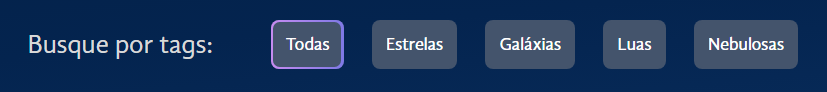
Demorou um pouco mas consegui fazer com que as Tags tivessem suas bordas com o gradiente.
import styled from "styled-components"
import tags from "./tags.json"
const ParagrafoEstilizado = styled.p`
color: #D9D9D9;
font-size: 24px;
`
const ContainerTags = styled.div`
display: flex;
gap: 50px;
margin-top: 30px;
align-items: center;
`
const TagsEstilizadas = styled.div`
display: flex;
gap: 20px;
button {
height: 50px;
color: #FFFFFF;
background: #44546c;
background-clip: padding-box, border-box;
background-origin: border-box;
border: 3px solid transparent;
border-radius: 10px;
padding: 2px;
&:hover {
background-image: linear-gradient(90deg, #C98CF1 0%, #7B78E5 100%);
};
}
`
const SpanEstilizado = styled.span`
background: #44546c;
padding: 11px;
border-radius: 6px;
`
const Tags = () => {
return (
<ContainerTags>
<ParagrafoEstilizado>Busque por tags:</ParagrafoEstilizado>
<TagsEstilizadas>
{tags.map(tag => <button key={tag.id}><SpanEstilizado>{tag.titulo}</SpanEstilizado></button>)}
</TagsEstilizadas>
</ContainerTags>
)
}
export default Tags
Esse artigo compartilhado em outro tópico ajudou bastante