Boa tarde!!
Sou novo aluno da Alura e estou amando os cursos e a plataforma!
Neste momento estou fazendo o roadmap de backend em Java e amei a didática e o conteúdo das aulas. Valeu Alura!
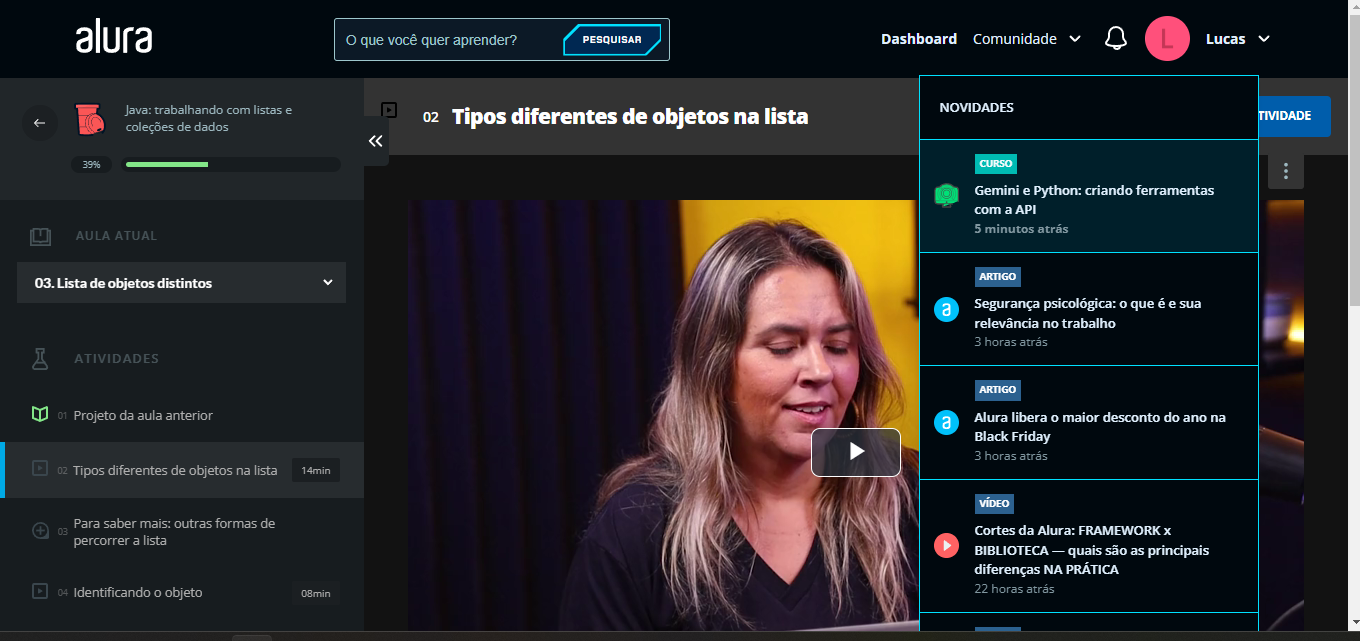
Gostaria de fazer uma pequena sugestão para o front do site, estou usando um laptop de 1366 x 768 para estudar, e na minha tela, quando estou assistindo às aulas do curso, quando eu clico no menu de notificações na barra lateral superior à direita, eu não consigo ver todos os itens do menu.
É algo extremamente simples mas eu acho que seria um ponto válido para ajustar:

Acredito que acrescentando um pequeno ajuste nesse elemento do menu, para telas com max-height de 768px (por exemplo) poderia resolver esse problema:
.menu .header-nav#headerNews {
top: 70px;
width: 400px;
max-height: 85vh;
overflow-y: scroll;
scrollbar-width: none;
}
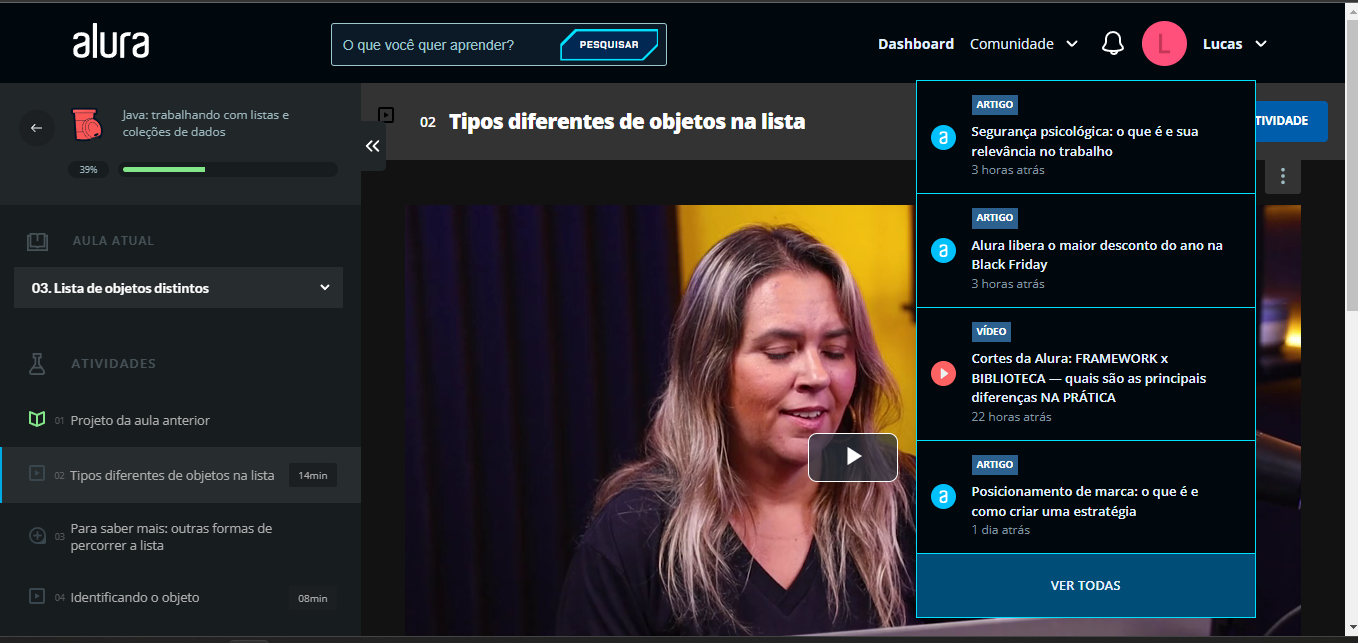
Dessa forma, a visibilidade do menu vai ser 100% e ele vai ter um scroll que não vai atrapalhar o design mas vai permitir o usuário ver todos os itens do menu:

É só uma sugestão bem simples que eu gostaria de fazer, obrigado!!!
A experiência até aqui nos cursos está sendo excelente!




