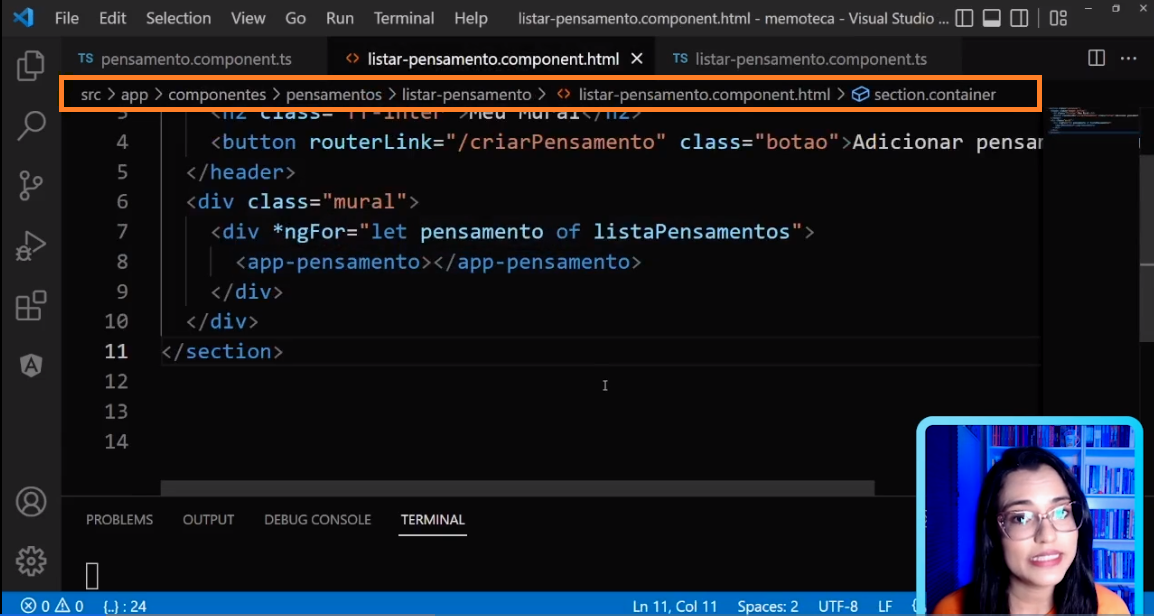
Olá, gostaria de sugerir que nas aulas apresentadas em Angular ou qualquer outro framework relacionado a componentes como React, a aba de pastas ao lado no VSCode ficasse aberta. Tive várias dificuldades em relação a organização da lógica em componente pai e filho porque todos os componentes dessa aula tem os nomes parecidos, e precisei assistir diversas vezes para poder entender onde que cada código estava em relação a isso. Fora isso. esta aula foi de grande ajuda no desenvolvimento do meu portfólio. Obrigado!!!