o código ficou assim(estou usando aspas simples no styled pra evitar erro no meu tópico kkkk):
const Resultados = styled.div'
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
'
const Resultado = styled.div'
margin: 20px;
transition: 0.4s all;
&:hover {
transform: scale(1.1)
}
'
<Resultados>
{ livrosPesquisados.map( livro => (
<Resultado>
<p>{livro.nome}</p>
<img src = { livro.src }/>
</Resultado>
)) }
</Resultados>
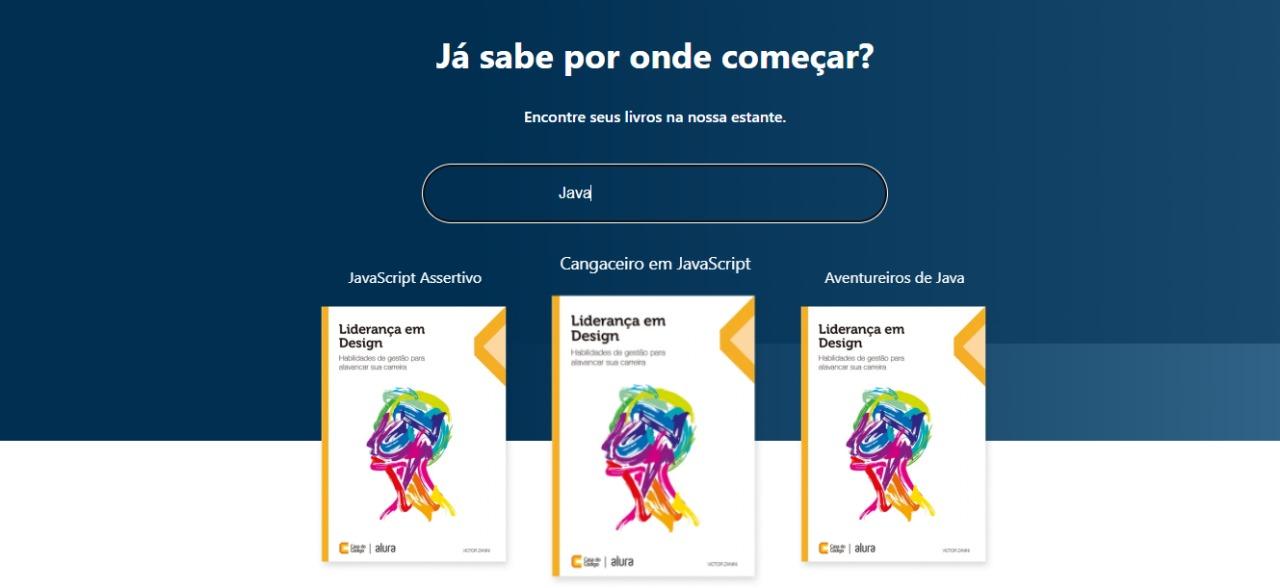
e aqui está o resultado: