Bom dia amigos da Alura, venho comunicar que ainda terei de esperar para fazer esse curso, assim como recomendo as outras diversas pessoas que estão se dedicando ao React. Esse curso, datando de uma época em que o React ainda estava na versão 17 ou até ainda mais antiga, irá nos fazer ter alguns problemas relacionados a versão e atualização de diversas dependências, porém isso ainda não foi tratado especificamente para qualquer usuário que esteja aqui, pois eu tive de tratar diversos erros mais ligados ao Back-end do que ao Front-end, em relação a atualizar diversas dependências que o instrutor usa no curso, como o react-router-dom.
Eu particularmente consegui tratar desses erros, e minha aplicação até funciona, porém, a cada nova implementação, podemos ter novos bugs, o que dificulta muito o aprendizado, já que no curso anterior a esse, ministrado pelo instrutor Antônio já estamos utilizando a versão mais nova do React, o que nos faz ter novos Hooks e implementações diferentes da desse curso, por exemplo esse trecho de código na segunda aula do primeiro módulo:
routes.js
import Login from 'pages/Login';
import { BrowserRouter, Route, Routes } from "react-router-dom"
function Router() {
return (
<BrowserRouter>
<Routes>
<Route exact path = "/">
<Login />
</Route>
</Routes>
</BrowserRouter>
)
}
export default Router;
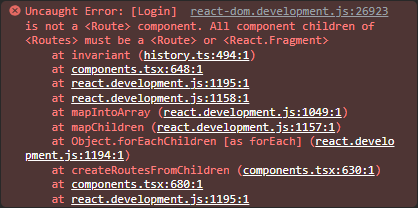
Exportando isso, teremos no console:

Isso se deve a sintaxe ser diferente para conter um componente dentro de Routes, que eu tive que atualizar, pois o hook "Switch" não é mais utilizado e não vem por padrão na versão 18.2 do React. O correto seria:
<Route path="/about" element={<Login />} />
<Route path="/" element={<AlgumComponente />} />
Isso pode causar diversas confusões em quem ainda tem dificuldade para aprender, ou para pessoas que tem uma dificuldade em resolver bugs, que nesse caso são complexos. Espero que atualizem esse curso, pois estou seguindo as recomendações da Alura, e isso me fará perder um tempo e aprendizado, já que terei que pular para o próximo.



