Bom dia pessoal, pra quem está começando na programação em front-end assim como eu, vai usar bastante o navegador para executar seus códigos. O método convencional é utilizar um editor de texto padrão, salvar o arquivo .html e depois atualizar manualmente a página no navegador (clicando no ícone ou dando F5). Isso pode ser feito de forma mais prática, vamos apenas precisar do editor Visual Studio Code e de uma extensão.
- BAIXANDO O VISUAL STUDIO CODE -
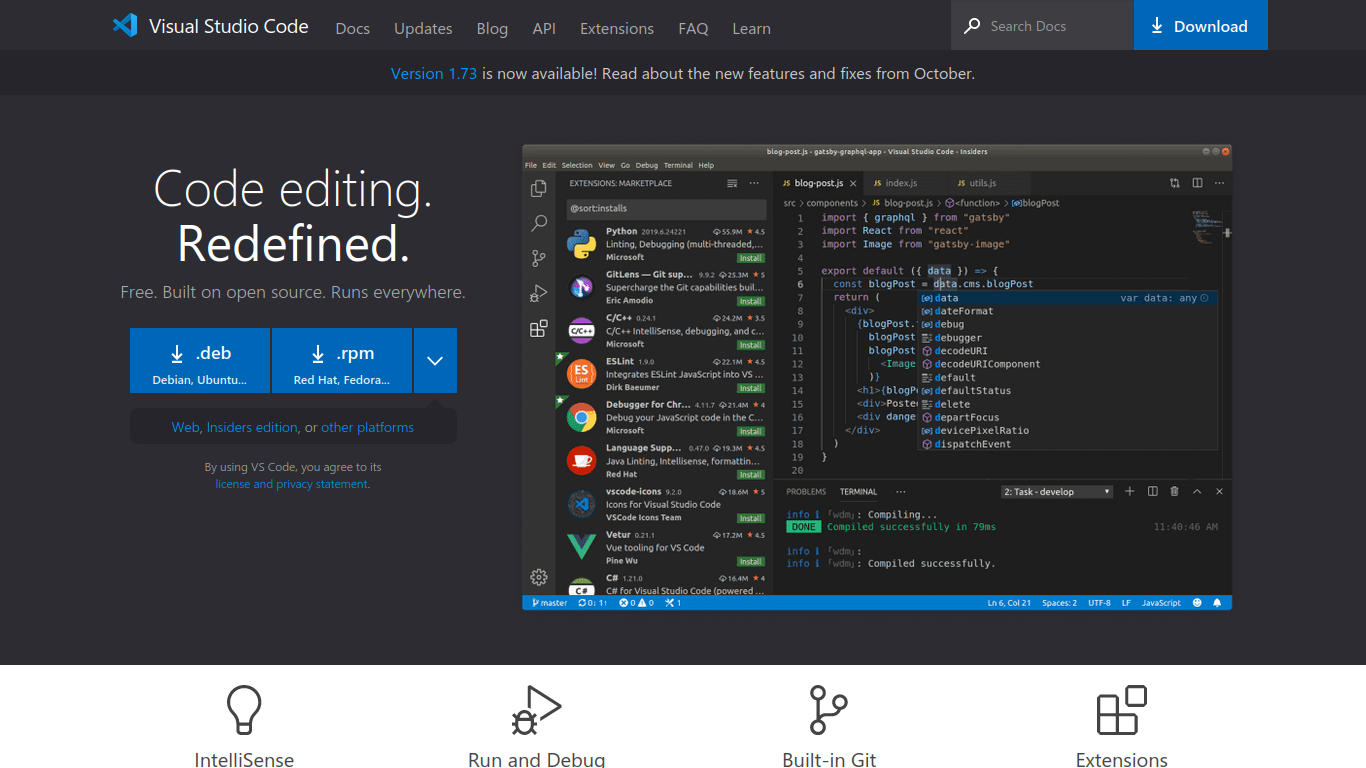
Pesquise por "Visual Studio Code na web e clique no primeiro link que deverá ser o site principal. Você vai dar de cara com a página inicial com opções de download para seu sistema operacional, o VS Code funciona em Windows, Linux e macOS.

- INSTALANDO A EXTENSÃO -
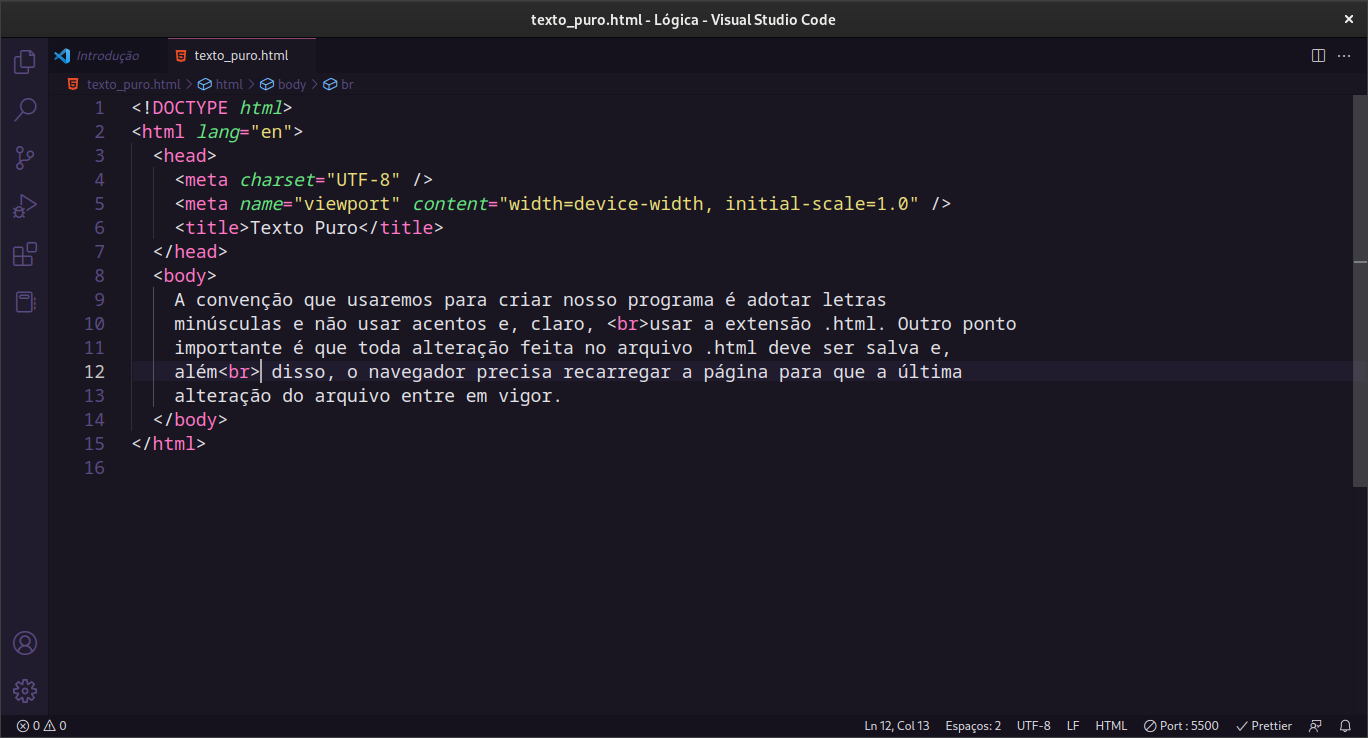
Dentro do editor, você verá uma barra lateral na esquerda com várias opções, separada por ícones.
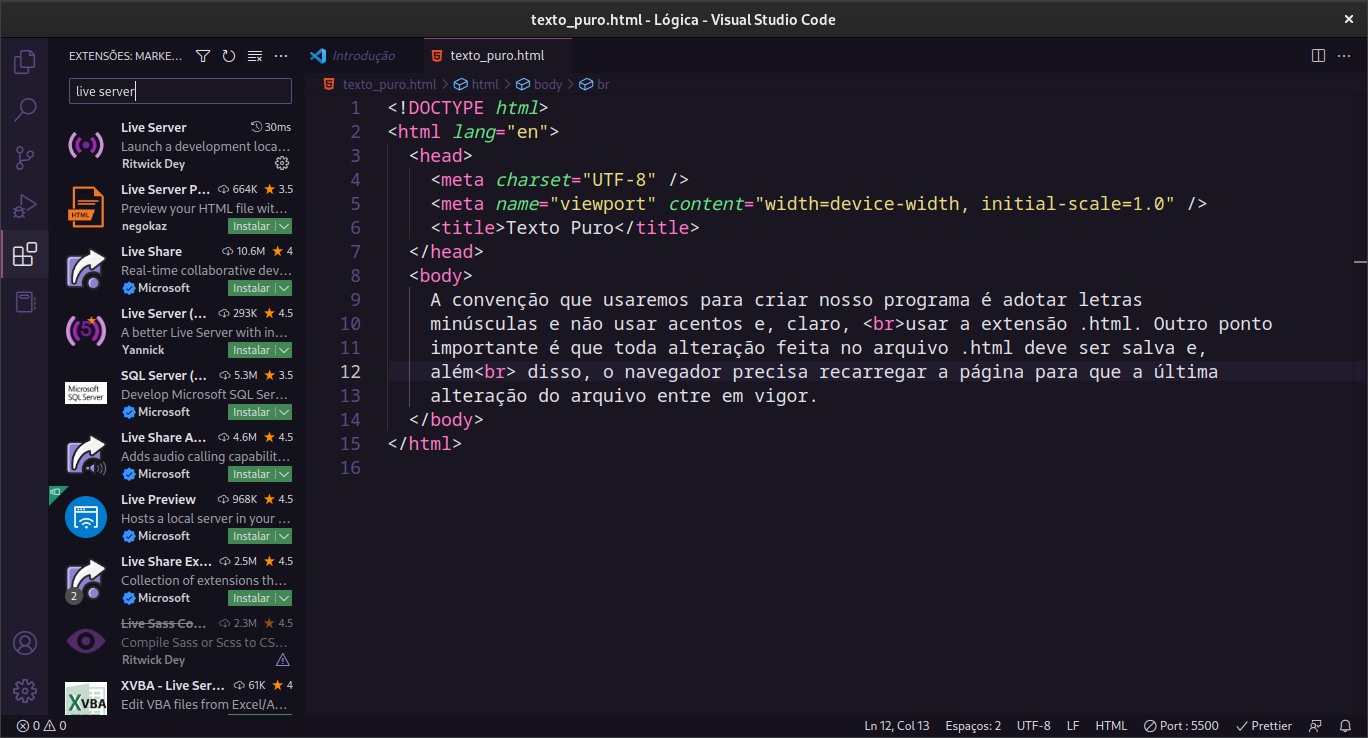
 Clique no ícone de extensões e procure por "Live Server", faça o download, e ative se não for ativado automaticamente. Você pode ligar o live server com atalho que aparecerá no canto inferior direito, na mesma tela que você digita os códigos. Se você conseguiu seguir o tutorial até aqui, parabéns!
Clique no ícone de extensões e procure por "Live Server", faça o download, e ative se não for ativado automaticamente. Você pode ligar o live server com atalho que aparecerá no canto inferior direito, na mesma tela que você digita os códigos. Se você conseguiu seguir o tutorial até aqui, parabéns!