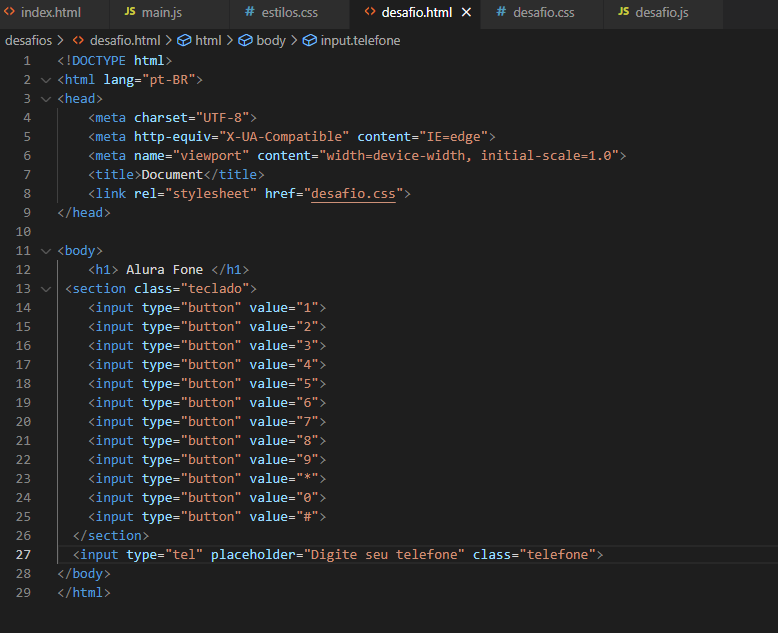
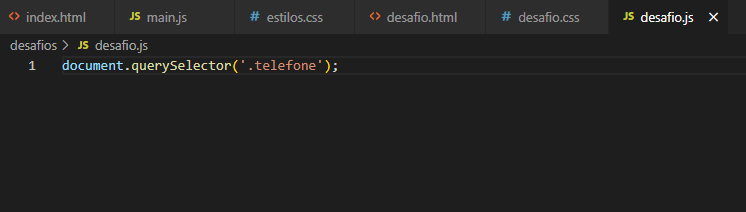
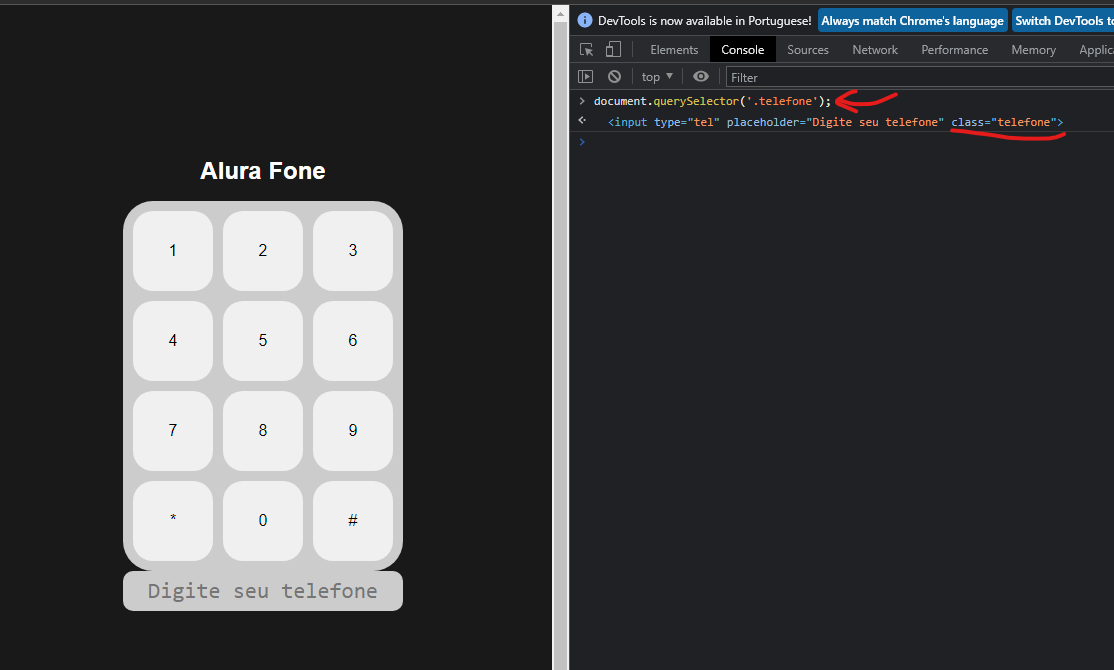
Fiquei com bastante duvidas sobre o desafio e portanto decidi entrar no forúm. Quando percebi qual era a proposta, vi que boa parte dos colegas seguiram o exemplo usando o document.querySelector('input[type=tel]'). Como eu não conhecia o uso dos colchetes nesse caso eu fiquei bem perdido, mas olhando mais alguns tópicos eu encontrei a soloção pra fazer exatamente como no vídeo e como eu imaginei que fosse, que era chamando o telefone pela classe, dessa forma eu criei a classe class="telefone", e fiz a chamada no arquivo .js atravez do document.querySelector('.telefone'); chegando assim ao resultado dos demais colegas. Era bem mais simples do que parecia na proposta do desafio, agradeço demais ao fórum e aos colegas por sanarem minhas dúvidas.!