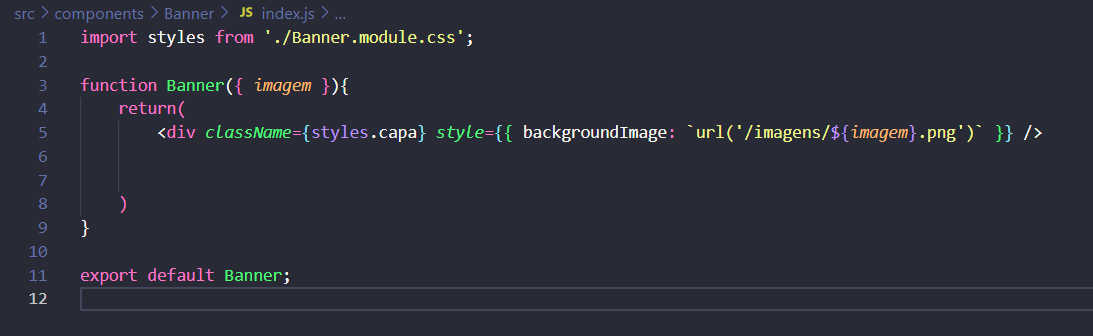
Considerando que a imagem do meu banner chama-se "home.png", que a imagem do banner está na pasta "imagens" dentro de "public", o código da minha function Banner ficou assim:
import styles from './Banner.module.css';
function Banner({ imagem }){
return(
<div className={styles.capa} style={{ backgroundImage: `url('/imagens/${imagem}.png')` }} />
)
}
export default Banner;