Olá! O Firefox não estava me permitindo a execução do áudio via "function tocaSomPom ( )" da tarefa Alura Midi por erro "Uncaught (in promise) DOMException", embora funcionasse normalmente pelo Chrome. Acredito que seja um erro comum para outras pessoas, já que relataram problema semelhante (funcionando no Chrome e bloqueado no Firefox).
No meu caso, a situação foi resolvida ao alterar a configuração das Permissões do navegador que, por padrão, bloqueia a reprodução automática de qualquer áudio. O problema foi resolvido de vez, acredito que vale a tentativa para quem não conseguiu.

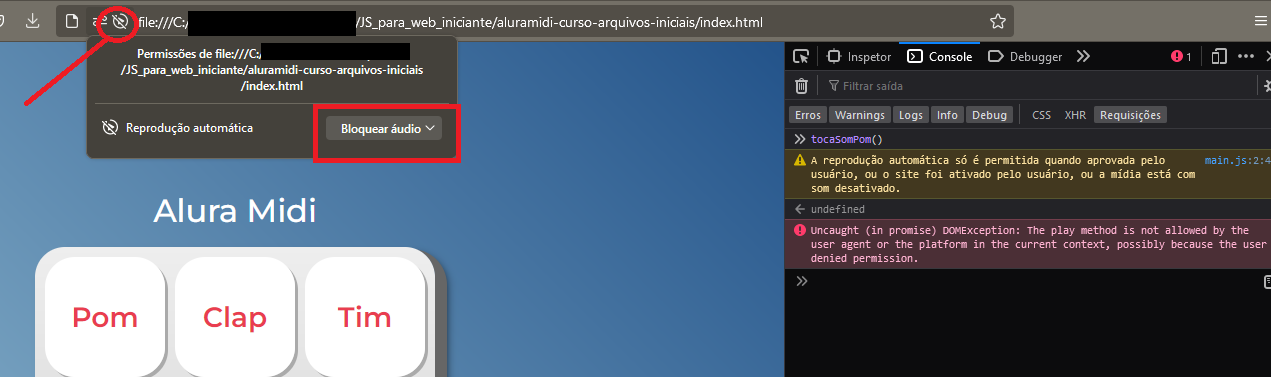
Basta clicar no ícone de bloqueio de recursos (fica na barra de endereço) e verificar se "Bloquear áudio" está ativo. Com a alteração da permissão, o problema é resolvido. Também dá pra fazer direto em Configurações > Permissões e Segurança > Permissões > Reprodução automática.
Valeu!




