Olá, Removi algumas linhas de código e adicionei outras para implementar o que o cliente desejava. O código ficou assim:
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
flex-flow: column wrap;
font-family: "Jura", sans-serif;
margin: 0 230px;
background: linear-gradient(180deg, #154580 0%, #041833 100%);
color: white;
height: 100vh;
width: 100vw;
}
.titulo {
font-size: 34px;
font-weight: bold;
text-decoration: underline 3px;
text-underline-offset: 25px;
margin-bottom: 60px;
}
.quadros__container {
width: fit-content;
background: #525c63d8;
padding: 10px;
border-radius: 10px;
display: flex;
align-items: center;
}
.obra-titulo {
border: 1px dotted white;
padding: 10px;
user-select: none;
text-align: center;
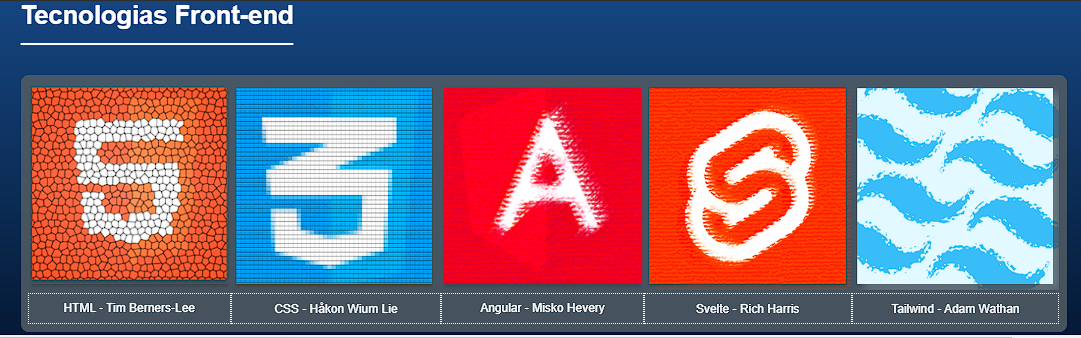
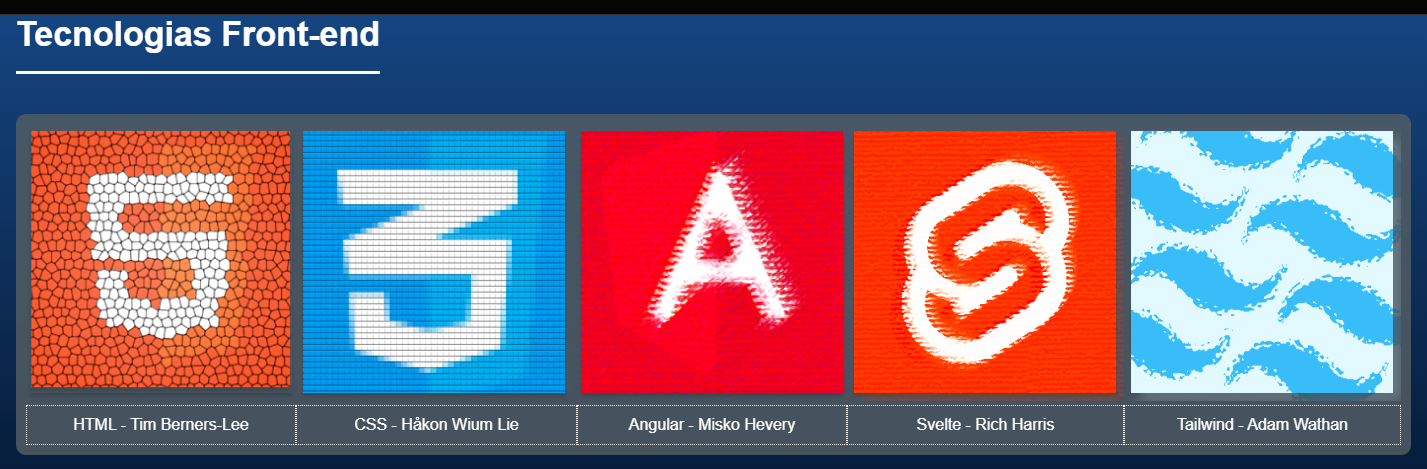
}Resultado:

Link para o CodePen: https://codepen.io/linusmanuel/pen/VwGXOGa