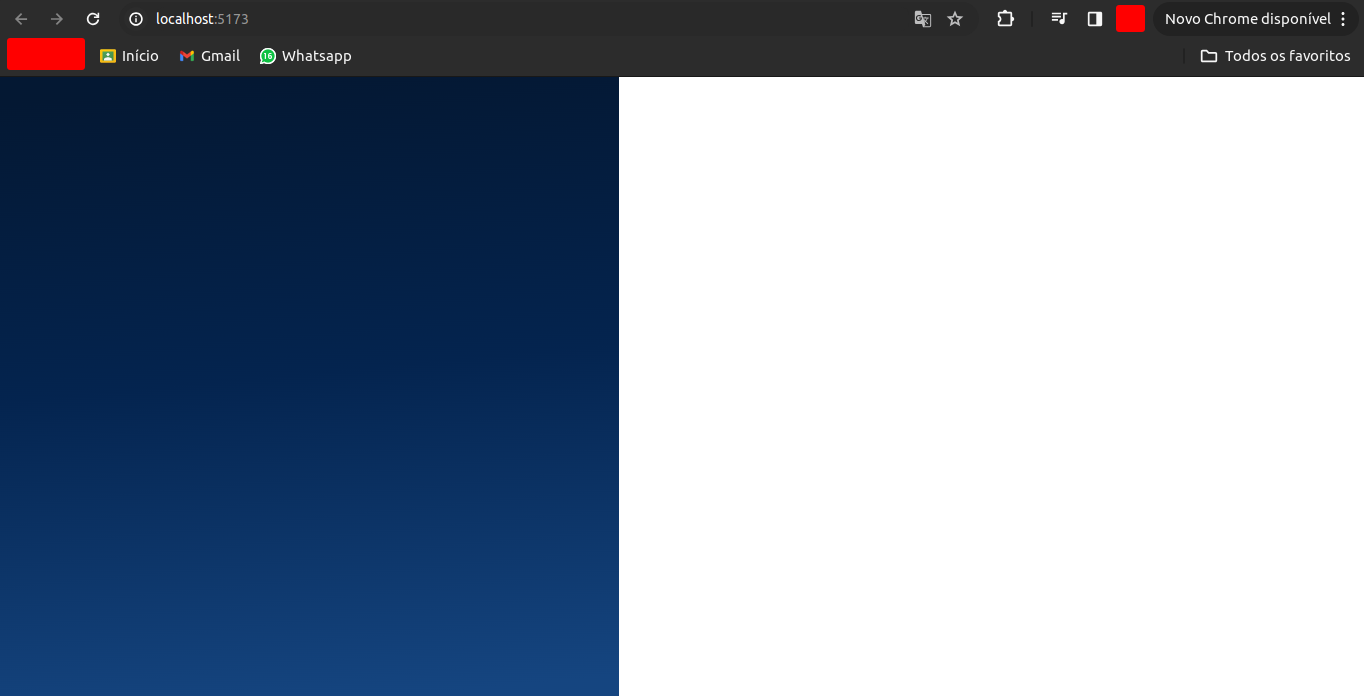
Estou desenvolvendo no Ubuntu 22.04, usando o chrome como navegador. Por alguam razão quando uso o código apresentado na aula, o gradiente de fundo só preenche metade da minha tela.
const FundoGradiente = styled.div`
background: linear-gradient(174.61deg,#041833 4.16%,#04244f 48%,#154580 96.76%);
width:100vh;
min-height: 100vh;
`

Caso alguém esteja passando pelo mesmo problema, consegui resolver com um simples 100% no width.
const FundoGradiente = styled.div`
background: linear-gradient(174.61deg,#041833 4.16%,#04244f 48%,#154580 96.76%);
width:100%;
min-height: 100vh;
`
 )
)
Sim, usei o normalize. Me pergunto, por que essa diferença?



