Boa Tarde !
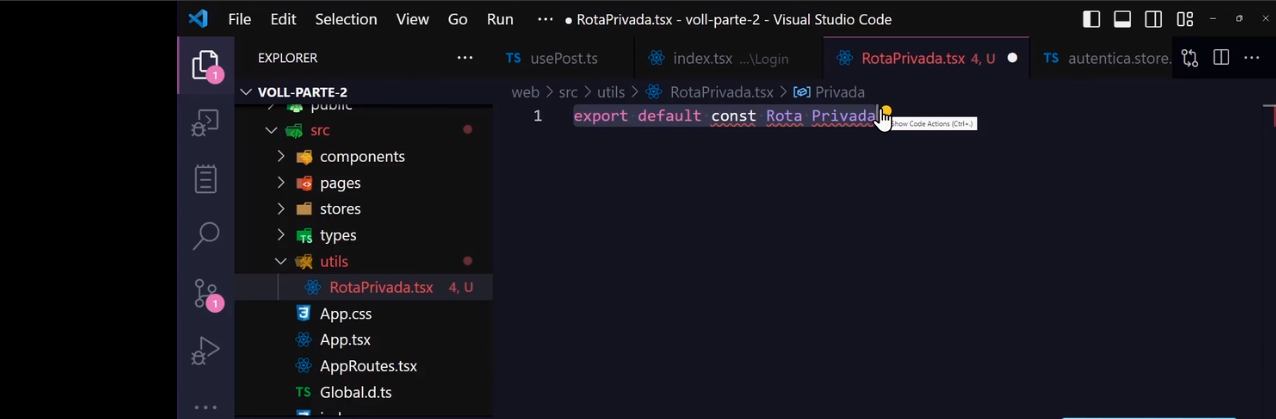
Apenas para reforçar que neste print da tela da instrutura está correto a forma de pensar para exportar uma function porém não pode ter separação na palavra neste caso RotaPrivada e não Rota Privada.

Boa Tarde !
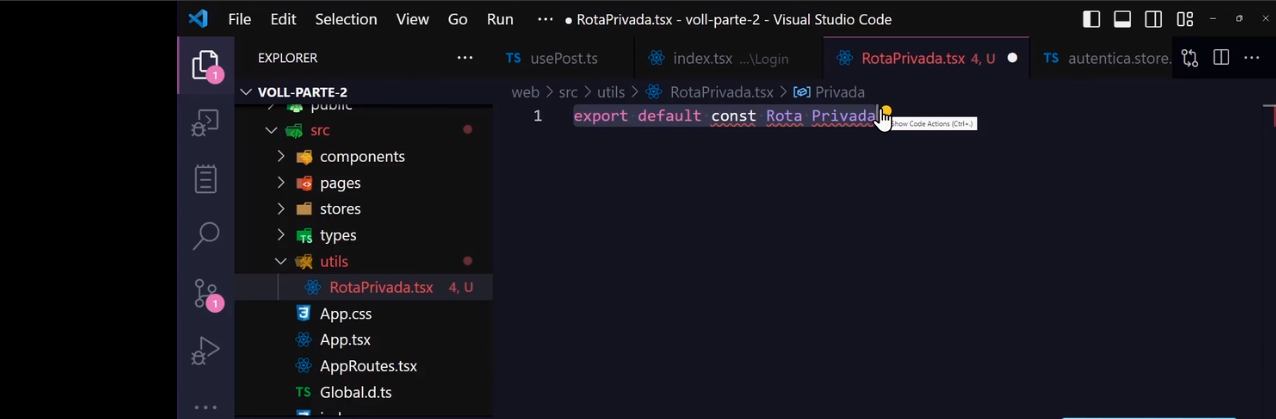
Apenas para reforçar que neste print da tela da instrutura está correto a forma de pensar para exportar uma function porém não pode ter separação na palavra neste caso RotaPrivada e não Rota Privada.

Olá Jean! Tudo bem com você? Espero que sim!
Peço desculpa pela demora em responder o seu tópico.
Obrigada por compartilhar sua observação sobre a forma correta de exportar uma função no React com Typescript. É verdade, ao utilizar o export default function, não deve haver separação na palavra. No exemplo que você mostrou, a função é exportada como RotaPrivada e não Rota Privada.
Essa é uma boa prática para manter a consistência e evitar erros de referência no código. Ao importar essa função em outros arquivos, você precisará usar o mesmo nome exato, sem espaços ou separações.
Caso durante os seus estudos você tenha dúvidas ou problemas, você pode recorrer ao fórum! Contamos com uma grande comunidade que pode lhe ajudar!
Bons estudos!