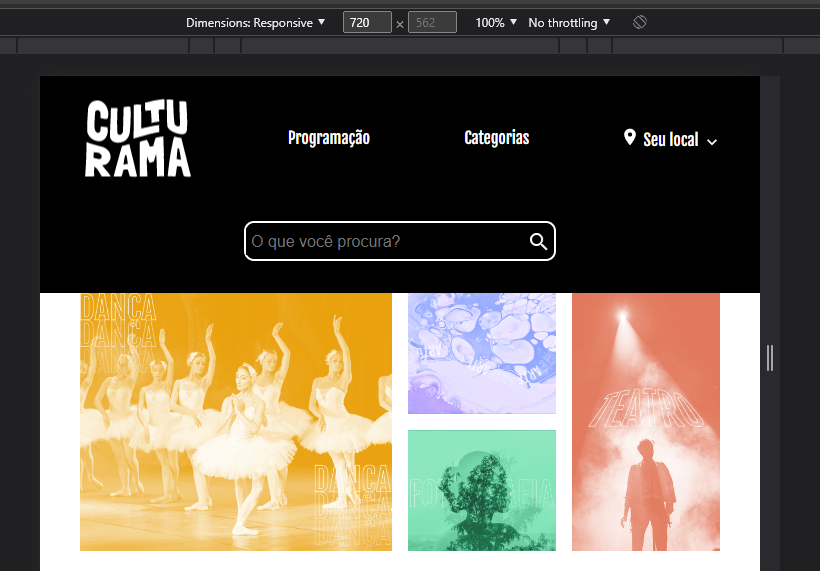
No ultimo vídeo da Unidade 2, a Beatriz cometou um deslize, deixando o design das imagens diferentes do figma, o código que corrige pode ser implementado no media de 720px assim:
@media (min-width: 720px){
.banner img:nth-child(1) {
grid-column: 1/3;
grid-row: 1/3;
}
.banner img:nth-child(4) {
grid-column: 4/5;
grid-row: 1/3;
}}
Trazendo o design mais preciso!!!