Acho que seria interessante ensinar a mesclagem vertical tbm.. pois usamos bastante por aqui.. achei uma solução e resolvi compartilhar, para quem sabe no futuro inserirem (isso se já não tiverem inserido mas a frente do curso)
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>Bora ensinar sobre o rowspan</h2>
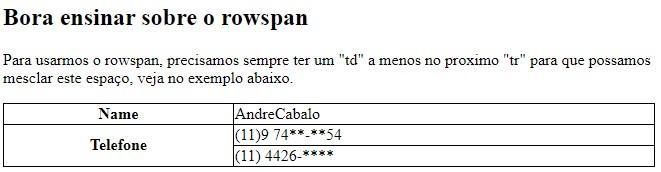
<p>Para usarmos o rowspan, precisamos sempre ter um "td" a menos no proximo "tr" para que possamos mesclar este espaço, veja no exemplo abaixo.</p>
<table style="width:100%">
<tr>
<th>Name</th>
<td>AndreCabalo</td>
</tr>
<tr>
<th rowspan="2">Telefone</th>
<td>(11)9 74**-**54</td>
</tr>
<tr>
<td>(11) 4426-****</td>
</tr>
</table>
</body>
</html>
Abaixo como ficaria a saída: