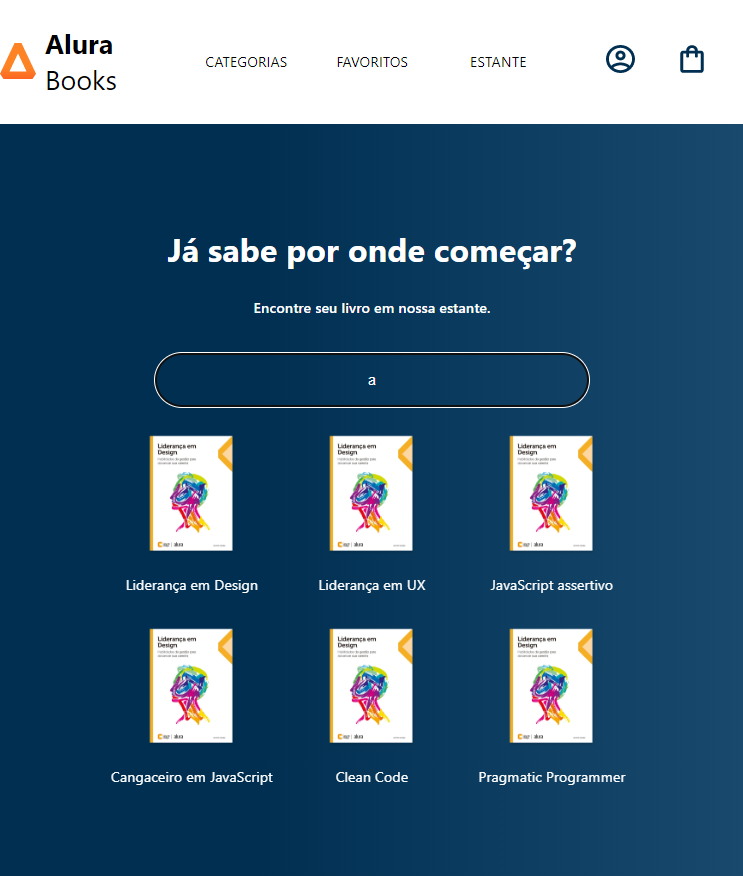
Fiz uma pequena melhoria na exibição dos livros para que eles fiquem organizados em linhas e não apenas em uma coluna no componente Pesquisa, também alterei o evento que dispara a pesquisa de onBlur para onChange para não precisar ficar clicando fora do Input.
Pesquisa/index.js
const ResultadoContainer = styled.div`
padding: 20px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
`
const ResultadoItem = styled.div`
cursor: pointer;
margin-bottom: 20px;
p {
width: 200px;
}
img {
width: 100px;
}
&:hover {
border: 1px solid white;
}
`<PesquisaContainer>
<Titulo>Já sabe por onde começar?</Titulo>
<Subtitulo>Encontre seu livro em nossa estante.</Subtitulo>
<Input
placeholder="Escreva sua próxima leitura"
onChange={evento => fazPesquisa(evento)}
/>
<ResultadoContainer>
{livrosPesquisados.map(livro => (
<ResultadoItem>
<img src={livro.src} />
<p>{livro.nome}</p>
</ResultadoItem>
))}
</ResultadoContainer>
</PesquisaContainer>Resultado