Olá pessoal, tudo bom?
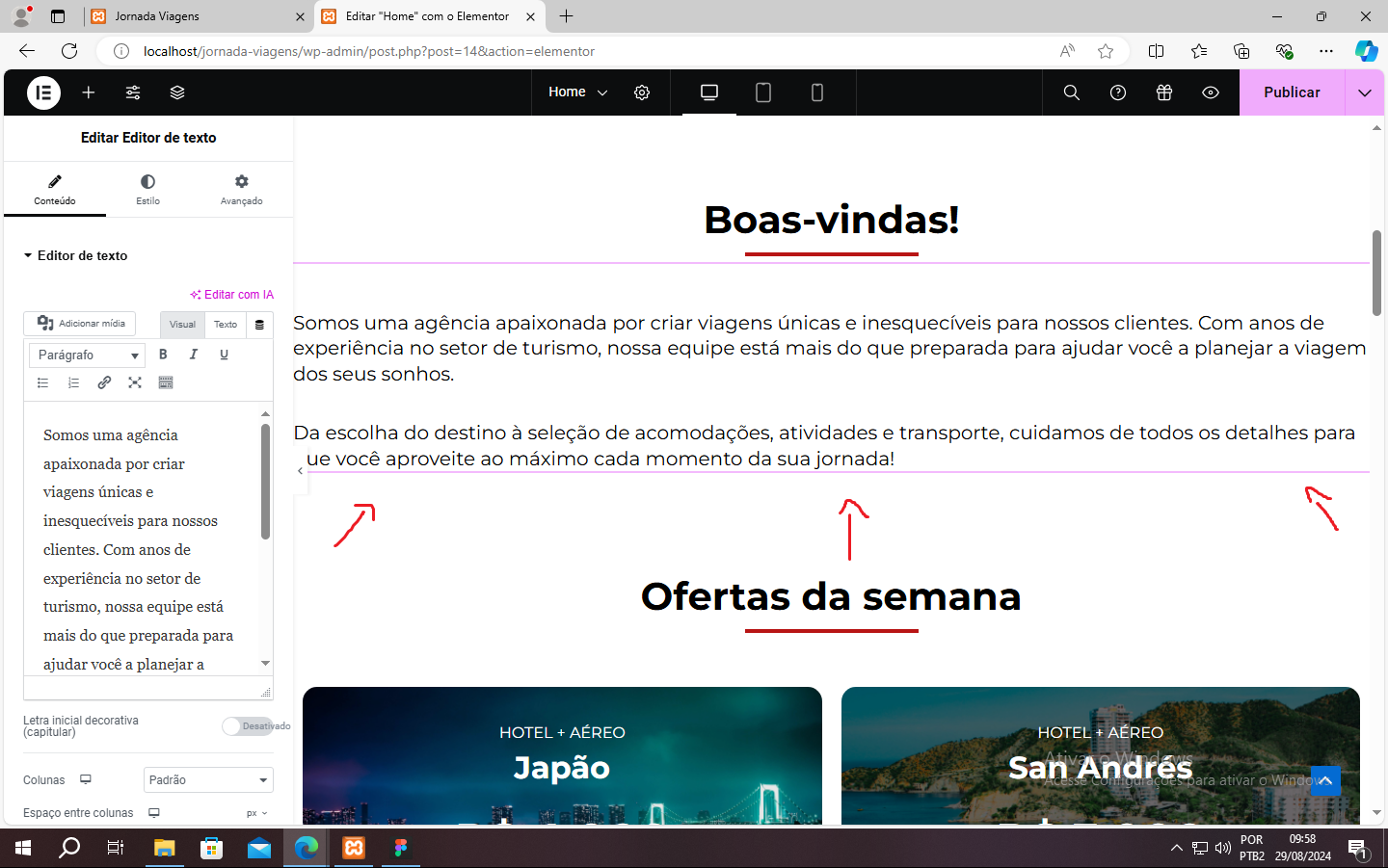
Bom, durante as aulas de WordPress uma coisa que eu percebi e que sempre me incomodava era aquele espaçamento em baixo dos parágrafos.

E a pior parte é que depois de cutucar muito o Elementor, WordPress e as configurações do Tema Astra eu não consegui encontrar nenhuma forma de remover esse espaçamento.
Contudo, durante a aula de responsividade o prof. Luan chegou a mencionar esse mesmo problema e disse que não tinha como mudar isso nas configurações do Elementor. Depois disso eu fiquei encucado com essa situação e fui buscar mais a fundo se realmente não teria alguma forma de lidar com esse problema.
Pois então, agora eu venho compartilhar com vocês que tem sim uma solução e ela é até bem simples de aplicar.
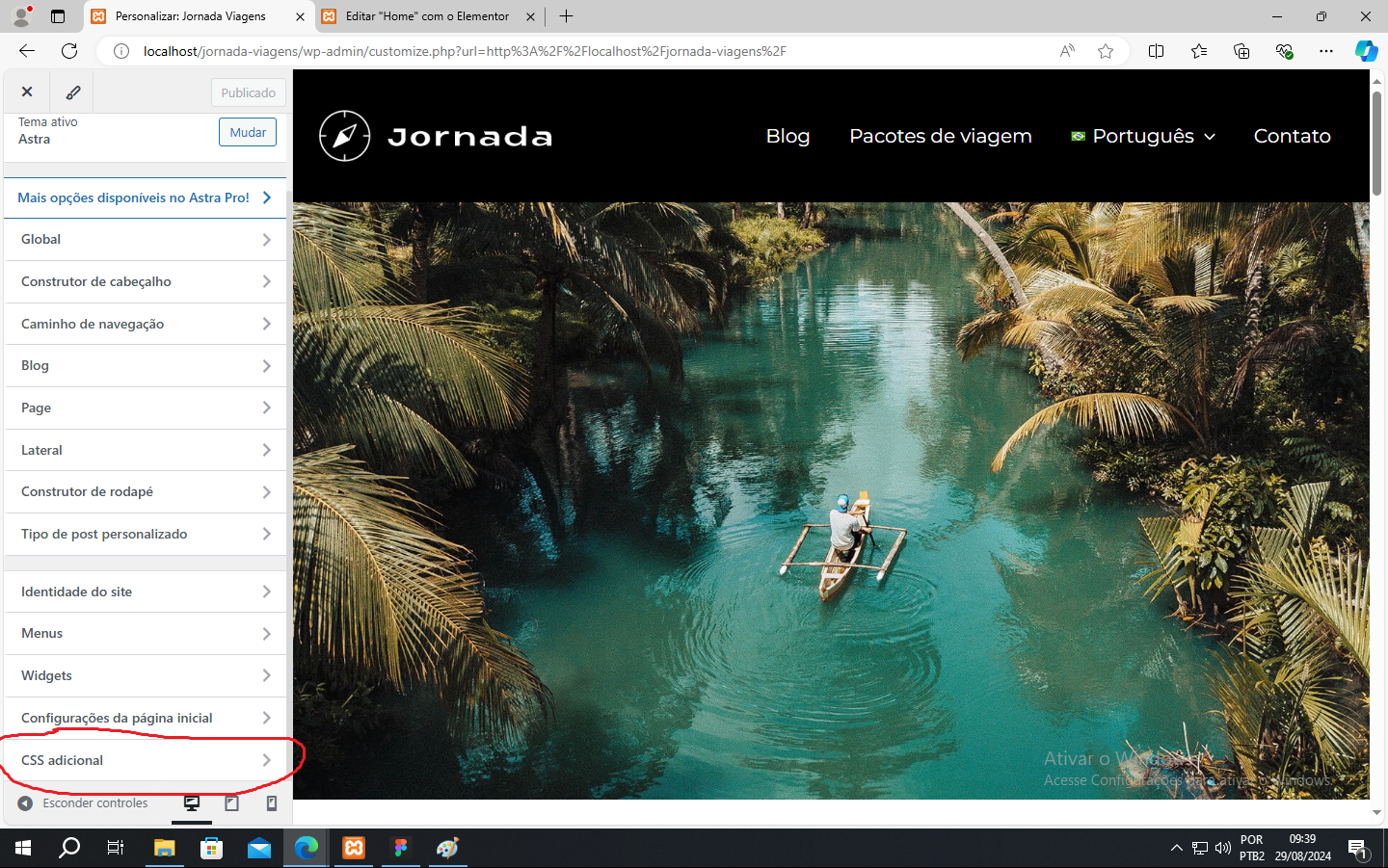
Abrindo a tela de personalização da página, se você rolar até o fundo do menu a esquerda você vai encontrar uma aba chamada 'CSS adicional'.

Nessa aba você pode aplicar seu próprio código CSS para sobrescrever outras configurações visuais do WordPress naquela página.
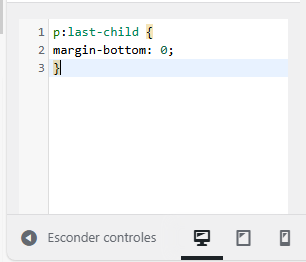
Com um pouco de conhecimento em CSS, então, eu apliquei o seguinte código:

Com o "p:last-child" eu seleciono o último elemento
(parágrafo) dentro de qualquer tag HTML e com o "margin-bottom: 0;" eu removo toda a margem inferior.
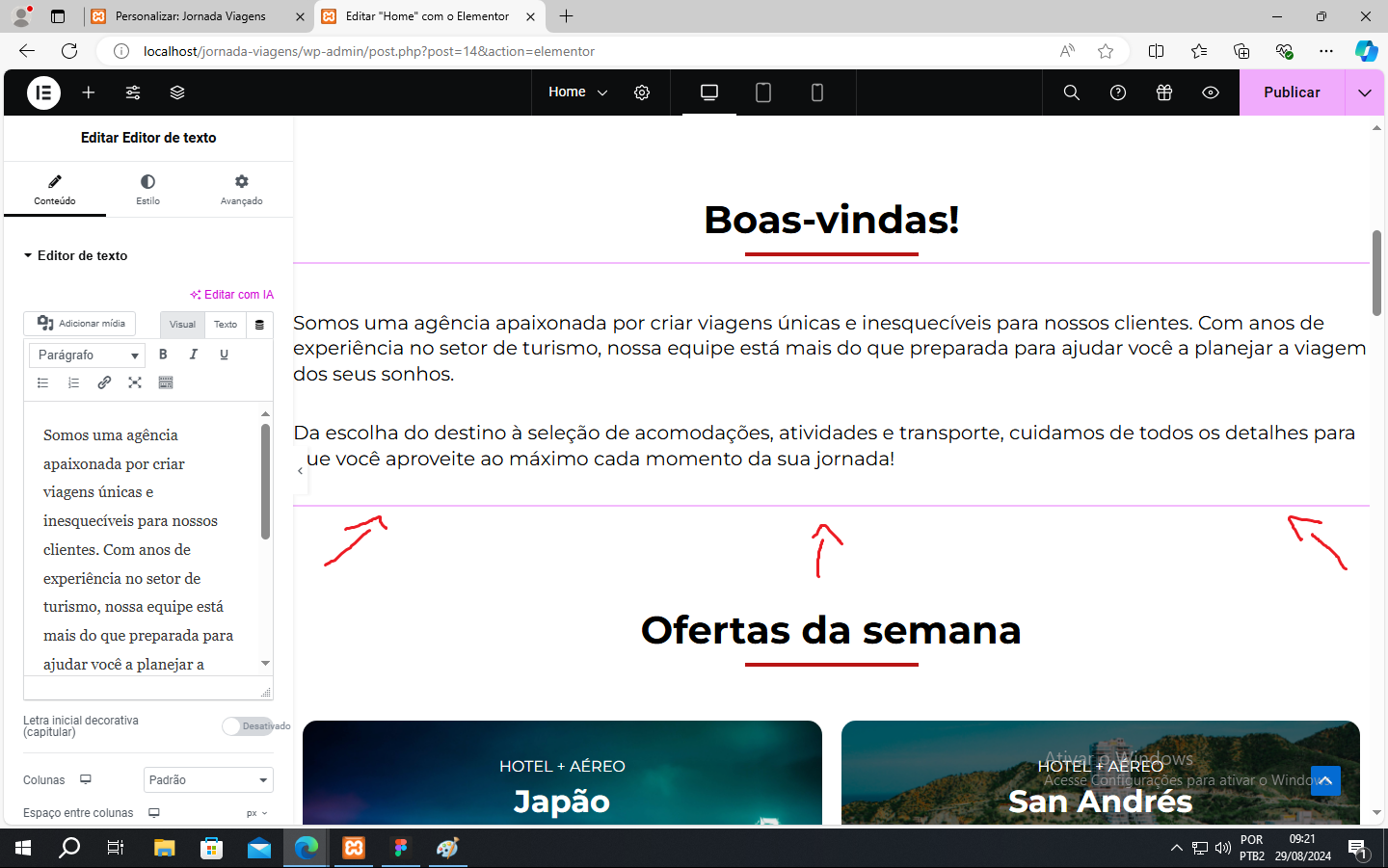
Feito isso, basta publicar novamente a página e pronto, espaçamento indesejado nunca mais.