Observei que os elementos com as classes "menu" e "principal" tem o mesmo preenchimento (padding) nas telas mobile (ou geral, porque é a base no projeto) e desktop. Apenas nas telas "tablet" (min-width: 720px) não há o mesmo padding entre as classes. Incluindo ele no style.css:
<codigo omitido>
@media(min-width: 720px) {
/* Header */
.menu {
height: 217px;
padding: 0 2.5rem;
}
<codigo omitido>
Depois, podemos usar a propriedade justify-content com o valor space-between para já manter os itens próximos as bordas (main start/flex-start e main end/flex-end). Talvez as telas para tablets não fiquem com a barra de pesquisa centralizada. Podemos fazer um ajuste no media query com min-width: 720px. Tudo isso como fiz no flex.css para as telas mobile e tablet:
.menu {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
column-gap: 33px;
}
@media (min-width: 720px) {
.menu__pesquisar {
margin: 0 10rem;
}
}
A tela desktop é a mesma do prof.
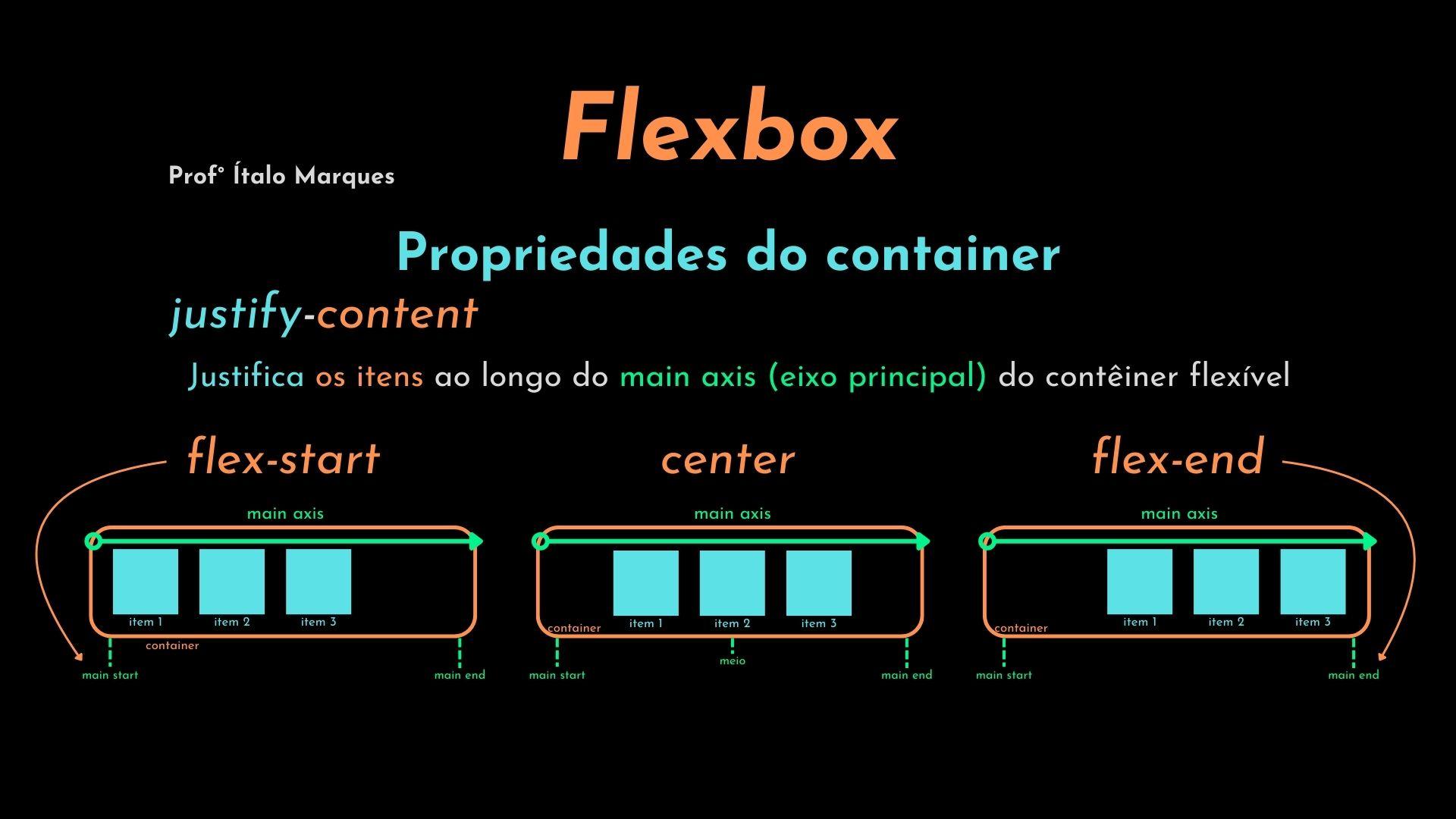
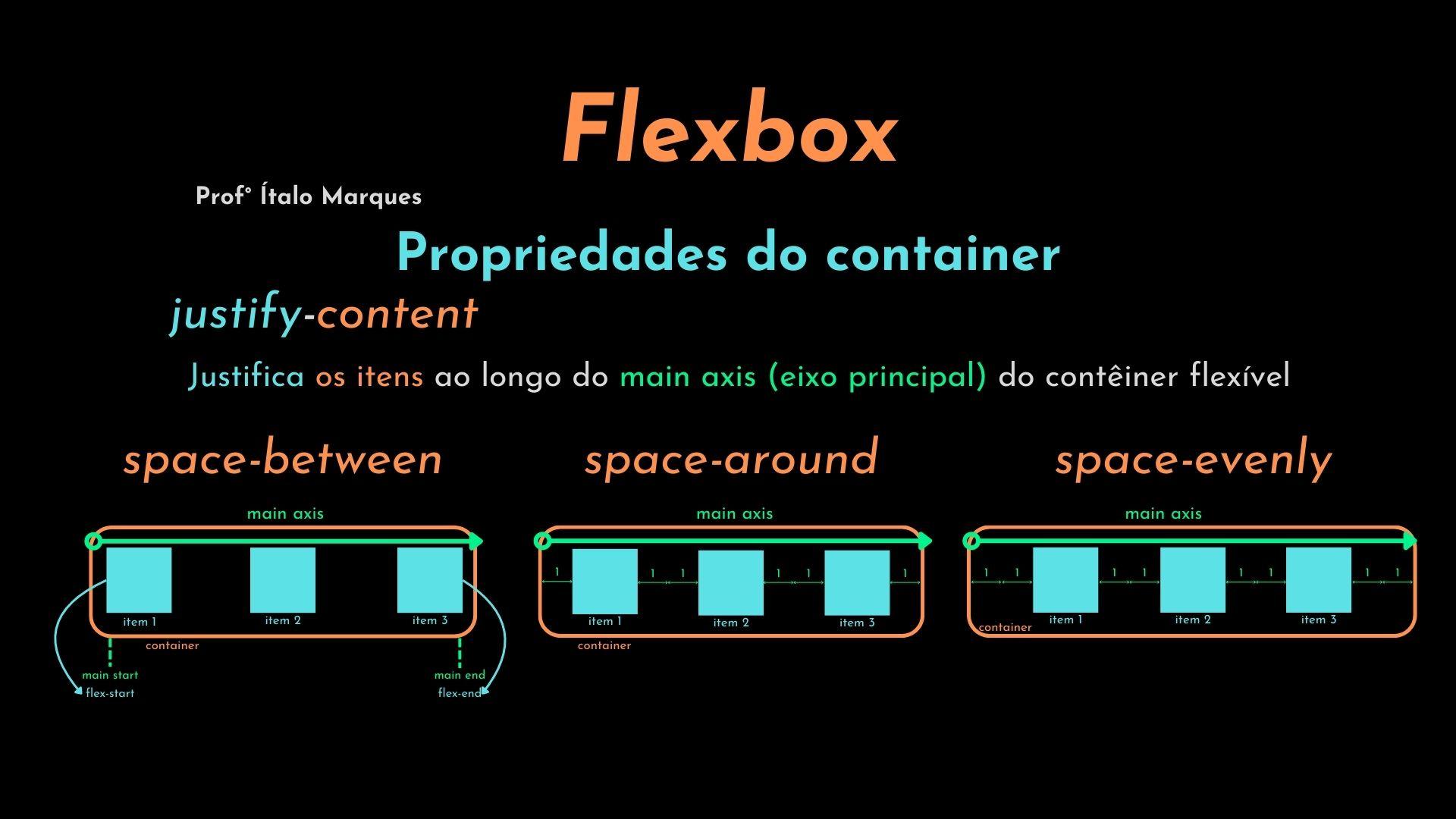
Deixo aqui 2 slides que eu montei para ajudar meus alunos quando dei aula de flex-box sobre a propriedade justify-content: