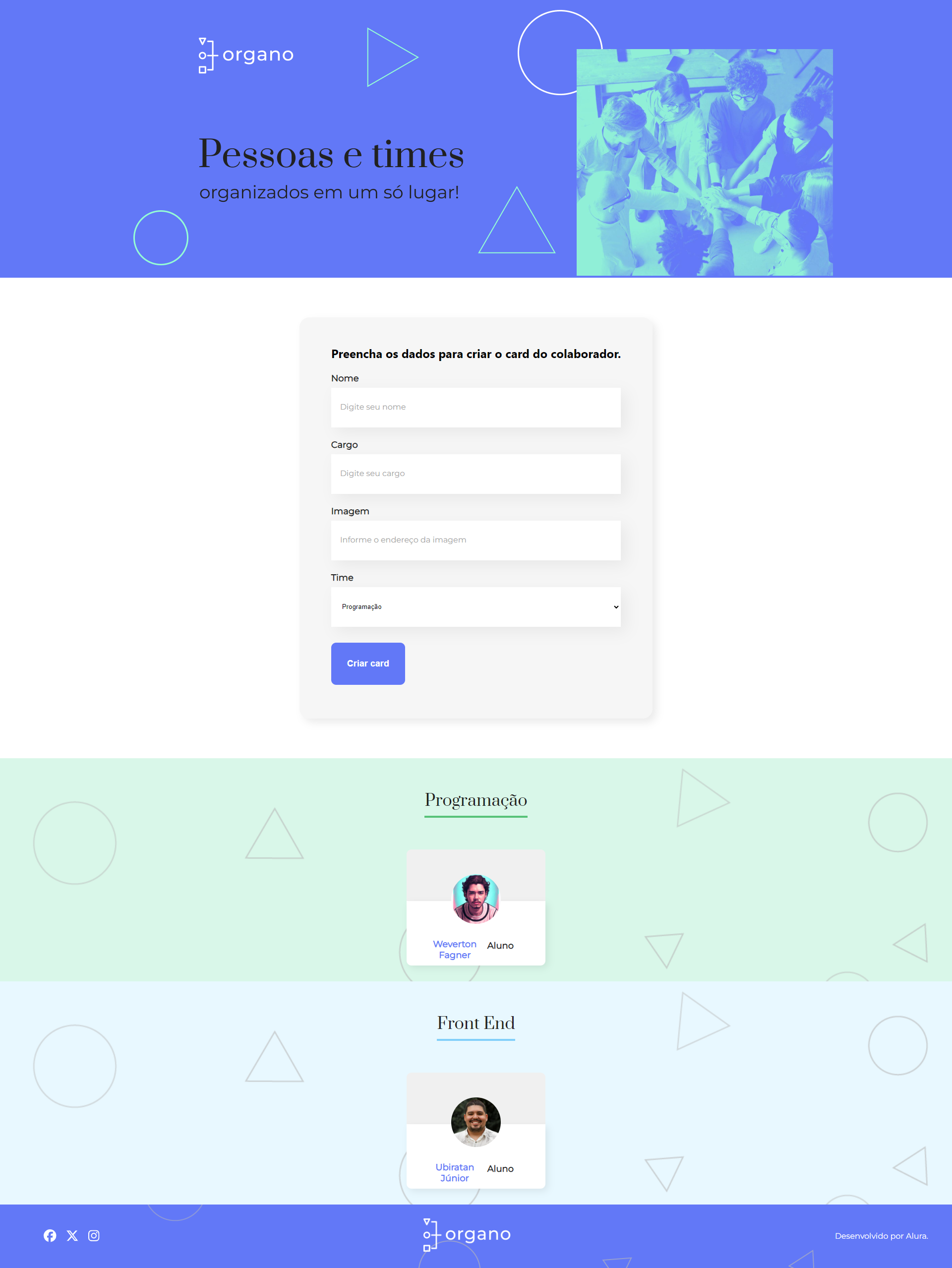
Olá turma, estou trazendo para vocês a solução que utilizei para criar o componente de rodapé. Optei por usar o Font Awesome para importar os ícones das redes sociais, pois não sou muito fã de utilizar imagens como ícones. Portanto, sempre que possível, faço a importação do Font Awesome, também como uma forma de aprender mais sobre esse tipo de importação.
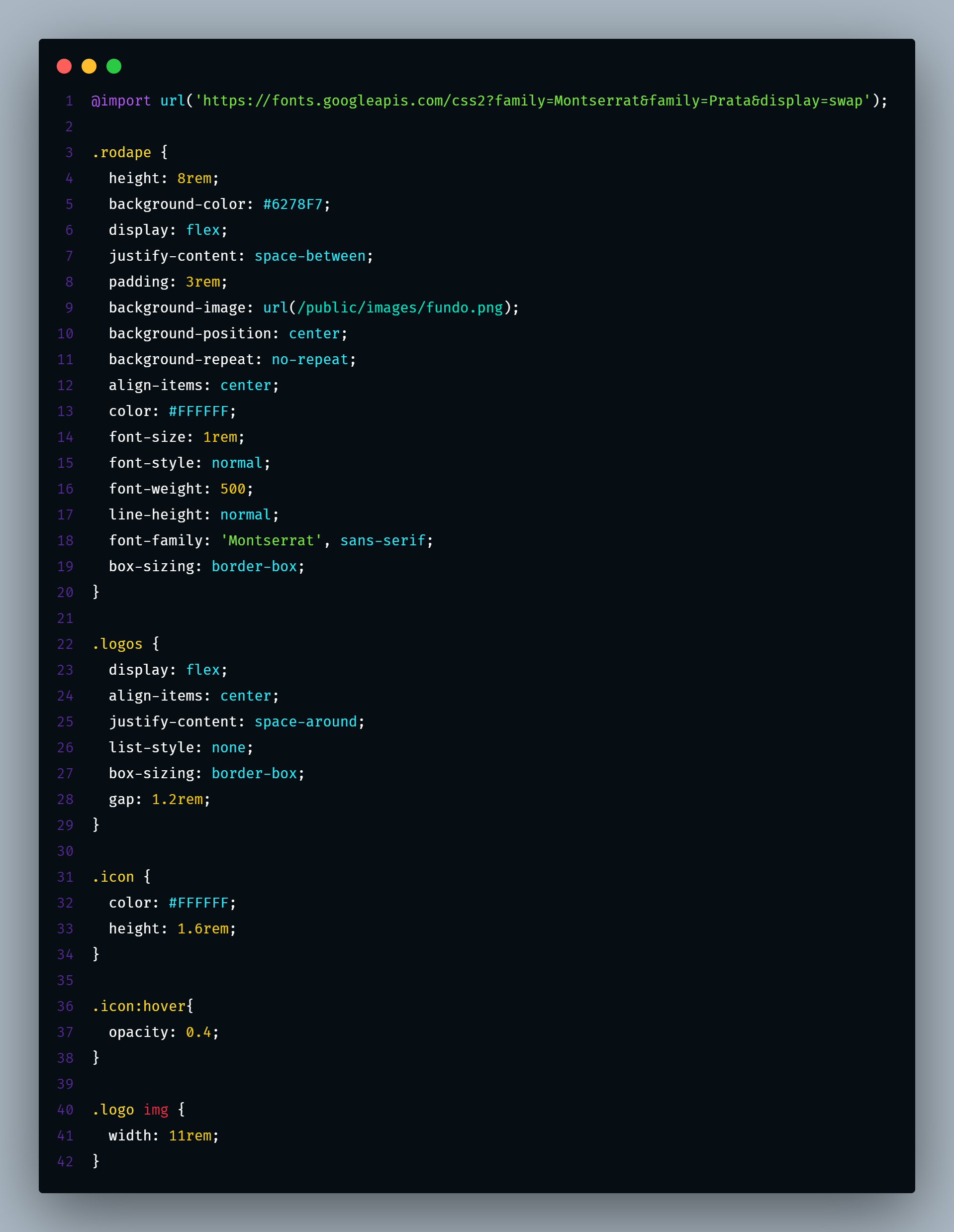
Sei que o CSS pode ser aprimorado, mas tentei deixá-lo o mais fiel possível ao modelo do Figma, inclusive mantendo as formas geométricas de fundo.