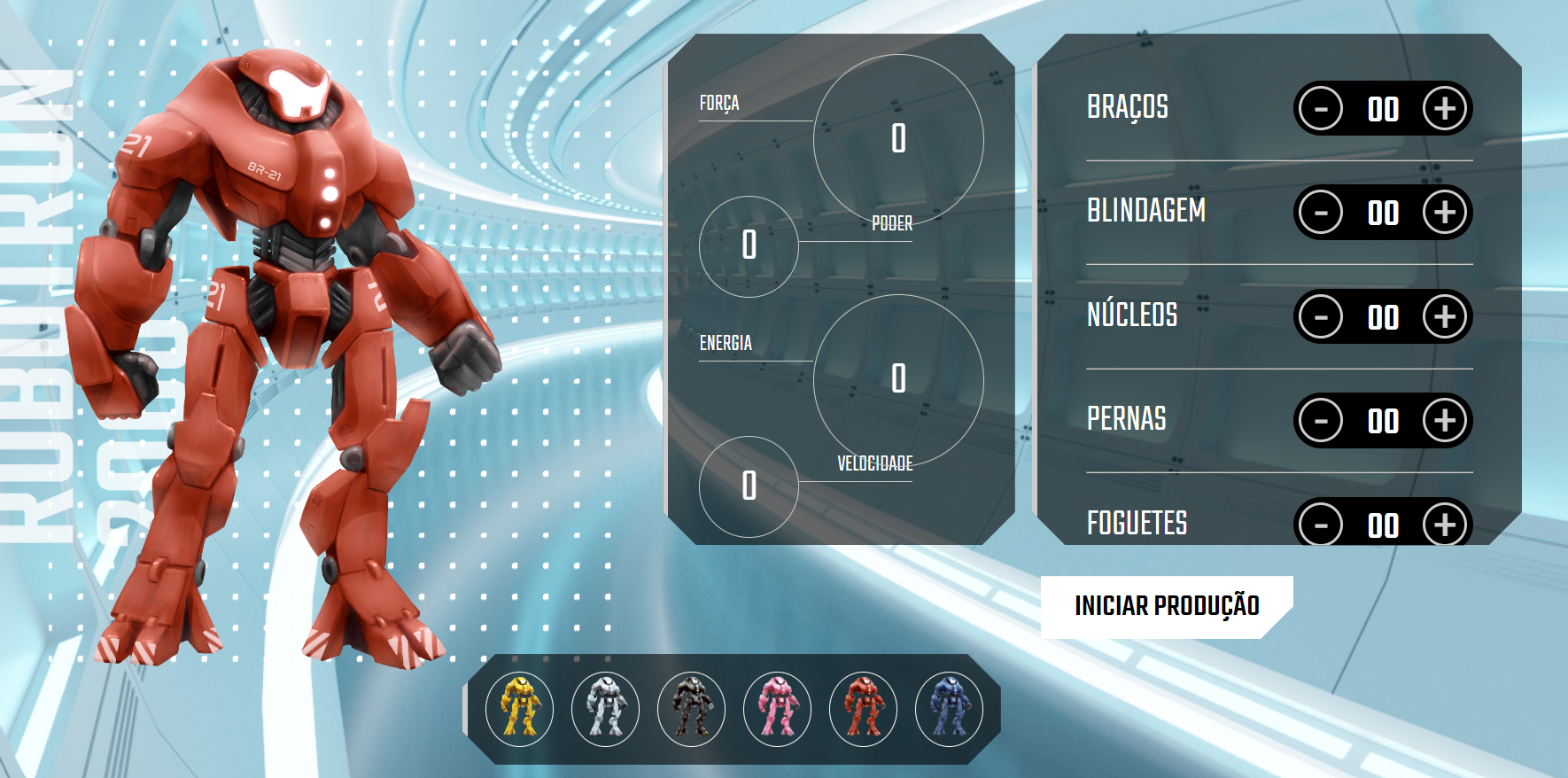
Criando uma lista no rodapé da pagina com mini Robotrons
HTML
<section class="robotron">
<ul class="listaDeCores ">
<li class="cores" data-coresg><img data-cores src="img/amarelo.png"></li>
<li class="cores" data-cores><img src="img/branco.png"></li>
<li class="cores" data-cores><img src="img/preto.png"></li>
<li class="cores" data-cores><img src="img/rosa.png"></li>
<li class="cores" data-cores><img src="img/vermelho.png"></li>
<li class="cores" data-cores><img src="img/azul.png"></li>
</ul>
<img class="robo" src="img/amarelo.png" alt="Robotron" id="robotron" data-robotron>
<figcaption class="titulo">ROBOTRON <br>2000</figcaption>
</section>CSS
.Robos {
margin: 0;
padding: 0.5rem;
height: 100px;
display: flex;
justify-content: center;
list-style: none;
position: absolute;
top: 97%;
left: 70%;
background: rgba(0,0,0,0.6);
clip-path: polygon(calc(100% - 30px) 0, 100% 30px, 100% calc(100% - 30px), calc(100% - 30px) 100%, 30px 100%, 0 calc(100% - 30px), 0 30px, 30px 0);
border-left: 5px solid var(--main-cinza);
}
.cores {
border: 1px solid white;
border-radius: 100%;
cursor: pointer;
margin: 0.5rem;
}
.cores img {
width: 60px;
}js
`
const robotron = document.querySelector("[data-robotron]");
const botaoCores = document.querySelectorAll("[data-cores]");
botaoCores.forEach((cor) => {
cor.addEventListener('click', (evento) =>{
//console.log(evento.target.src);
robotron.src = evento.target.src
})
})
`